探索flutter框架开发的app在移动应用市场的潜力与挑战
444
2024-08-06

本篇文章给大家带来的内容是关于微信小程序中实现页面下拉刷新和上拉加载更多的代码示例,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
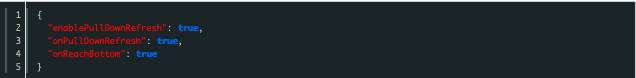
查看文档,在用page()函数注册页面的时候有这样的两个对象参数用户判断用户在最顶部下拉和到达最底部
在小程序里,用户顶部下拉是默认禁止的,我们需要把他设置为启用,在app.json中的设置对所有页面有效,在单独页面设置则对当前页面有效;
index.json

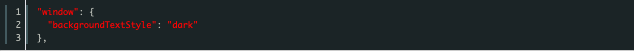
如果看不到下拉动画,需要在 app.json 中设置

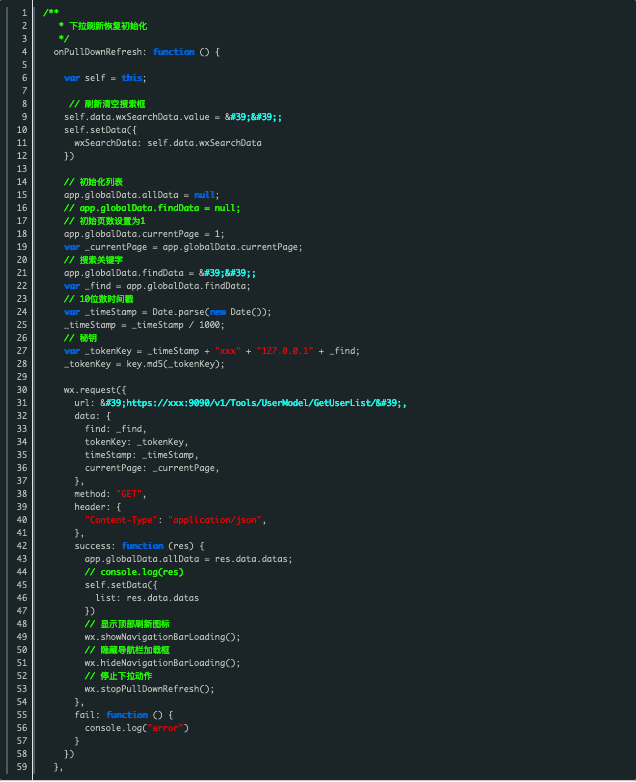
接下来就是写 js 代码了
下拉刷新

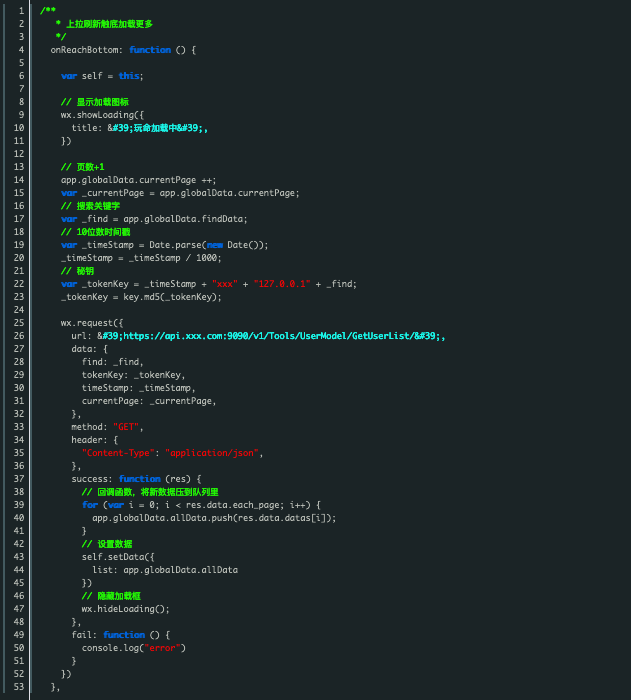
上拉加载更多

以上就是微信小程序中页面下拉刷新与上拉加载更多的代码实例的详细内容!
版权声明:本文内容由网络用户投稿,版权归原作者所有,本站不拥有其著作权,亦不承担相应法律责任。如果您发现本站中有涉嫌抄袭或描述失实的内容,请联系我们jiasou666@gmail.com 处理,核实后本网站将在24小时内删除侵权内容。
发表评论
暂时没有评论,来抢沙发吧~