微信小程序选项卡功能开发步骤与方法全解析
124
2024-08-08

多行输入框。
| 属性名 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| value | String | 输入框的内容 | |
| placeholder | String | 输入框为空时占位符 | |
| placeholder-style | String | 指定 placeholder 的样式 | |
| placeholder-class | String | textarea-placeholder | 指定 placeholder 的样式类 |
| disabled | Boolean | false | 是否禁用 |
| maxlength | Number | 140 | 最大输入长度,设置为 -1 的时候不限制最大长度 |
| auto-focus | Boolean | false | 自动聚焦,拉起键盘。 |
| focus | Boolean | false | 获取焦点 |
| auto-height | Boolean | false | 是否自动增高,设置auto-height时,style.height不生效 |
| fixed | Boolean | false | 如果 textarea 是在一个position:fixed的区域,需要显示指定属性 fixed 为 true |
| cursor-spacing | Number | 0 | 指定光标与键盘的距离,单位 px 。取 textarea 距离底部的距离和 cursor-spacing 指定的距离的最小值作为光标与键盘的距离 |
| bindfocus | EventHandle | 输入框聚焦时触发,event.detail = {value: value} | |
| bindblur | EventHandle | 输入框失去焦点时触发,event.detail = {value: value} | |
| bindlinechange | EventHandle | 输入框行数变化时调用,event.detail = {height: 0, heightRpx: 0, lineCount: 0} | |
| bindinput | EventHandle | 当键盘输入时,触发 input 事件,event.detail = {value: value},bindinput 处理函数的返回值并不会反映到 textarea 上 | |
| bindconfirm | EventHandle | 点击完成时, 触发 confirm 事件,event.detail = {value: value} |
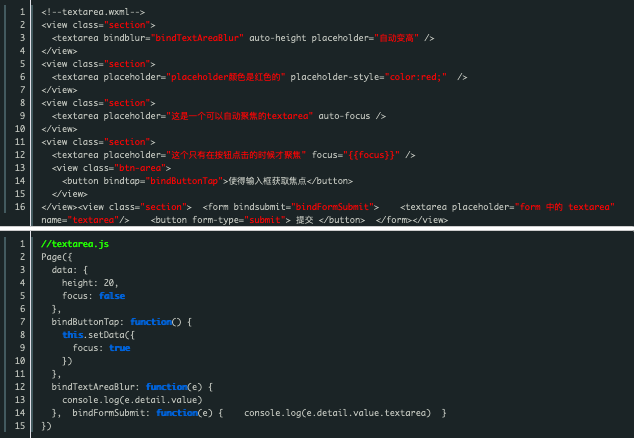
示例代码:

Bug & Tip
bug: 微信版本6.3.30,textarea在列表渲染时,新增加的textarea在自动聚焦时的位置计算错误。
tip:textarea 的blur事件会晚于页面上的tap事件,如果需要在button的点击事件获取textarea,可以使用form的bindsubmit。
tip: 不建议在多行文本上对用户的输入进行修改,所以textarea的bindinput处理函数并不会将返回值反映到textarea上。
tip:textarea组件是由客户端创建的原生组件,它的层级是最高的。
tip: 请勿在scroll-view中使用textarea组件。
tip:css动画对textarea组件无效。
以上就是小程序表单中表单组件的多行输入框表格详细解析的详细内容!
版权声明:本文内容由网络用户投稿,版权归原作者所有,本站不拥有其著作权,亦不承担相应法律责任。如果您发现本站中有涉嫌抄袭或描述失实的内容,请联系我们jiasou666@gmail.com 处理,核实后本网站将在24小时内删除侵权内容。
发表评论
暂时没有评论,来抢沙发吧~