uniapp开发app框架在提升开发效率中的独特优势与应用探索
174
2024-08-14

这篇文章主要介绍了关于小程序中实现主页 tab 选项功能的有效方法,有着一定的参考价值,现在分享给大家,有需要的朋友可以参考一下
效果图:

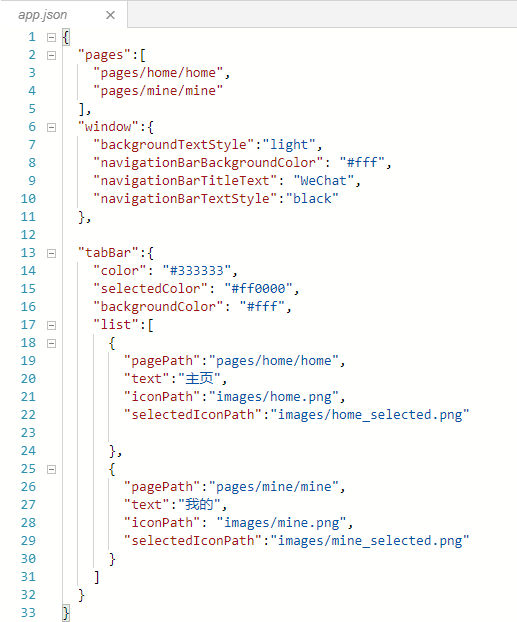
实现底部Tab选项,只需要在项目根目录下的app.json下修改
如图:

------------------------------------------------------------------------------------------------------
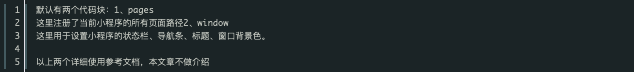
先介绍一下app.json文件

我们看下app.json提供的另一个配置项:tabBar

tabBar提供一些公有的属性对tab配置:

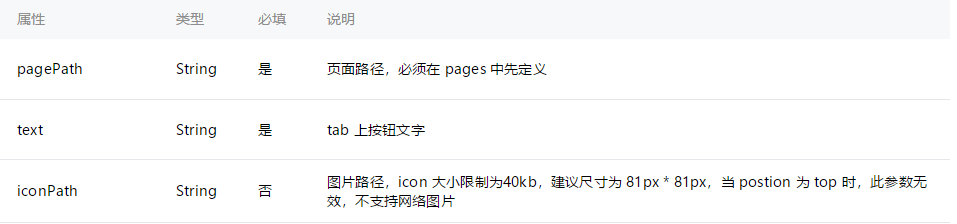
而针对每一个单独的tab 也有一些属性进行配置:

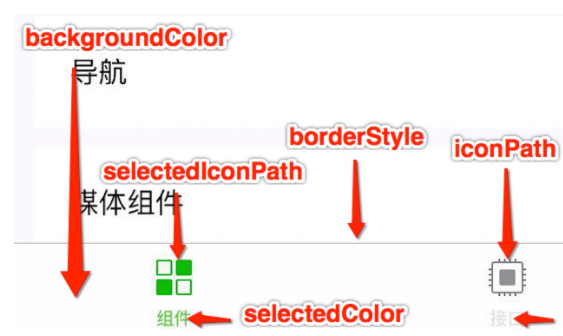
官方示意图:

具体实现底部Tab功能:
设定一个需求,假设当前我们有两个tab,一个'主页',一个'我的' , 未选中灰黑色,选择红色。
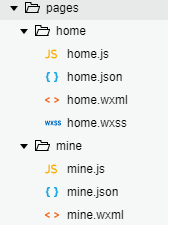
一、在pages目录下创建两个目录,并创建想要的js、json、wxml、wxss相关文件
名字随意,这里举例:home目录(主页Tab相关),mine目录(我的Tab相关)

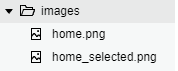
二、在根目录下新建一个目录,取名images(随意取),用于存放图片,这里tab需要使用
1、在阿里素材库-几个,注意tab图片需要-点击和未点击两种状态下的图片。
2、讲图片资源复制到自己建的用于存图片的目录下

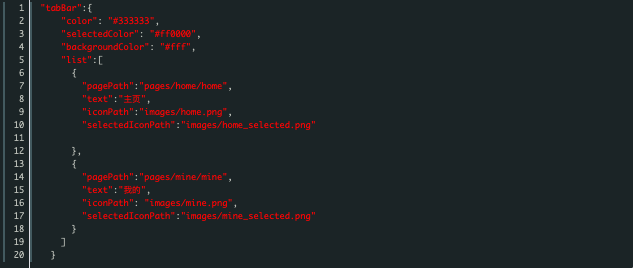
三、app.json文件配置
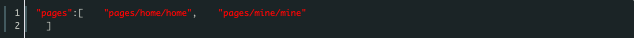
1、在pages属性中配置项目所有的页面路径,我们这个例子就两个,home,mine

2、添加tabBar 属性 , 定义一些状态
根据文章前面部分讲解,进行一些必要属性的配置

四、单独页面的配置
一个页面包含js、hson、wxml、wxss等相关文件。
这里不再多具体介绍,只添加一个小需求,点击tab切换相关页面,该页面标题要和tab一致,页面内容也和tab一致,用于说明tab效果正确实现。
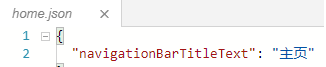
1、设置单独页面的页面标题,这个需求是在json文件中配置实现的。
主需要在单独页面路径下的json文件中添加属性:

官方文档
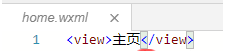
2、在页面中显示与tab一致的文字
页面内容搭建(ui绘制代码)是在单独页面路径下的wxml文件中配置实现的。

以上就是小程序中实现主页 tab 选项功能的有效方法的详细内容!
版权声明:本文内容由网络用户投稿,版权归原作者所有,本站不拥有其著作权,亦不承担相应法律责任。如果您发现本站中有涉嫌抄袭或描述失实的内容,请联系我们jiasou666@gmail.com 处理,核实后本网站将在24小时内删除侵权内容。
发表评论
暂时没有评论,来抢沙发吧~