app开发者平台在数字化时代的重要性与发展趋势解析
464
2024-08-09

本篇文章给大家分享的内容是关于微信自定义分享功能的实现代码,内容很详细,有需要的朋友可以参考一下,希望可以帮助到你们.
前端时间,开发了一个资讯类的项目,但销售部门进行微信推广时,分享的链接直接是网页链接加分享符号,即难看又不正规,于是研究了一下微信自定义的分享功能
前期准备工作:
1.认证公众号的appId,appSecret
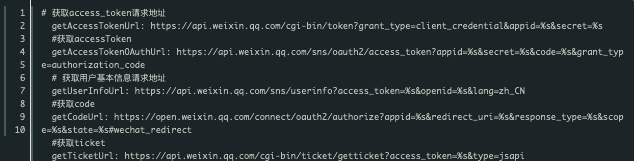
2.各种获取微信信息链接(此部分查找微信自定义分享API,地址:https://mp.weixin.qq.com/wiki?t=resource/res_main&id=mp1421141115)

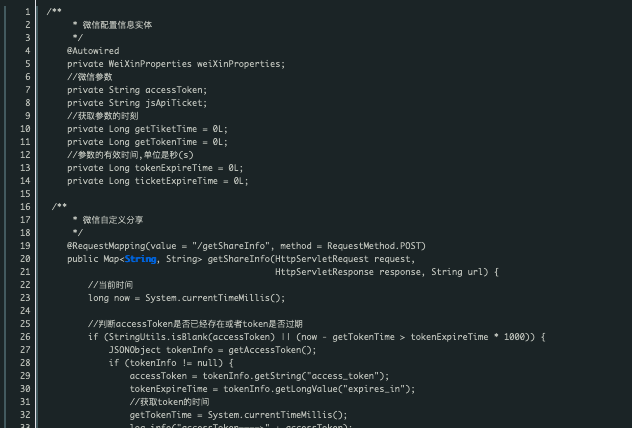
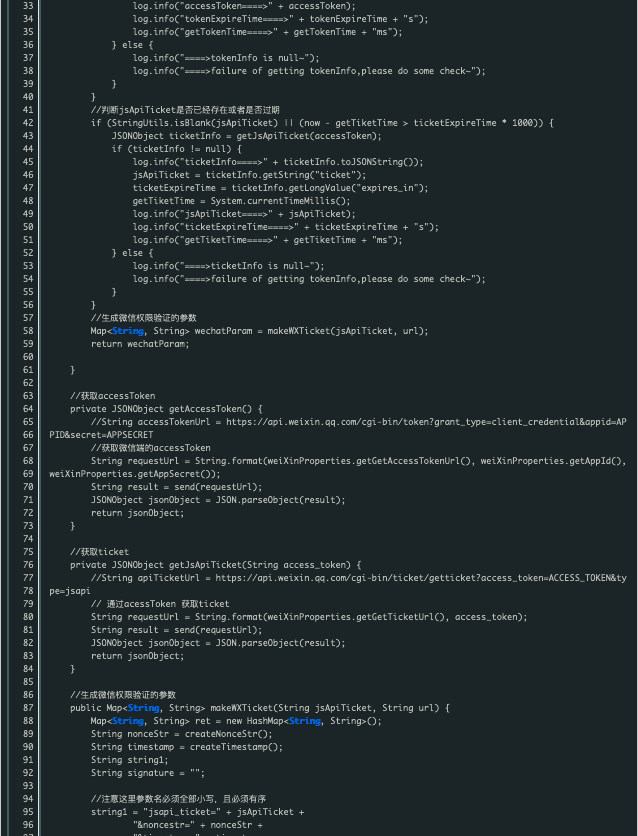
3.controller层



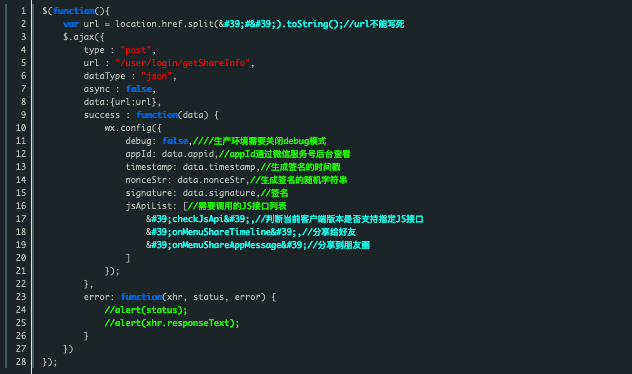
4.引入share.js.要分享的页面

5.在要分享的页面中引入,微信分享的核心js和share.js

版权声明:本文内容由网络用户投稿,版权归原作者所有,本站不拥有其著作权,亦不承担相应法律责任。如果您发现本站中有涉嫌抄袭或描述失实的内容,请联系我们jiasou666@gmail.com 处理,核实后本网站将在24小时内删除侵权内容。
发表评论
暂时没有评论,来抢沙发吧~