Flutter开发App的未来及其在各行业的应用潜力分析
280
2024-08-14

这篇文章主要介绍了 微信小程序选项卡的有效实现途径与方法探究的相关资料,希望大家通过本文能实现这样的功能,需要的朋友可以参考下
微信小程序之选项卡的实现方法
前言:
从事前端的同学们一定不会对选项卡陌生,不管是自己原生写的,还是各个UI框架里带的,我想大家都使用过很多选项卡,对选项卡的原理也足够清楚了,下面我们来在微信小程序里实现选项卡的功能。
微信小程序里没有自带选项卡组件,但是却带有swiper组件,所以,我们便利用swiper来实现选项卡的功能。
先看效果图:

实现代码:
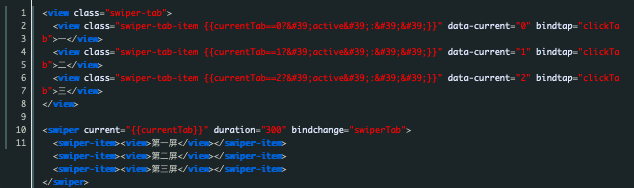
页面代码:

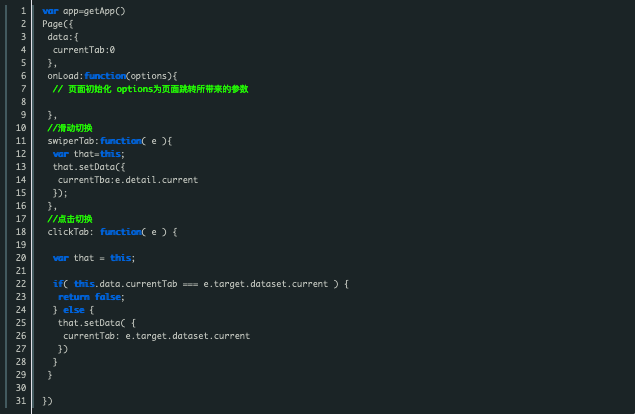
js代码:

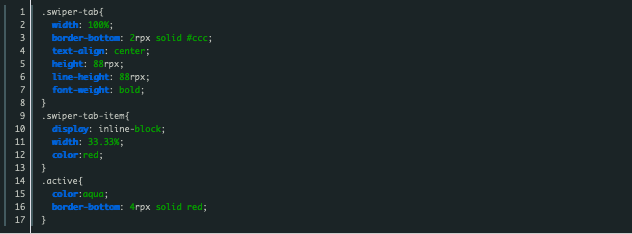
css代码:

以上就是微信小程序选项卡的有效实现途径与方法探究的详细内容!
版权声明:本文内容由网络用户投稿,版权归原作者所有,本站不拥有其著作权,亦不承担相应法律责任。如果您发现本站中有涉嫌抄袭或描述失实的内容,请联系我们jiasou666@gmail.com 处理,核实后本网站将在24小时内删除侵权内容。
发表评论
暂时没有评论,来抢沙发吧~