探索flutter框架开发的app在移动应用市场的潜力与挑战
458
2024-08-07

本篇文章给大家带来的内容是关于微信小程序中关于页面使用 flex 布局在 iOS9.X 无法正常渲染的 bug 解决办法,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
ios9.x系统在渲染微信小程序页面时无法对使用flex布局的列表页面、文章内容类型页面进行正常渲染。表现为页面内容不显示或者页面样式错乱。
场景一:文章内容页面样式错乱
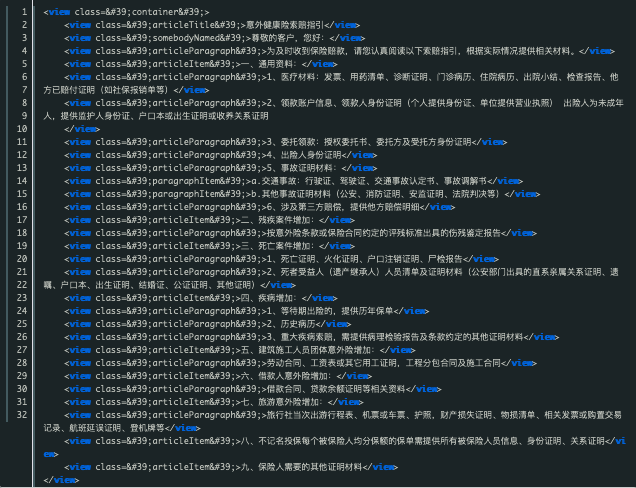
页面代码

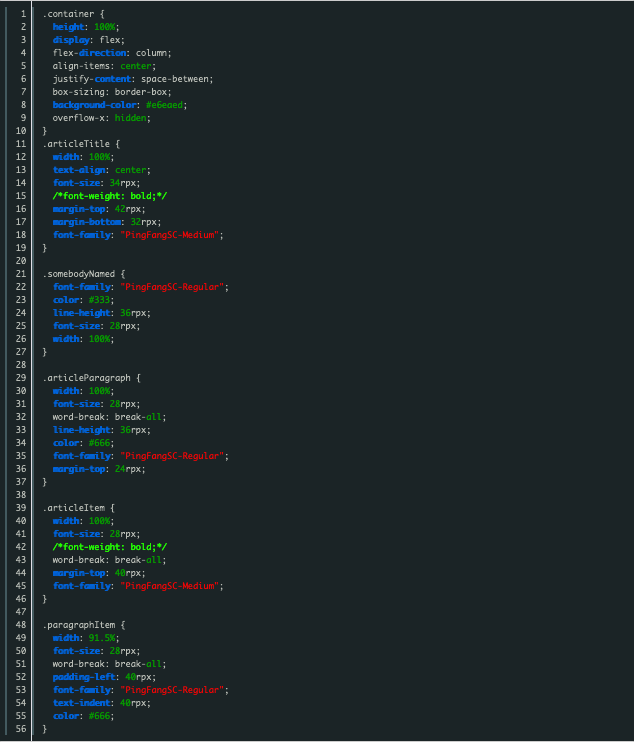
样式代码

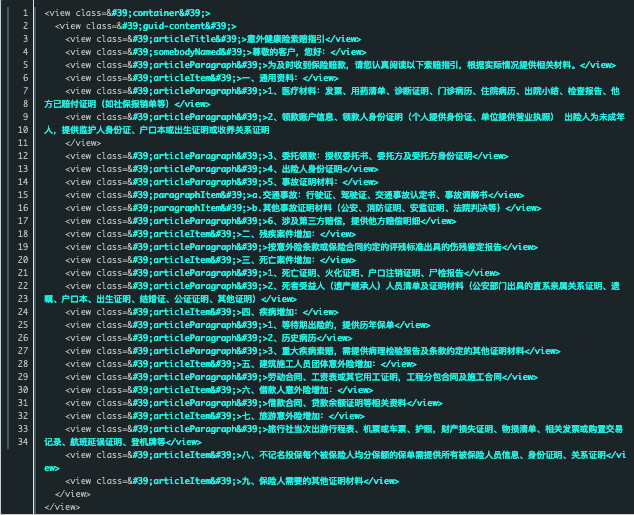
解决方案:在类为container的view下再套一层view,其Display设置为block即可。代码如下

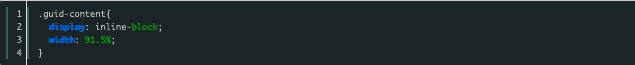
样式代码:

注意:width依据实际需求设定。
场景二:列表页内容不显示
解决方案与场景一相同,在页面的最顶级父元素下再嵌套一个view来包括住所有其他子元素并把Display设置为block即可,不影响其他子元素的Display设置为flex。
以上就是微信小程序中关于页面使用 flex 布局在 iOS9.X 无法正常渲染的 bug 解决办法的详细内容.
版权声明:本文内容由网络用户投稿,版权归原作者所有,本站不拥有其著作权,亦不承担相应法律责任。如果您发现本站中有涉嫌抄袭或描述失实的内容,请联系我们jiasou666@gmail.com 处理,核实后本网站将在24小时内删除侵权内容。
发表评论
暂时没有评论,来抢沙发吧~