app开发者平台在数字化时代的重要性与发展趋势解析
1073
2024-08-14

这篇文章主要介绍了关于小程序中利用 swiper 组件实现轮播图功能的方法,有着一定的参考价值,现在分享给大家,有需要的朋友可以参考一下
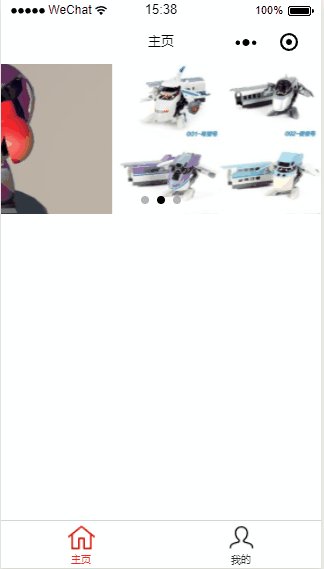
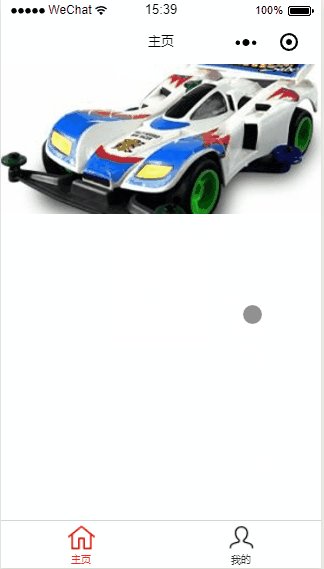
效果图:

首先看下swiper支持的属性:

具体实现轮播功能:
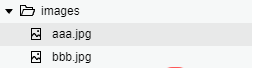
一、添加轮播图片素材
在项目根目录下新建一个目录用于存储图片资源,目录名随意

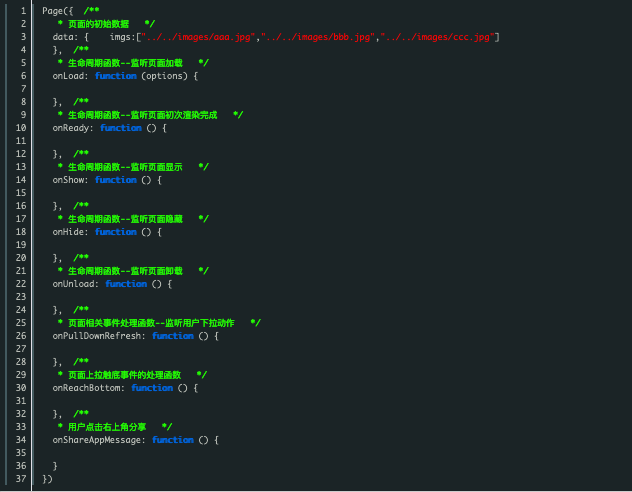
二、页面目录下的js文件添加数据源
在data属性里添加imgs列表,列表item项为图片在项目中的位置(关键:红色加粗部分代码)

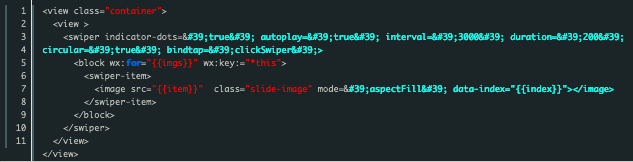
三、视图文件构建
1、在页面目录下的wxml 文件中编写代码
用到知识点:列表渲染 、swiper组件

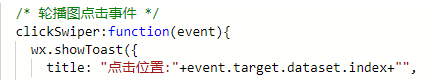
四、关于swiper的点击事件
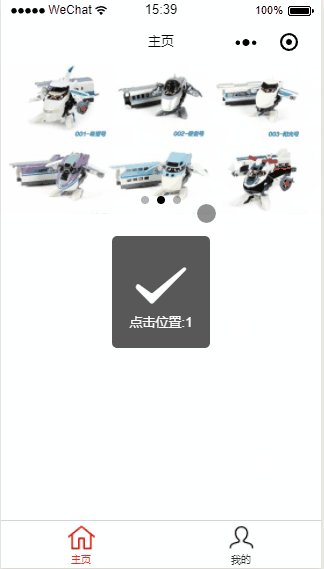
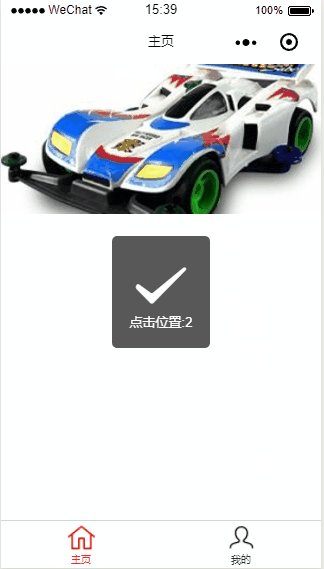
点击每一个item,可以知道点击的是哪个并作出相应的操作
从第三步可以看到,对于组件,设定了一个bindtap属性,属性值内容对应页面下js的方法
在页面下的 .js文件中添加对应的点击方法:

效果图:

以上就是小程序中利用 swiper 组件实现轮播图功能的方法的详细内容!
版权声明:本文内容由网络用户投稿,版权归原作者所有,本站不拥有其著作权,亦不承担相应法律责任。如果您发现本站中有涉嫌抄袭或描述失实的内容,请联系我们jiasou666@gmail.com 处理,核实后本网站将在24小时内删除侵权内容。
发表评论
暂时没有评论,来抢沙发吧~