本篇文章给大家带来的内容是关于微信小程序中实现顶部 tab 切换与滑动切换时导航栏随之移动效果的实例及代码,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
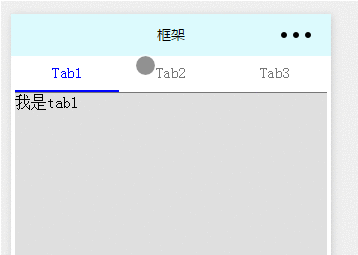
实现的效果:

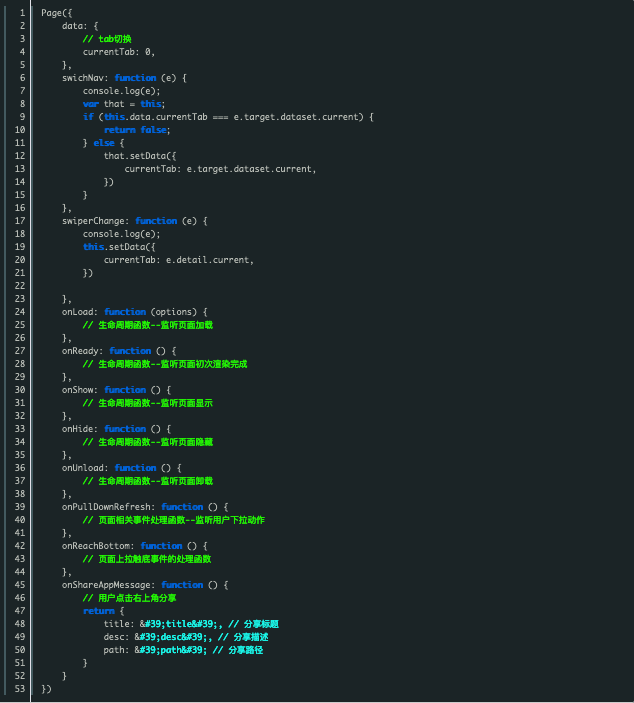
js:

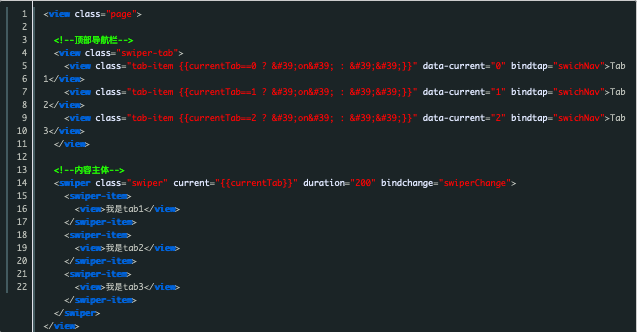
wxml:

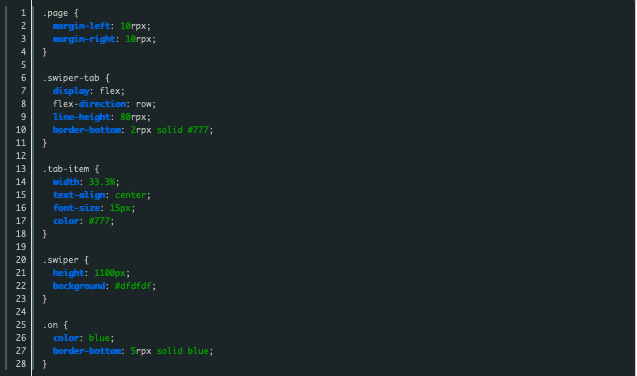
wxss:

以上就是微信小程序中实现顶部 tab 切换与滑动切换时导航栏随之移动效果的实例及代码的详细内容!
版权声明:本文内容由网络用户投稿,版权归原作者所有,本站不拥有其著作权,亦不承担相应法律责任。如果您发现本站中有涉嫌抄袭或描述失实的内容,请联系我们jiasou666@gmail.com 处理,核实后本网站将在24小时内删除侵权内容。
暂时没有评论,来抢沙发吧~