app开发者平台在数字化时代的重要性与发展趋势解析
350
2024-08-06

本篇文章给大家带来的内容是关于小程序中的block包装元素的简单介绍,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
并不是一个组件,它仅仅是一个包装元素,不会在页面中做任何渲染,只接受控制属性。

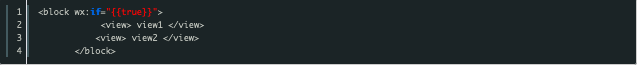
因为 wx:if 是一个控制属性,需要将它添加到一个标签上。如果要一次性判断多个组件标签,可以使用一个 标签将多个组件包装起来,并在上边使用 wx:if 控制属性。
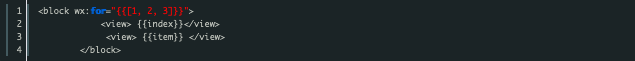
3.类似 block wx:if,也可以将 wx:for 用在标签上,以渲染一个包含多节点的结构块。例如:

以上就是小程序中 block 包装元素的基础介绍与解析的详细内容!
版权声明:本文内容由网络用户投稿,版权归原作者所有,本站不拥有其著作权,亦不承担相应法律责任。如果您发现本站中有涉嫌抄袭或描述失实的内容,请联系我们jiasou666@gmail.com 处理,核实后本网站将在24小时内删除侵权内容。
发表评论
暂时没有评论,来抢沙发吧~