Flutter开发App的未来及其在各行业的应用潜力分析
180
2024-08-14

这篇文章主要介绍了关于小程序之如何实现朋友圈图片的生成,有着一定的参考价值,现在分享给大家,有需要的朋友可以参考一下
微信的小程序是没有分享到朋友圈的功能的。小程序目前只能分享到群里或者发给好友。但是业务需要方便推广,需要分享到朋友圈。
经过度娘后,得出了以下思路:利用小程序canvas绘制图片,将背景图和二维码绘制成一张图片。百度过几个好的demo,参考了一下,本以为会很简单就解决这个问题,然而这个并不是小程序canvas的难点!
WXML

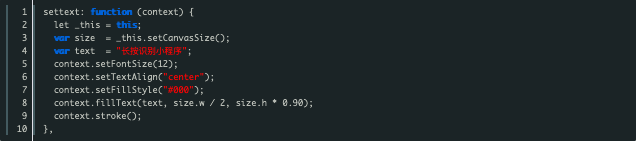
这是触发canvas的按钮
绘制长按识别二维码

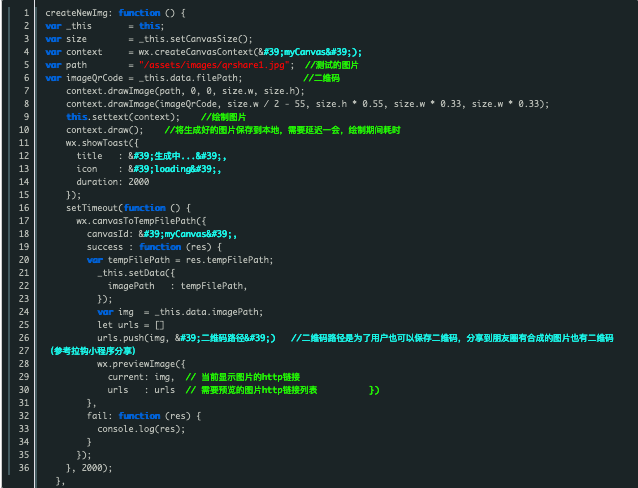
绘制图片

本来我是直接绘制网络图片的,但是在真机上,网络图片不显示!于是百度了一下,可以先-,接口返回的图片再绘制

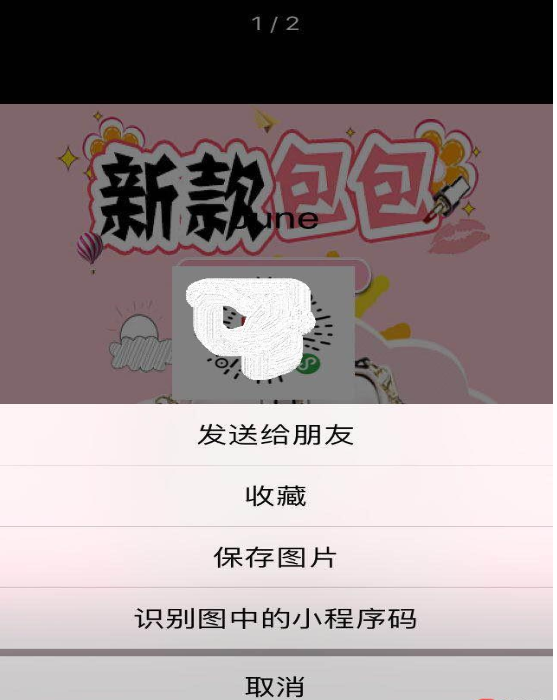
问题出来了,本地上测试没问题,远程调试也没问题,可以生成图片保存到手机


纳闷了一会之后,我发现自己没有后台添加download的-域名。因为平时在本地的都是勾选了不检查域名。所以在这纳闷了很久!!!!!!!
总结:
小程序canvas不好控制,写样式时用rpx,canvas用px;
网络图片不显示(我用网络图片时,是不显示,不确定这个问题是我的操作问题还是小程序的限制,希望大佬们可以给我个肯定的结论)
要在微信后台设置downloand-域名(我这里用了-后绘制的方法,如果大家有不用-的方法,望告知!谢谢)
以上就是小程序中实现朋友圈图片生成的方法探究的全部内容,希望对大家的学习有所帮助!
版权声明:本文内容由网络用户投稿,版权归原作者所有,本站不拥有其著作权,亦不承担相应法律责任。如果您发现本站中有涉嫌抄袭或描述失实的内容,请联系我们jiasou666@gmail.com 处理,核实后本网站将在24小时内删除侵权内容。
发表评论
暂时没有评论,来抢沙发吧~