探索flutter框架开发的app在移动应用市场的潜力与挑战
851
2024-08-07

本篇文章给大家带来的内容是关于微信小程序中实现跑马灯动画效果的实例及代码,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
一:功能介绍及讲解
实现的跑马灯(跑马灯里面显示文章的title)的效果,并在右侧有个查看文章的按钮,按钮绑定当前的跑马灯信息的id,点击按钮后根据id跳转到相应的文章详情页;
这里值得注意的点是我用了swiper组件的 bindchange 事件来获取到当前信息的数组下标,实现了动态改变查看按钮绑定信息id值的效果;
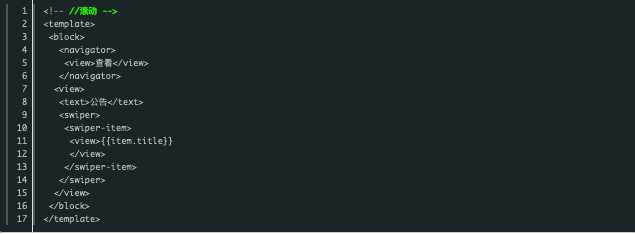
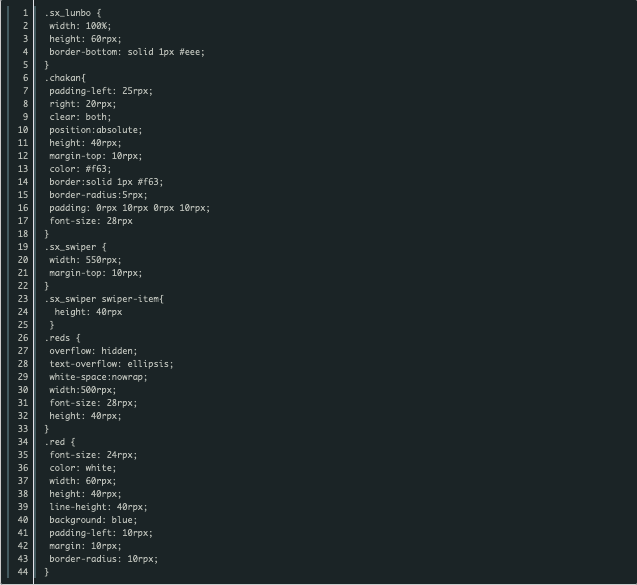
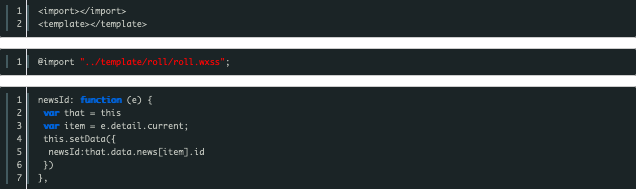
二:完整源码
1.封装成一个组件:


2.在页面调用:

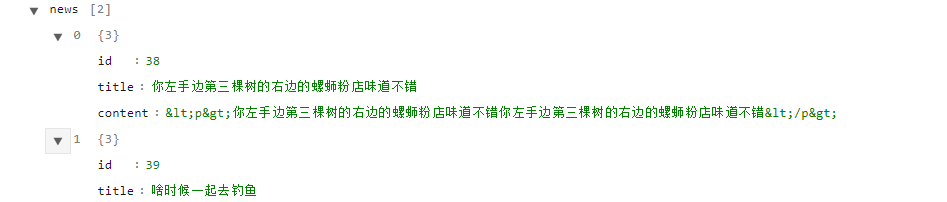
3.news的数据:

以上就是微信小程序中实现跑马灯动画效果的实例及代码的详细内容,更多请关注-其它相关文章!
版权声明:本文内容由网络用户投稿,版权归原作者所有,本站不拥有其著作权,亦不承担相应法律责任。如果您发现本站中有涉嫌抄袭或描述失实的内容,请联系我们jiasou666@gmail.com 处理,核实后本网站将在24小时内删除侵权内容。
发表评论
暂时没有评论,来抢沙发吧~