小程序容器助力企业在金融与物联网领域实现高效合规运营,带来的新机遇与挑战如何管理?
200
2024-08-07

本篇文章给大家带来的内容是小程序里生命周期的详细解析及附带代码,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
首先,我们来思考:当我们点击屏幕或者做滑动屏幕的类似的触发事件时,界面为什么会做出相应的变化呢?
原因是 : 整个小程序应用有2个线程.
一个线程做视图渲染.
一个线程做逻辑处理.
这样你差不多应该清楚了 : wxml和wxss文件主要做视图展示,而js文件主要是做响应事件的逻辑处理,分工明确!
其次,我们再来分析:我们使用小程序会发现有很多的页面,那么谁来管理这些页面呢?页面和整个程序之间又是个什么样儿的关系呢?
[x] 一个app,有app和pages构成,有着不同的生命周期
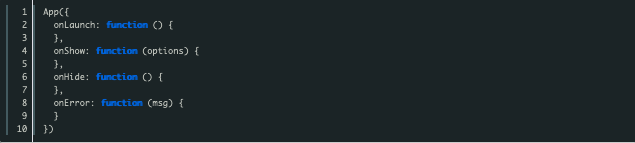
app
一个程序启动后,执行onLaunch—>onShow

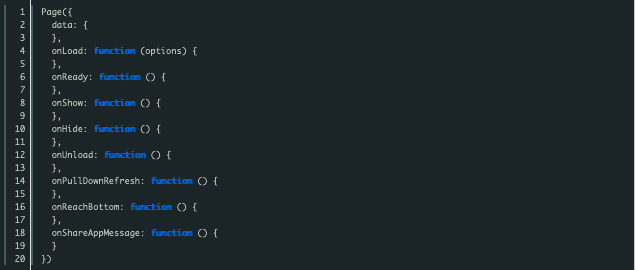
pages
一个程序启动后,执行onLaunch—>onShow后,接着加载首页;加载首页onLoad—>onShow—>onReady

此时,你已经看到了渲染好的首页了!
如果此时,你想看下你的帅帅的或者美美的自拍照,按下了Home键或者点击了右上角的退出小圆圈,此时小程序发生了什么呢?
- 首页加载 onLaunch—>onShow—>onLoad—>onShow—>onReady 加载完成
- 执行退出,小程序其实是执行了onHide(page的onHide)—>onHide(app的onHide)
如果你欣赏完自拍照后,你又想起了刚才的小程序,又感兴趣想瞅瞅,咋办呢?打开呗!打开之后,想想小程序会做什么呢?难道重新加载么?
- NO NO NO!如果你的自拍欣赏时间不是很长,或者内存十分足够小程序呆一会的话,小程序只需要被唤醒一下就好喽!^.^
-
onLaunch—>onShow—>onLoad—>onShow—>onReady—>onHide(page)—>onHide(app)这是刚才加载好首页,又退出后的生命线,此时如果你又进来了,那么程序将会这样走:onShow(app)—>onShow(page)
这个时候,对于一个页面的基本加载,应该没啥问题了吧
打开新的页面[新页面入栈]
原来页面:onHide
新的页面:onLoad—>onShow—>onReady
页面重定向[原页面出栈,新页面入栈]
原来页面:onUnload
新的页面:onLoad—>onShow—>onReady
页面返回[新页面出栈,显示原页面]
新的页面:onUnload
原来页面:onShow
Tab切换
新的页面:onHide
原来页面: 情景1(已加载):onShow 情景2(未加载):onLoad—>onShow—>onReady
以上就是小程序里生命周期的详细解析及附带代码的详细内容!
版权声明:本文内容由网络用户投稿,版权归原作者所有,本站不拥有其著作权,亦不承担相应法律责任。如果您发现本站中有涉嫌抄袭或描述失实的内容,请联系我们jiasou666@gmail.com 处理,核实后本网站将在24小时内删除侵权内容。
发表评论
暂时没有评论,来抢沙发吧~