uniapp开发app框架在提升开发效率中的独特优势与应用探索
194
2024-08-06

本篇文章给大家带来的内容是关于微信小程序中如何进行页面的跳转,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
小程序页面的跳转有很多种方法,比较常用的有两种:
1、wx.navigateTo API
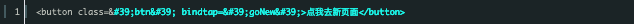
wxml 先绑定事件

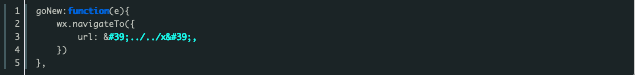
js 中使用 wx.navigateTo 即可

2、 组件
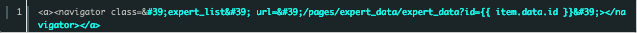
直接在页面中使用 组件,类似 html 中的 标签

推荐使用 组件,因为在实际开发中,绑定事件老是出现一些拿不到页面值的问题(可能是网络问题,或者事件的兼容性不好)。
以上就是微信小程序里进行页面跳转的方法探究的详细内容!
版权声明:本文内容由网络用户投稿,版权归原作者所有,本站不拥有其著作权,亦不承担相应法律责任。如果您发现本站中有涉嫌抄袭或描述失实的内容,请联系我们jiasou666@gmail.com 处理,核实后本网站将在24小时内删除侵权内容。
发表评论
暂时没有评论,来抢沙发吧~