app开发者平台在数字化时代的重要性与发展趋势解析
194
2024-08-09

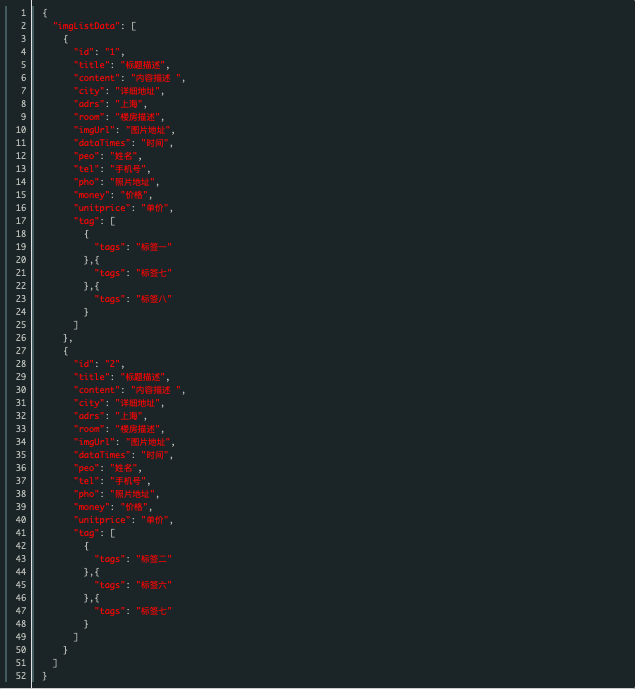
首先这是原始数据,json的数组。 这篇文章主要介绍了微信小程序通过api接口将json数据展现到小程序示例,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧
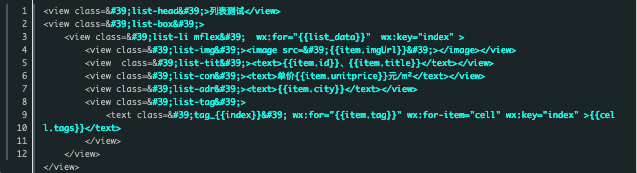
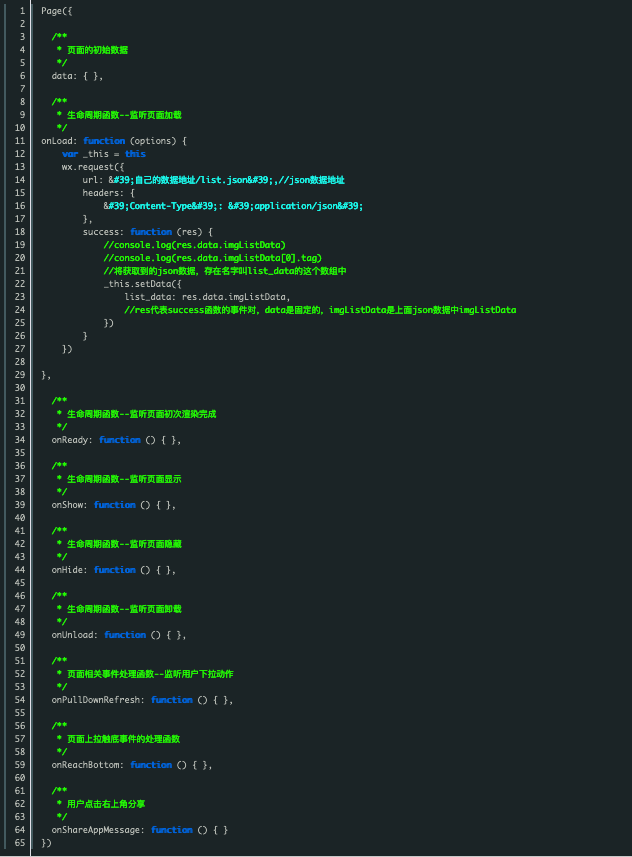
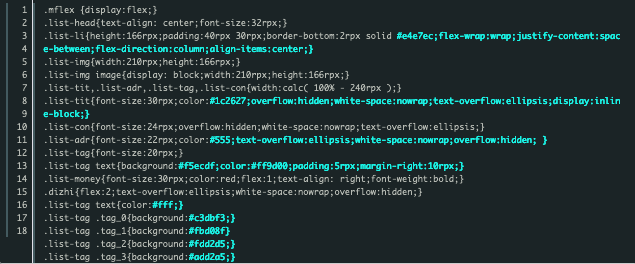
html部分

wx:for="{{list_data}}"用来循环数组,而list_data即为数组名wx:for-item="cell" 即用来定义一个循环过程中每个元素的变量的
谨记:wx:for是循环数组,wx:for-item即给列表赋别名



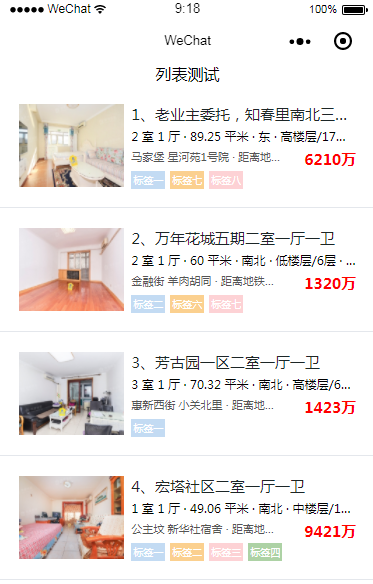
运行结果

以上就是微信小程序中 json 数据循环展示的实例分享大全的详细内容!
版权声明:本文内容由网络用户投稿,版权归原作者所有,本站不拥有其著作权,亦不承担相应法律责任。如果您发现本站中有涉嫌抄袭或描述失实的内容,请联系我们jiasou666@gmail.com 处理,核实后本网站将在24小时内删除侵权内容。
发表评论
暂时没有评论,来抢沙发吧~