uniapp开发app框架在提升开发效率中的独特优势与应用探索
291
2024-08-08

本篇文章给大家带来的内容是关于小程序中实现选择预览图片同时可以实现长按删除图片的代码,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
最近在做一个小程序的项目,初次接触,也是边学边做,目前遇到图片处理的相关问题,在此记录,也对有需要的朋友提供一些帮助。 类似于微信朋友圈发布图片,长按指定图片删除



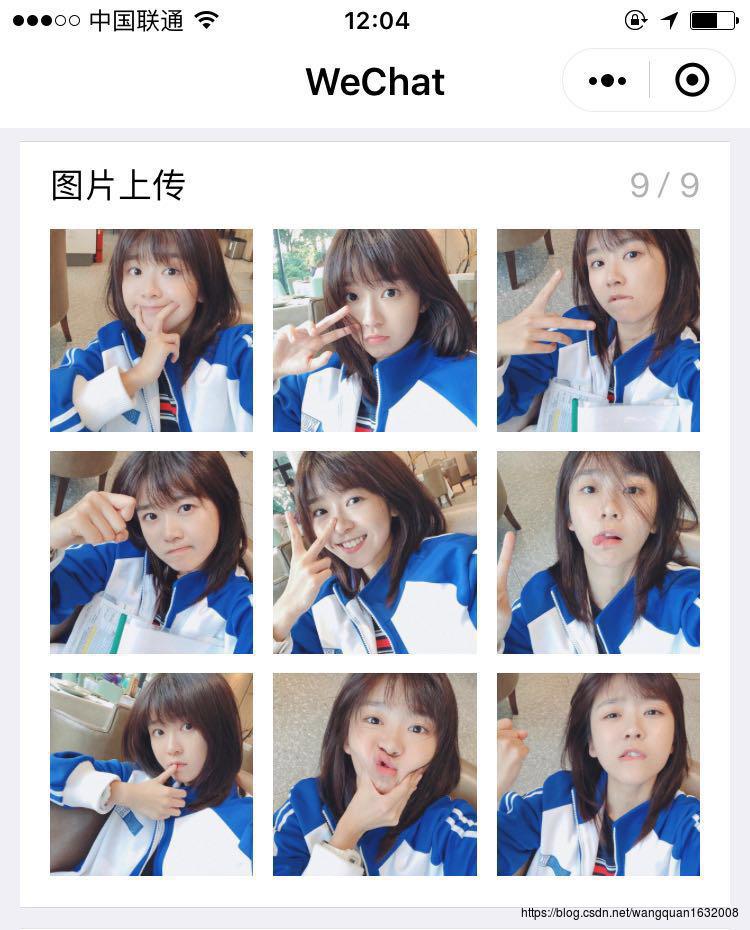
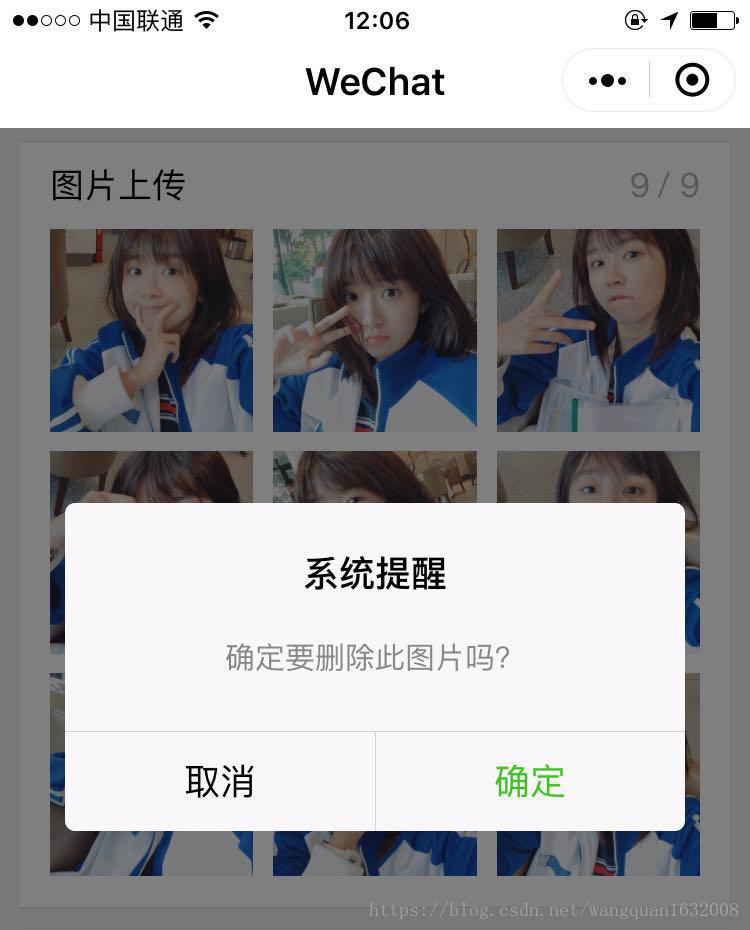
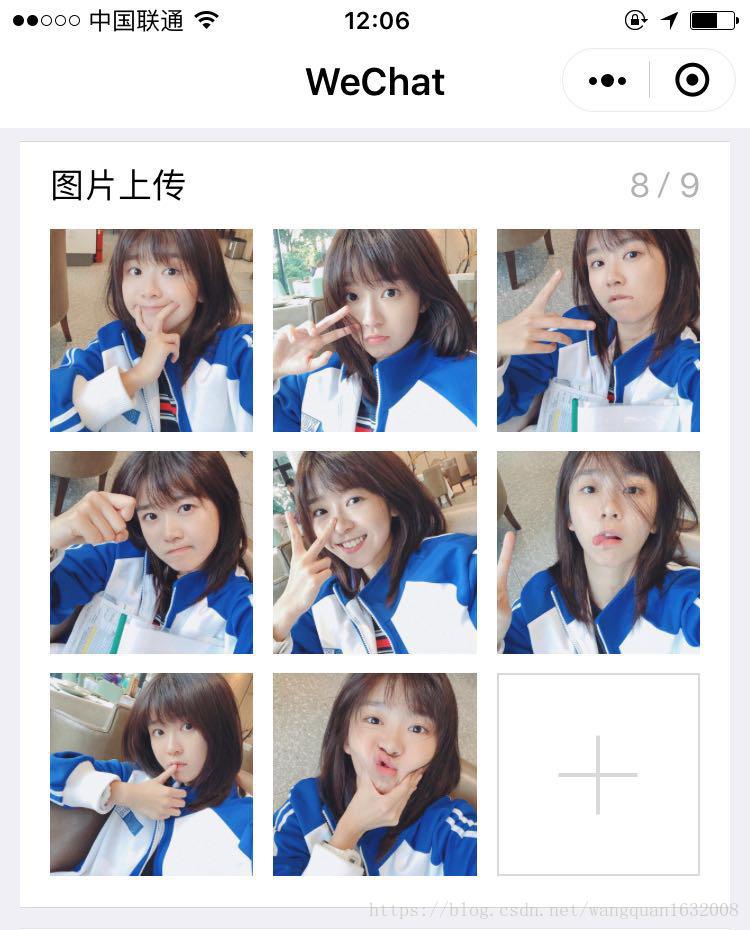
长按图片删除,不足9张可以继续添加
图片预览效果
实现思路:
调整页面,实现展示效果
使用wx.chooseImage实现拍照和选择照片
使用wx.previewImage实现图片预览
使用bindlongpress自定义图片删除功能
话不多说,上代码:
wxml代码
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 |
|
js代码
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 |
|
版权声明:本文内容由网络用户投稿,版权归原作者所有,本站不拥有其著作权,亦不承担相应法律责任。如果您发现本站中有涉嫌抄袭或描述失实的内容,请联系我们jiasou666@gmail.com 处理,核实后本网站将在24小时内删除侵权内容。
发表评论
暂时没有评论,来抢沙发吧~