app开发者平台在数字化时代的重要性与发展趋势解析
222
2024-08-08

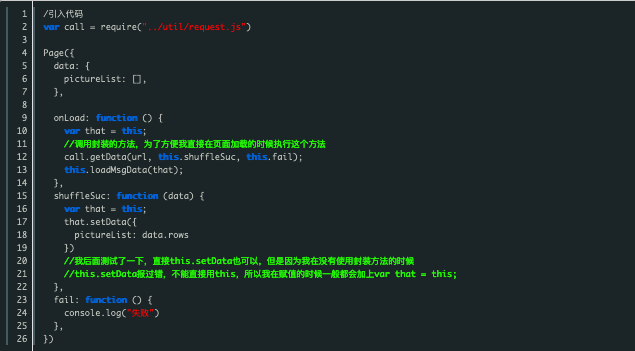
最近在做小程序,第一次上手,设计页面还比较容易,就是设计到与后台做交互的时候,我要崩溃了,看了官方API还是不会,问公司的前辈,人家直接给我写好了模板,来看看:

前后台交互是这样的:
1、不需要传值的条件下:后台的方法用GET

这个地方要改成get,然后按照上面这个模板写就可以了
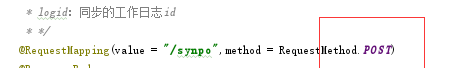
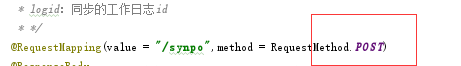
2、需要传一些值:后台用POST

然后,把模板改一下
call.request('对应后台的方法',{要传的值},this.success,this.fail)这里要把getData给成request,然后把值写在里面传给后台,同时,后台要有对应的接受的变量;
比如:
我要把主题和类型和内容传到后台,同时还要知道是谁写的(用openid),那么对应的call就是:call.request('方法',{openid:要穿的openid,title:e.detail.value(获取input输入的值),type:同理,content:同理},this.success,this,fail),对应的后台,我用一个单独变量接收openid,其他的用一个对象去接收,这样就实现了小程序传值给后台;
小程序和后台交互就这样实现了,哎呀,终于把数据都接完了。
以上就是小程序与后台数据交互模板的实现分析及简单上手教程的详细内容!
版权声明:本文内容由网络用户投稿,版权归原作者所有,本站不拥有其著作权,亦不承担相应法律责任。如果您发现本站中有涉嫌抄袭或描述失实的内容,请联系我们jiasou666@gmail.com 处理,核实后本网站将在24小时内删除侵权内容。
发表评论
暂时没有评论,来抢沙发吧~