微信小程序选项卡功能开发步骤与方法全解析
151
2024-08-07

本篇文章给大家带来的内容是关于微信小程序中如何调用API实现数据请求,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
微信小程序不存在ajax,那么它是如何实现数据请求功能的呢?微在信中提供了api的调用wx.request(object),这个是很不错的。下面就讲一下如何请求数据,简单到不行。
看文档时,提供了示例模板如下:
1 2 3 4 5 6 7 8 9 10 11 |
|
如何调取数据这是个难题,但是要模拟调用是有可能的。因为有个网址:https://easy-mock.com/ ,提供了模拟数据的请求。那么我们先来模拟一下数据吧,到时,复制链接给模板中的网址即可
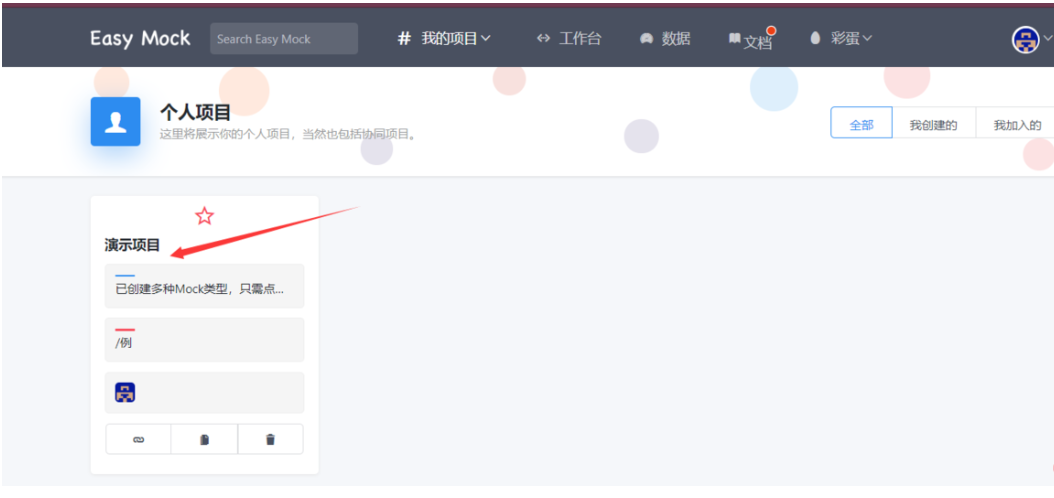
如图登录官网,登录,接着点击箭头,进入下一页面。

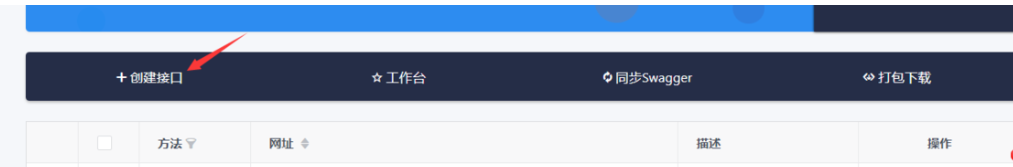
点击创建接口。

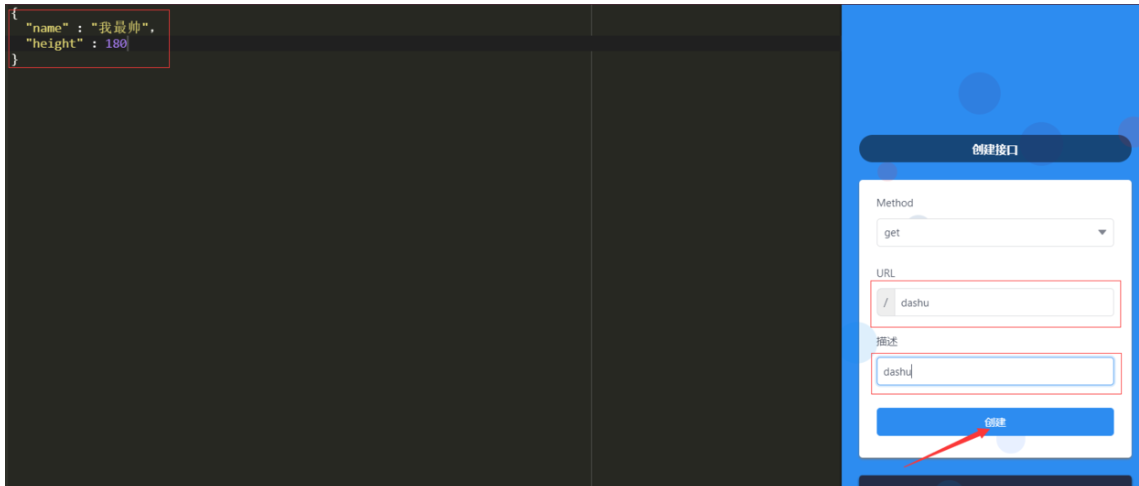
更新数据,创建属于自己的数据即可。

一可预览效果,链接复制到url模板中。
接着我们打开微信小程序的开发工具,在界面中添加按钮请求即可。
1 |
|
在接着js文件中添加事件。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
|
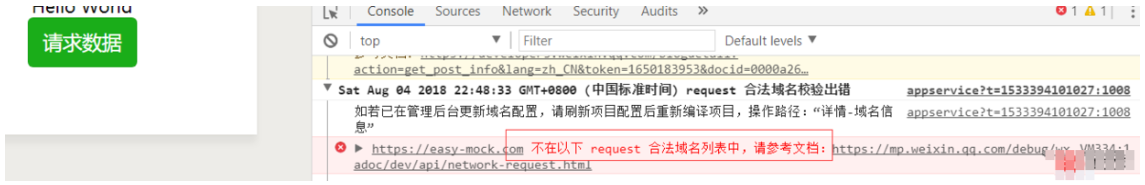
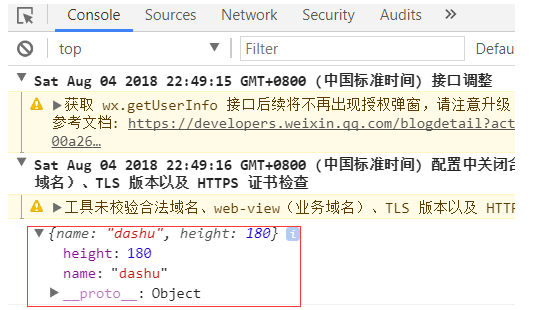
点击按钮如果出现下面的错误,那是因为要到详情按钮中,给个地方打个勾即可。

找到下方打钩即可。

点击按钮,即可查看,请求数据效果出现了。

版权声明:本文内容由网络用户投稿,版权归原作者所有,本站不拥有其著作权,亦不承担相应法律责任。如果您发现本站中有涉嫌抄袭或描述失实的内容,请联系我们jiasou666@gmail.com 处理,核实后本网站将在24小时内删除侵权内容。
发表评论
暂时没有评论,来抢沙发吧~