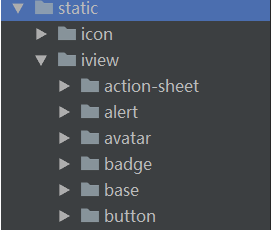
导入文件
-完后将dist文件夹中的所有文件(也可以只选择需要的组件)导入到mpvue项目的static文件夹中。

使用组件
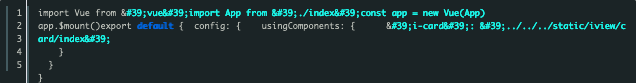
在需要使用组件的页面中配置。

main.js

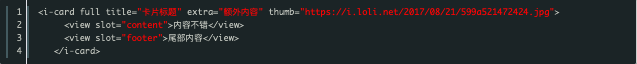
然后在页面中使用标签就可成功调用


以上就是在微信小程序的 mpvue 框架里使用 iView Weapp 的方法的详细内容!
版权声明:本文内容由网络用户投稿,版权归原作者所有,本站不拥有其著作权,亦不承担相应法律责任。如果您发现本站中有涉嫌抄袭或描述失实的内容,请联系我们jiasou666@gmail.com 处理,核实后本网站将在24小时内删除侵权内容。
暂时没有评论,来抢沙发吧~