Flutter开发App的未来及其在各行业的应用潜力分析
320
2024-08-07

本篇文章给大家带来的内容是微信小程序中实现购物时商品限购数量的方法及代码,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
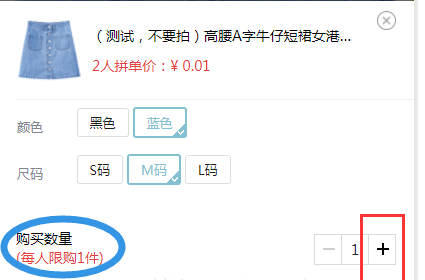
展示效果如下:

两个底部用的是一个弹框,利用submit_type的类型不一样来进行区分哪个是单独购买哪个是包邮开团
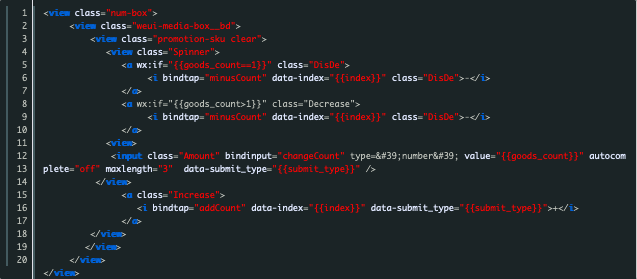
wxml代码如下:

data-submit_type="{{submit_type}}"中的submit_type就是判断是单独还是开团购买
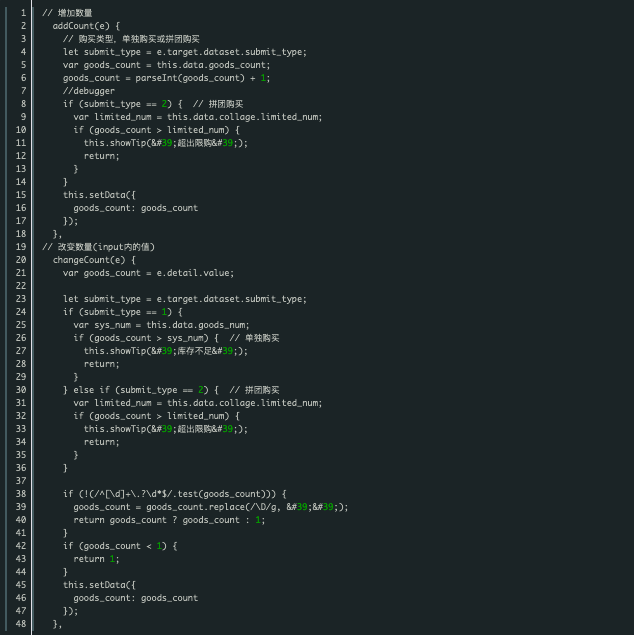
js代码如下:

以上就是微信小程序中实现购物时商品限购数量的方法及代码的详细内容!
版权声明:本文内容由网络用户投稿,版权归原作者所有,本站不拥有其著作权,亦不承担相应法律责任。如果您发现本站中有涉嫌抄袭或描述失实的内容,请联系我们jiasou666@gmail.com 处理,核实后本网站将在24小时内删除侵权内容。
发表评论
暂时没有评论,来抢沙发吧~