探索flutter框架开发的app在移动应用市场的潜力与挑战
416
2024-08-14

这篇文章主要介绍了关于微信小程序 Demo 导入的全面介绍与详细说明的相关资料,需要的朋友可以参考下
微信小程序一出,立马炸开了锅,都去搭建自己的开发环境,我这里也来尝尝先,之前发了一篇文章,有人问Demo怎么导入?
Demo源代码(来自网络)
百度: https://pan.baidu.com/s/1o8hJFuU (密码: bsky)
360: https://yunpan-/ckvXAacJjvsgR (提取码:3327)
demo导入方式:
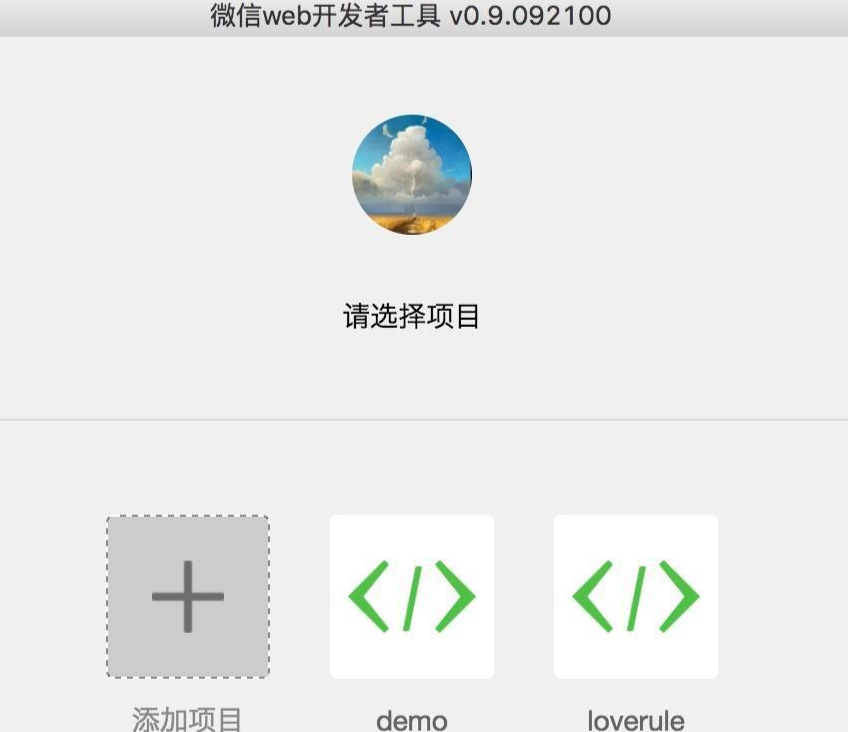
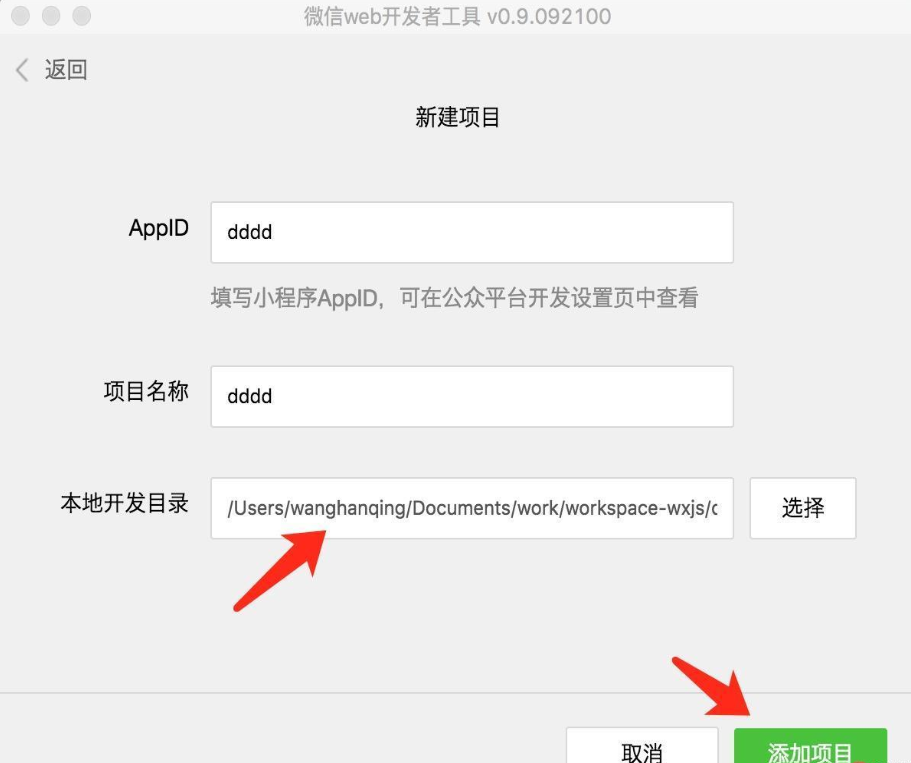
打开“微信web开发者工具” -->添加项目-->填写AppID(随便填)、项目名称(随便填),选择本地开发目录(Demo存放地址)-->点击“添加项目” 即可
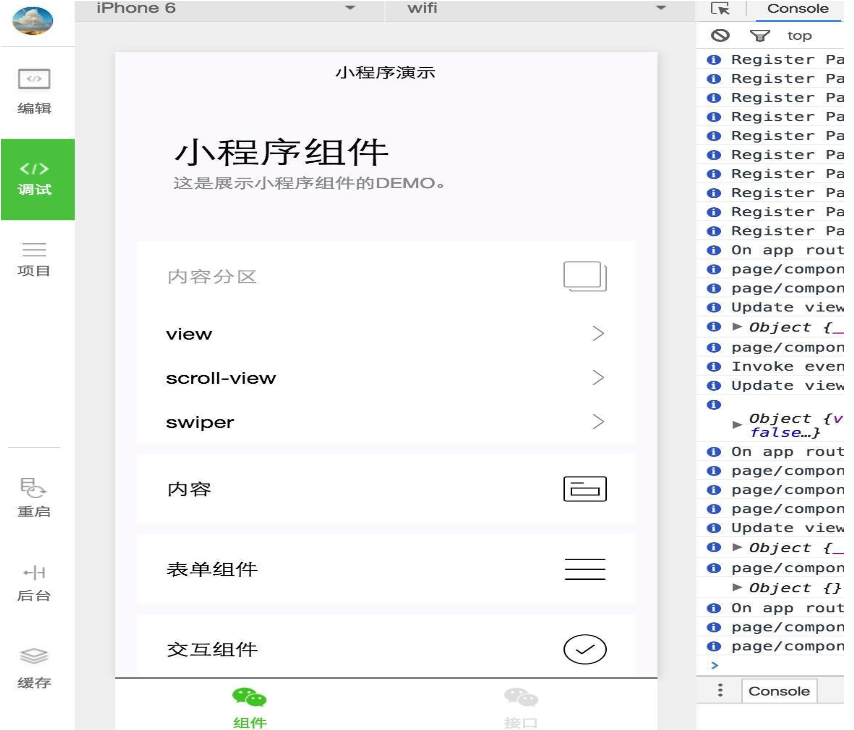
配图:


小Demo走起!

以上就是关于关于微信小程序 Demo 导入的全面介绍与详细说明的详细内容!
版权声明:本文内容由网络用户投稿,版权归原作者所有,本站不拥有其著作权,亦不承担相应法律责任。如果您发现本站中有涉嫌抄袭或描述失实的内容,请联系我们jiasou666@gmail.com 处理,核实后本网站将在24小时内删除侵权内容。
发表评论
暂时没有评论,来抢沙发吧~