小程序容器助力企业在金融与物联网领域实现高效合规运营,带来的新机遇与挑战如何管理?
792
2024-08-08

本篇文章给大家带来的内容是关于微信小程序中如何实现列表渲染多层嵌套循环,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
入门教程之列表渲染多层嵌套循环,目前官方的文档里,主要是一维数组列表渲染的案例,还是比较简单单一,给刚入门的童鞋还是无从入手的感觉。
1 2 |
|
还有一个九九乘法表把数据直接写到wxml里的,并不是动态二维数组的列表渲染。
1 2 3 4 5 6 |
|
那么今天,我们主要来讲讲动态多维数组和对象混合的列表渲染。
何为多维数组和对象混合,给个很简单的例子
1 2 3 4 5 6 7 8 9 10 11 12 13 |
|
上述例子就是一个数组,这都是我们日常开发过程中,经常会碰到的JSON格式,
该数组的元素是有对象,对象又分为属性,属于数组对象混合,可能对于刚接触小程序的童鞋,碰到这种数组对象混合的就会发难了。
1 2 3 4 5 |
|
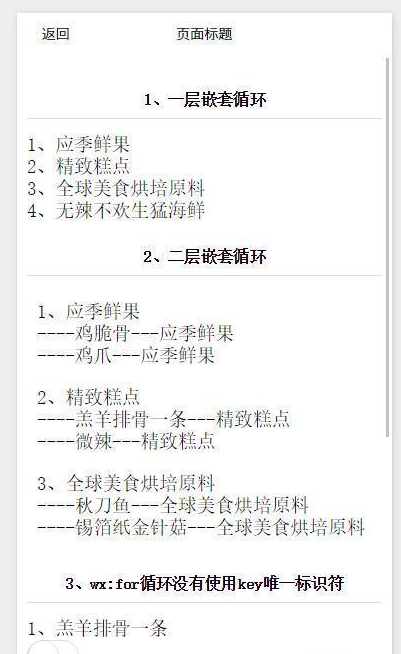
以上数组对象混合JSON,是测试只有一层循环的,我们看看在wxml里怎么循环,我们先看一下要循环渲染到页面上的效果图。
<view wx:for="{{oneList}}" wx:key="id">
{{index+1}}、{{item.name}}</view>我们可以看到,这里直接用两个花括号来给view 循环列表,注意强调一下,请记得一下要用 两个花括号数据起来,如果不包起来,view也会循环出来,但并不是自己要循环的数据,而且是给了一个假象给你以为是有循环了,这里开发工具有点坑人的感觉,这个还需要多细心点,这里记住一点,只要是有数据的,就需要花括号。
另外默认数组的当前项的下标变量名默认为index,数组当前项的变量名默认为item,同时我这里也顺道演示了如何使用数组变量名和下标。
二层循环
JSON代码
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
|
wxml代码
1 2 3 4 5 6 7 8 |
|
以上截图和代码是二层嵌套内容。
我们在wxml代码里,很明显的看到有两个wx:for的控制属性,在二层循环的JSON代码里,我们看每个单数组里还有一级数据twodata,这里是需要再循环渲染到页面上的,在第一层数据里,直接再循环item.twodata即可,请记得一定要带上花括号。
在第二层的循环里,建议把当前项的变量名改为其他,即在wxml代码里看到的wx:for-item=”twodata”,因为默认的当前项的变量名为item,如果不改换其他的话,你是拿不到第一层循环的数据的,因为被第二层的变量名覆盖了。
所以我们在wxml代码里,在第二层循环时,可以看到还可以循环第一层的值,即—-{{twodata.name}}—{{item.name}}。
三层以上的多层的数组循环,在原理上同二层循环是一样的,能理解了二层数组循环,对于三层以及三层以上都能得心应用的。
需要注意的地方,那就是老生常谈的问题了,数据需要用花括号括起来,从第二层起,把默认的当前项的变量名改为其他,例如wx:for-item=”twodata”,还有细心再细心。
版权声明:本文内容由网络用户投稿,版权归原作者所有,本站不拥有其著作权,亦不承担相应法律责任。如果您发现本站中有涉嫌抄袭或描述失实的内容,请联系我们jiasou666@gmail.com 处理,核实后本网站将在24小时内删除侵权内容。
发表评论
暂时没有评论,来抢沙发吧~