用小程序制作聊天会话,可以用来在线客服的聊天对话等,以下是代码详细讲解,操作起来也很简单,一起制作吧。

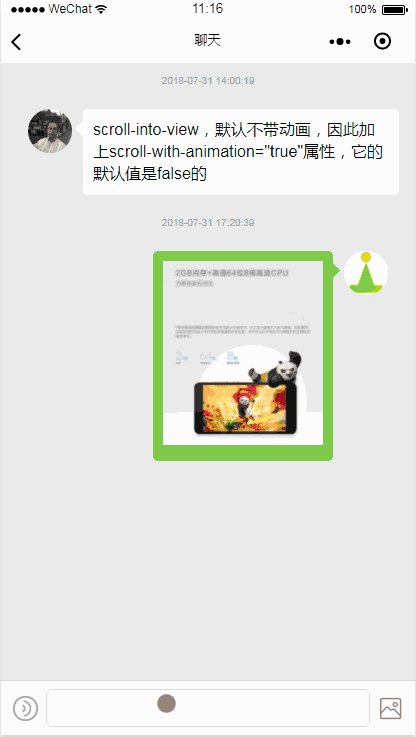
聊天会话
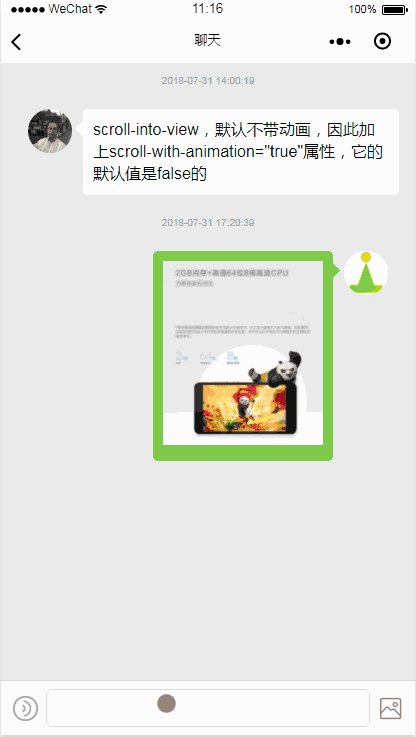
场景
用于在线客服的聊天对话等
一、布局圈点
1、三角箭头
绘制一个26rpx*26rpx矩形,使它旋转45度,然后隐去对半,形成气泡上的直角三角形。
1 2 | <!-- 画三角箭头 -->
<view class="triangle" style="{{item.myself == 1 ? 'right: 140rpx; background: #7ECB4B' : 'left: 140rpx;'}}"></view>
|
1 2 | .body .triangle { background: white; width: 20rpx; height: 20rpx; margin-top: 26rpx; transform: rotate(45deg); position: absolute;
}
|
2、flex-flow改变流动方向
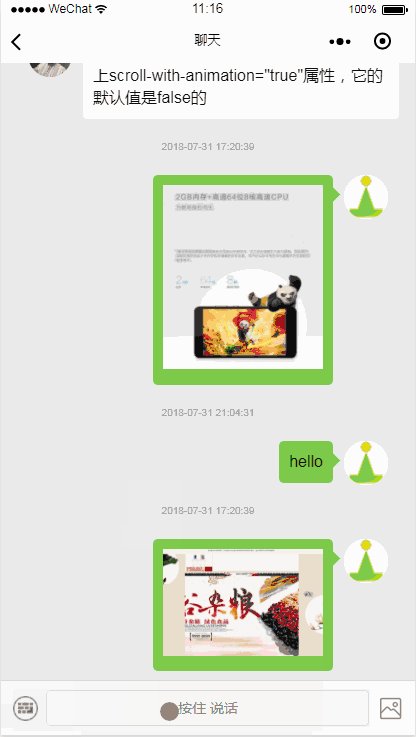
分别取值['row' | 'row-reverse'],实现对方发来的消息头像居左,自己发的消息头像居右。
1 | <view class="body" style="flex-flow: {{item.myself == 0 ? 'row' : 'row-reverse'}}">
|
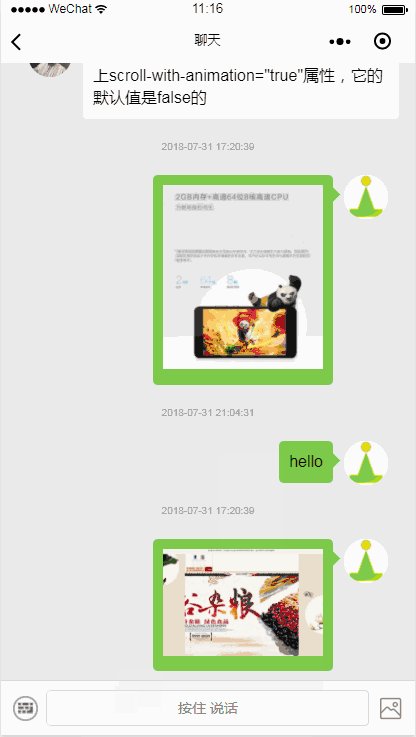
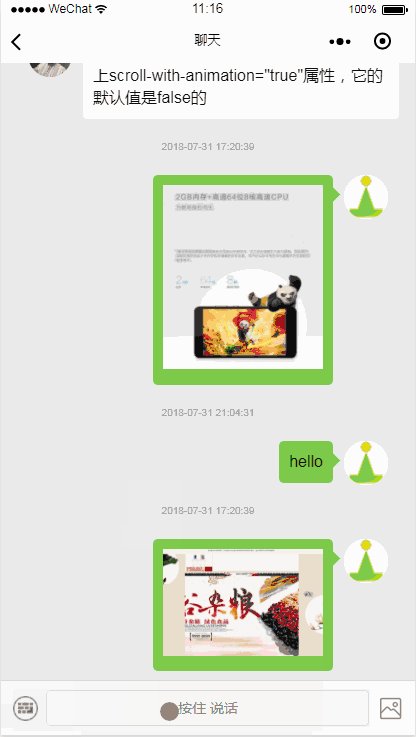
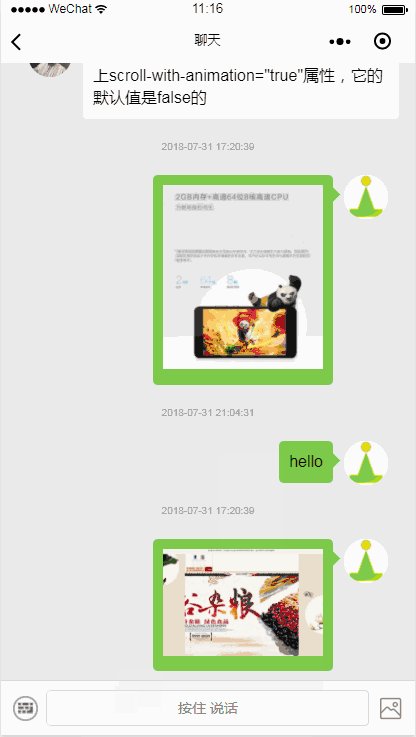
3、按住说话悬浮层水平与垂直居中
方案1,js手工计算
1 2 3 | data: { hud_top: (wx.getSystemInfoSync().windowHeight - 150) / 2,
hud_left: (wx.getSystemInfoSync().windowWidth - 150) / 2,
}
|
1 | <view class="hud-container" wx:if="{{status != state.normal}}" style="top: {{hud_top}}px; left: {{hud_left}}px;">
|
方案2,纯css
1 2 | .hud-container { position: fixed; width: 150px; height: 150px; left: 50%; top: 50%; margin-left: -75px; margin-top: -75px;
}
|
经过对比,方案2要优于方案1
JS圈点
一、touch事件实现上滑取消语音输入
按下出现悬浮,上滑到超过一定位移出现取消提示,松手取消;上滑未超过,松手发送
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 | touchStart: function (e) {
var startY = e.touches[0].clientY;
this.setData({ startY: startY, status: this.data.state.pressed
});
}, touchMove: function (e) {
var movedY = e.touches[0].clientY; var distance = this.data.startY - movedY;
this.setData({ status: distance > 50 ? this.data.state.cancel : this.data.state.pressed
});
}, touchEnd: function (e) {
var endY = e.changedTouches[0].clientY; var distance = this.data.startY - endY;
this.setData({ cancel: distance > 50 ? true : false, status: this.data.state.normal
});
this.stop();
},
|
二、发送消息完毕滚到页尾
1 2 3 4 5 6 | data: { toView: ''}
reply: {
},scrollToBottom: function () { this.setData({ toView: 'row_' + (this.data.message_list.length - 1)
});
},
|
1 | <!--每一行消息条--><view class="row" wx:for="{{message_list}}" wx:key="" id="row_{{index}}">
|
版权声明:本文内容由网络用户投稿,版权归原作者所有,本站不拥有其著作权,亦不承担相应法律责任。如果您发现本站中有涉嫌抄袭或描述失实的内容,请联系我们jiasou666@gmail.com 处理,核实后本网站将在24小时内删除侵权内容。


暂时没有评论,来抢沙发吧~