探索flutter框架开发的app在移动应用市场的潜力与挑战
1163
2024-08-07

本篇文章给大家带来的内容是关于微信小程序中获取当前城市位置及再次授权地理位置的代码实例实现,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
1. 获取当前地理位置,可通过wx.getLocation接口,返回经纬度、速度等信息;
注意---它的默认工作机制:
首次进入页面,调用该api,返回用户授权结果,并保持该结果。只要用户未删除该小程序或变更授权情况,那么用户再次进入该页面,授权结果还是不变,且不会再次调用该API;
在不删除小程序的情况下,继续再次发起授权请求,需要使用wx.openSetting。
所以第一步要拿到用户的授权wx.openSetting;
2. 第二步,可通过wx.getLocation接口,返回经纬度、速度等信息;
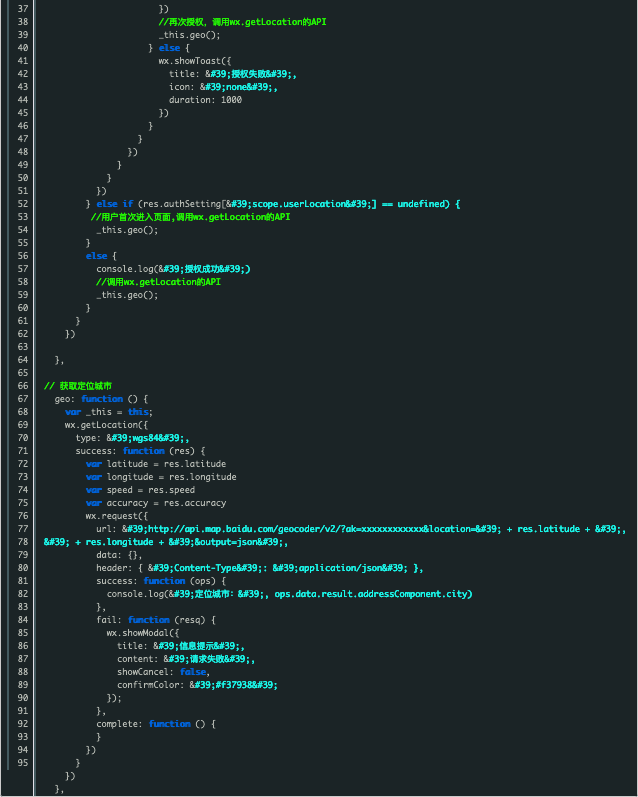
3. 微信没有将经纬度直接转换为地理位置,可借助腾讯位置服务中关于微信小程序的地理转换JS SDK的API或者百度API (我使用的百度API)
在用户首次进入某页面(需要地理位置授权)时候,在页面进行在onShow时,进行调用wx.getLocation要求用户进行授权;以后每次进入该页面时,通过wx.getSetting接口,返回用户授权具体信息。
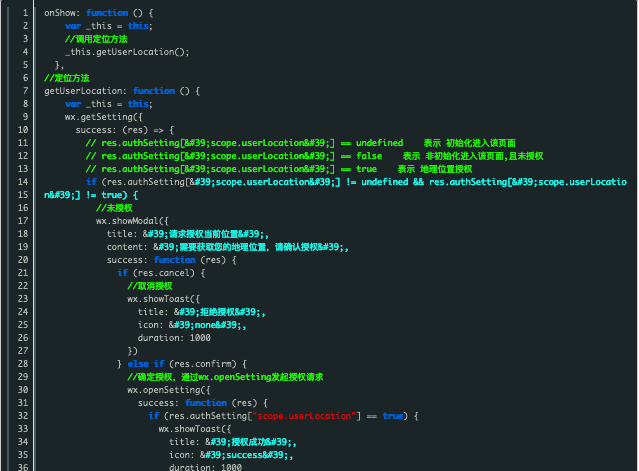
代码如下:


效果图:首次进入页面

拒绝授权后,再次进入该页面或者点击页面某按钮(获取位置)绑定JS

以上两个弹出框的结构是一样的,前者使用的是wx.getLocation接口自带的样式,后者使用的wx.showModel接口带的样式。
简单讲一下授权原理:首次进入该页面,onshow调用wx.getLocation要求用户进行授权;用户拒绝后,再次进入该页面,我们通过wx.getSetting接口,返回用户授权的情况。
res.authSetting['scope.userLocation']的值与true比较,为true就是授权了,false就是拒绝授权了。
以上就是微信小程序中获取当前城市位置及再次授权地理位置的代码实例实现的详细内容!
版权声明:本文内容由网络用户投稿,版权归原作者所有,本站不拥有其著作权,亦不承担相应法律责任。如果您发现本站中有涉嫌抄袭或描述失实的内容,请联系我们jiasou666@gmail.com 处理,核实后本网站将在24小时内删除侵权内容。
发表评论
暂时没有评论,来抢沙发吧~