uniapp开发app框架在提升开发效率中的独特优势与应用探索
388
2024-08-07

本篇文章给大家带来的内容是关于小程序组件:聊天会话组件的介绍(附代码),有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
场景
用于在线客服的聊天对话等
一、布局圈点
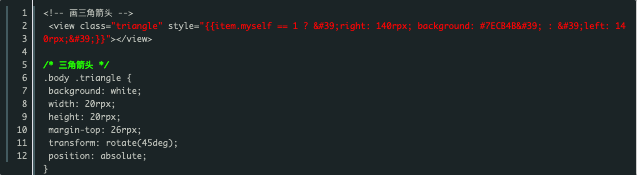
1、三角箭头
绘制一个26rpx*26rpx矩形,使它旋转45度,然后隐去对半,形成气泡上的直角三角形。

2、flex-flow改变流动方向
分别取值['row' | 'row-reverse'],实现对方发来的消息头像居左,自己发的消息头像居右。

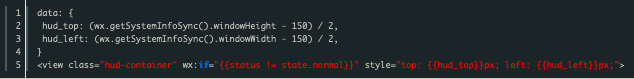
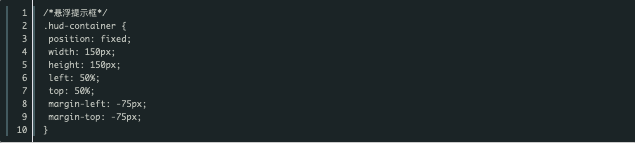
3、按住说话悬浮层水平与垂直居中

方案2,纯css

经过对比,方案2要优于方案1
JS圈点
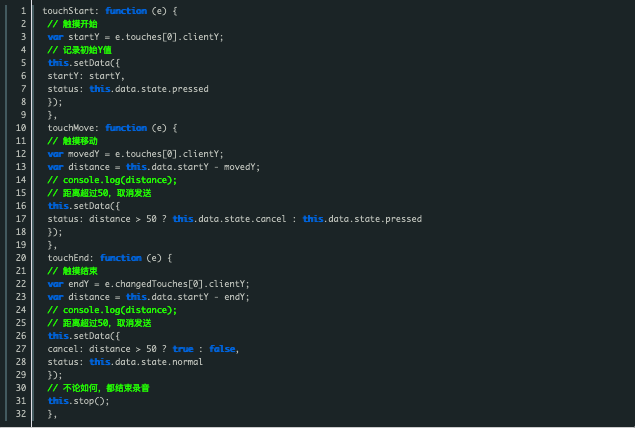
一、touch事件实现上滑取消语音输入
按下出现悬浮,上滑到超过一定位移出现取消提示,松手取消;上滑未超过,松手发送

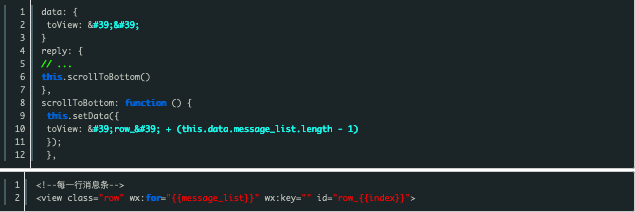
二、发送消息完毕滚到页尾

以上就是小程序中关于聊天会话组件的介绍及相关代码的详细内容!
版权声明:本文内容由网络用户投稿,版权归原作者所有,本站不拥有其著作权,亦不承担相应法律责任。如果您发现本站中有涉嫌抄袭或描述失实的内容,请联系我们jiasou666@gmail.com 处理,核实后本网站将在24小时内删除侵权内容。
发表评论
暂时没有评论,来抢沙发吧~