uniapp开发app框架在提升开发效率中的独特优势与应用探索
246
2024-08-07

本篇文章给大家带来的内容是关于微信小程序中自定义底部 tarbar 的代码实现方式,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
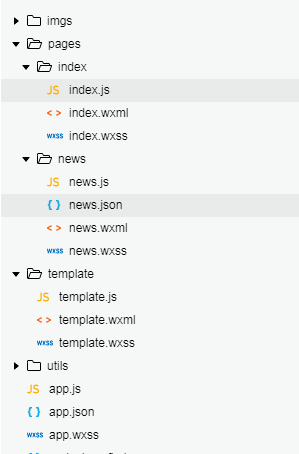
先看一看目录 
template文件夹里存放tabbar模板。
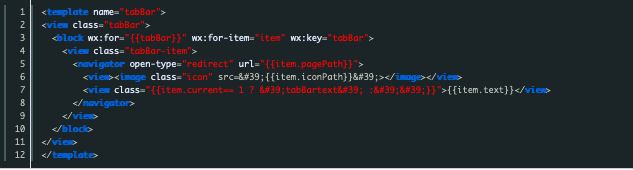
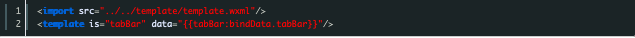
template/template.wxml

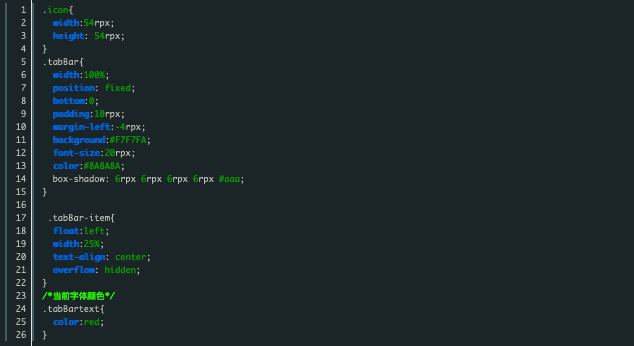
template.css

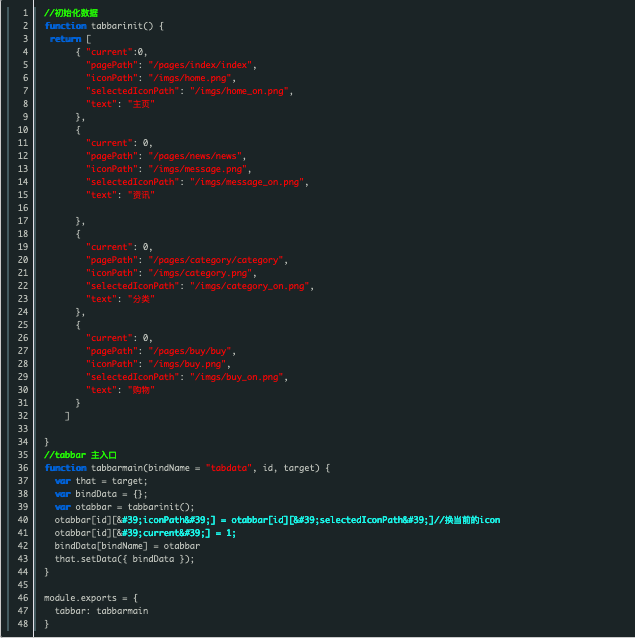
template.js

到此改组件完成,然后讲解一下使用方法。
我们先把样式载入到app.wxss
在index文件夹
index.wxml

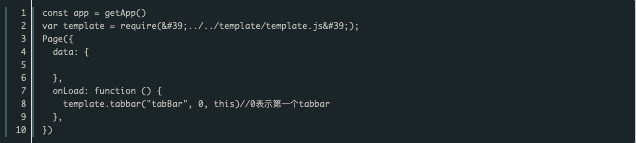
index.js

news.wxml与index.wxml一样
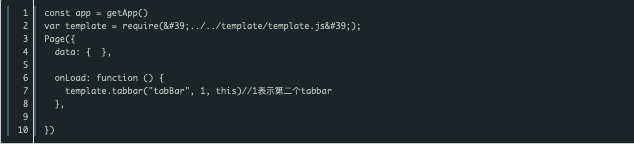
news.js如下

效果如图 
以上就是微信小程序中自定义底部 tarbar 的代码实现方式的详细内容!
版权声明:本文内容由网络用户投稿,版权归原作者所有,本站不拥有其著作权,亦不承担相应法律责任。如果您发现本站中有涉嫌抄袭或描述失实的内容,请联系我们jiasou666@gmail.com 处理,核实后本网站将在24小时内删除侵权内容。
发表评论
暂时没有评论,来抢沙发吧~