app开发者平台在数字化时代的重要性与发展趋势解析
431
2024-08-07

本篇文章给大家带来的内容是关于微信小程序中实现滑动选择器的实例及代码解析,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
实现微信小程序滑动选择效果


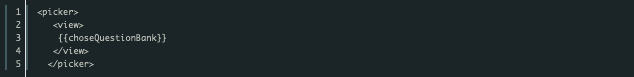
在wxml文件中,用一个picker标签代表选择器,bindchange是用户点击确定后触发的函数,index是picker自带的参数,用户点击确定后,bindchange绑定的函数用.detail.value就可以访问到。第一个选择的index值为0,依次递增。range要在page的data中先定义一个数组给它赋值,然后数组的值就会变为选择器中的选项

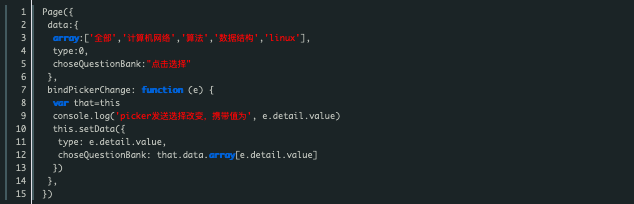
js文件中对应的数据和函数如下

点击确认选择的时候,只要判断一下this.data.type的值就可以实现不同的选择了。
以上就是微信小程序中实现滑动选择器的实例及代码解析的详细内容!
版权声明:本文内容由网络用户投稿,版权归原作者所有,本站不拥有其著作权,亦不承担相应法律责任。如果您发现本站中有涉嫌抄袭或描述失实的内容,请联系我们jiasou666@gmail.com 处理,核实后本网站将在24小时内删除侵权内容。
发表评论
暂时没有评论,来抢沙发吧~