Flutter开发App的未来及其在各行业的应用潜力分析
311
2024-08-14

这篇文章主要介绍了微信小程序实现拖拽 image 触摸事件监听的实例的相关资料,这里提供image触摸并监听的简单实例,需要的朋友可以参考下
微信小程序实现拖拽 image 触摸事件监听的实例
需要做个浮在scroll-view之上的button.尝试了一下.
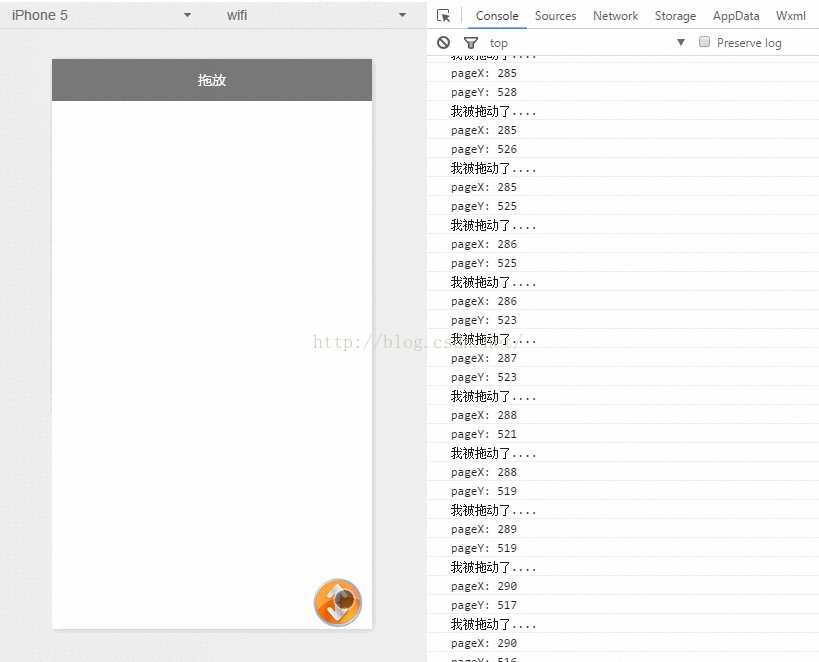
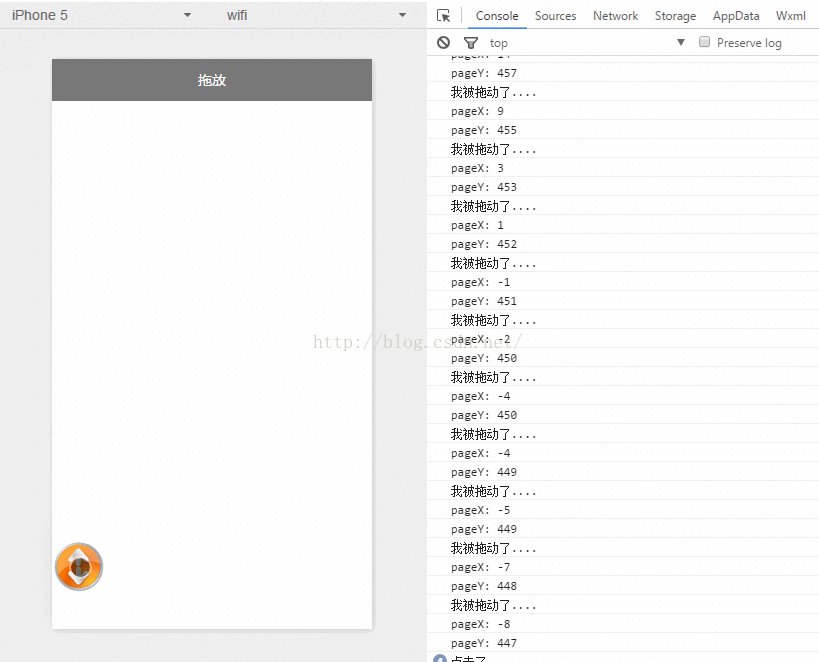
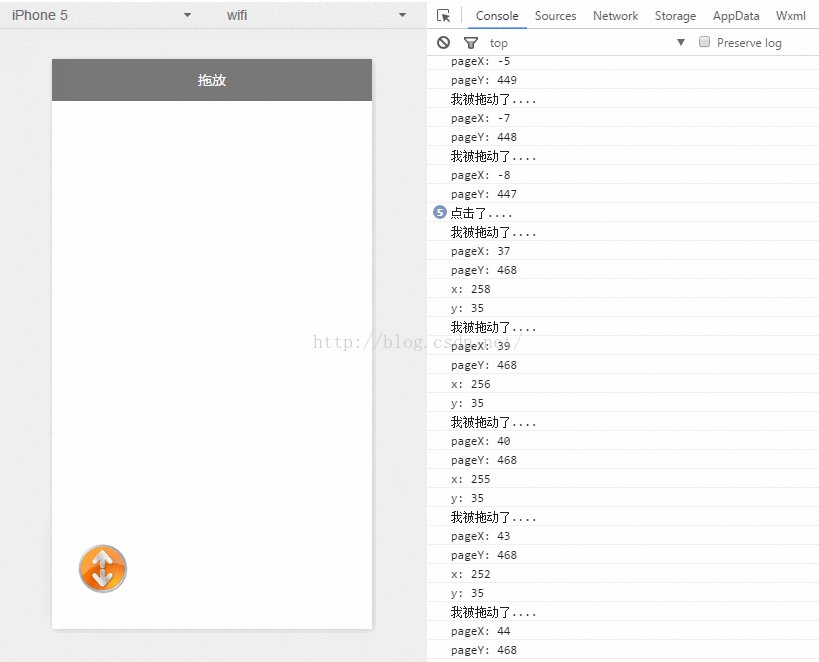
实现效果图:

Android中也会有类似移动控件的操作.思路差不多.获取到位移的X Y 的变量,给控件设置坐标.
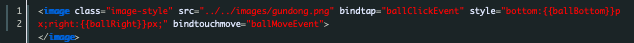
1.index.wxml

简单的设置一张图片,添加触摸事件监听.点击事件监听.根据触摸事件获取X Y位移,设置为image的位置
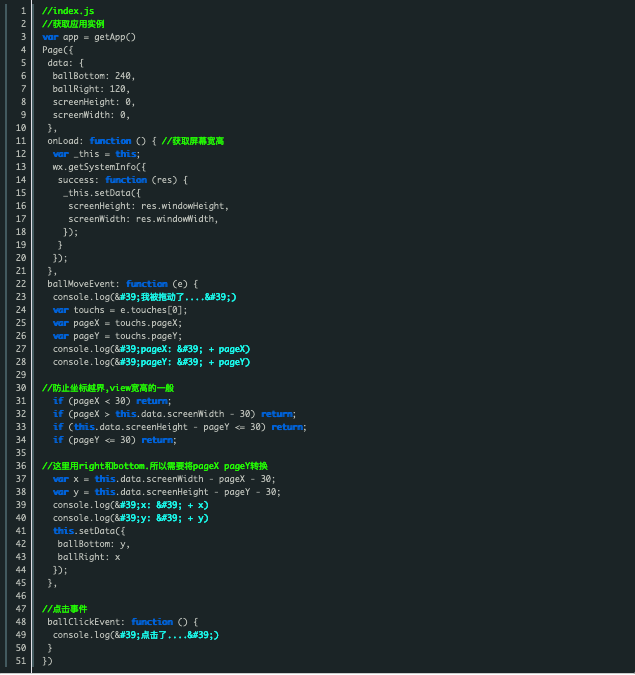
2.index.js

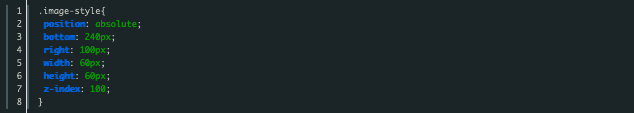
3.index.wxss
这里需要设置z-index

以上就是微信小程序中实现拖拽 image 触摸事件监听的方法的详细内容!
版权声明:本文内容由网络用户投稿,版权归原作者所有,本站不拥有其著作权,亦不承担相应法律责任。如果您发现本站中有涉嫌抄袭或描述失实的内容,请联系我们jiasou666@gmail.com 处理,核实后本网站将在24小时内删除侵权内容。
发表评论
暂时没有评论,来抢沙发吧~