uniapp开发app框架在提升开发效率中的独特优势与应用探索
443
2024-08-14

这篇文章主要介绍了微信小程序五星评分效果的具体实现方式的相关资料,需要的朋友可以参考下
很多做过电商项目的朋友会经常用到评分的功能,我这里正好写了一个例子,发出来分享一下:
我写的是5分满分制的,首先,准备3个图片,

,像这样的,分别代表分数为0,0.5,1 时的状态,
效果图:(以3.5为例)

然后上代码:
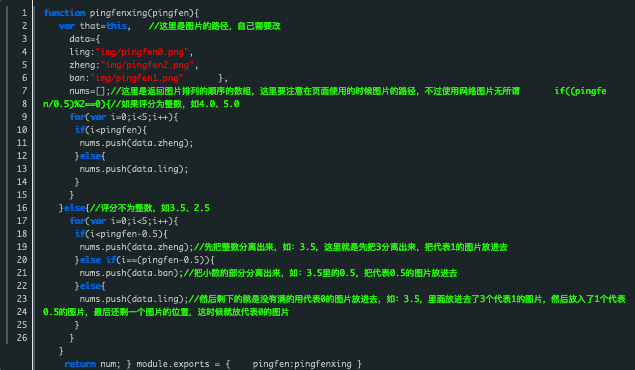
js:

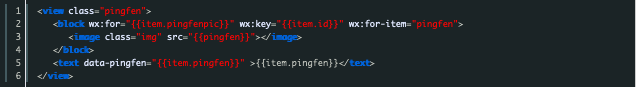
WXML代码:

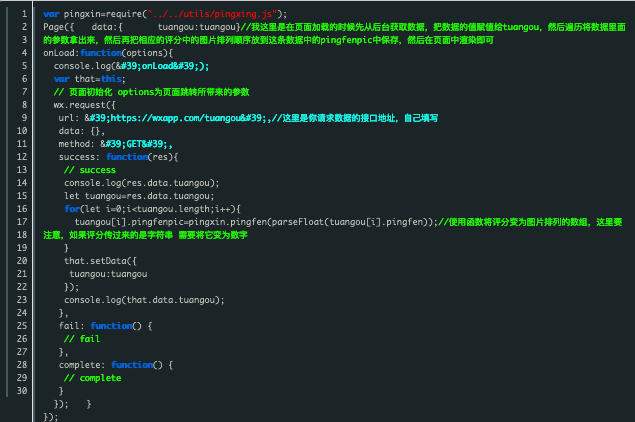
使用这个功能的页面的JS代码:

以上就是关于微信小程序五星评分效果的具体实现方式的详细内容!
版权声明:本文内容由网络用户投稿,版权归原作者所有,本站不拥有其著作权,亦不承担相应法律责任。如果您发现本站中有涉嫌抄袭或描述失实的内容,请联系我们jiasou666@gmail.com 处理,核实后本网站将在24小时内删除侵权内容。
发表评论
暂时没有评论,来抢沙发吧~