小程序容器助力企业在金融与物联网领域实现高效合规运营,带来的新机遇与挑战如何管理?
259
2024-08-06

本篇文章给大家带来的内容是关于小程序如何能实现类似朋友圈定位的功能(高德地图),有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
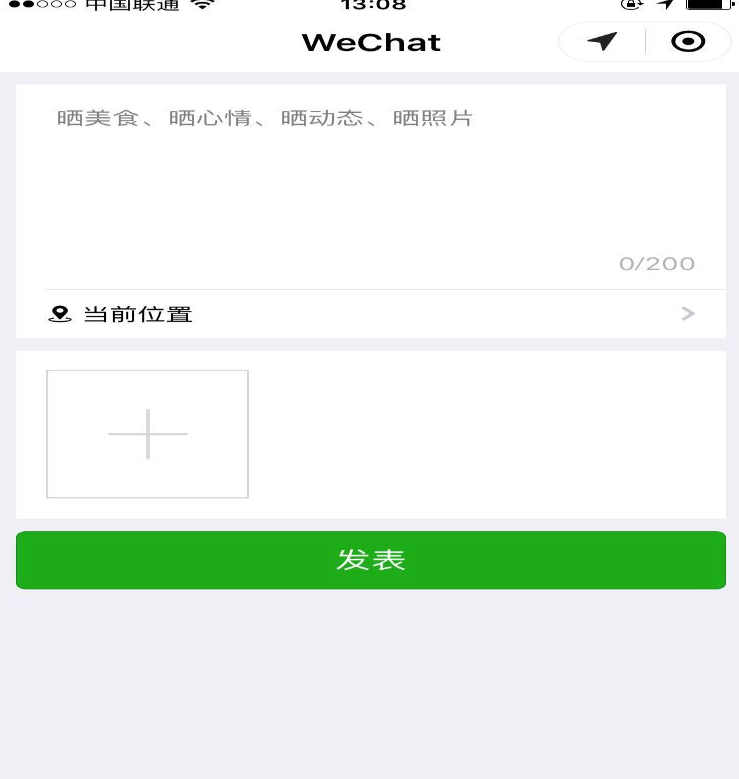
因项目需要,该功能类似于微信朋友圈发布时的选择位置
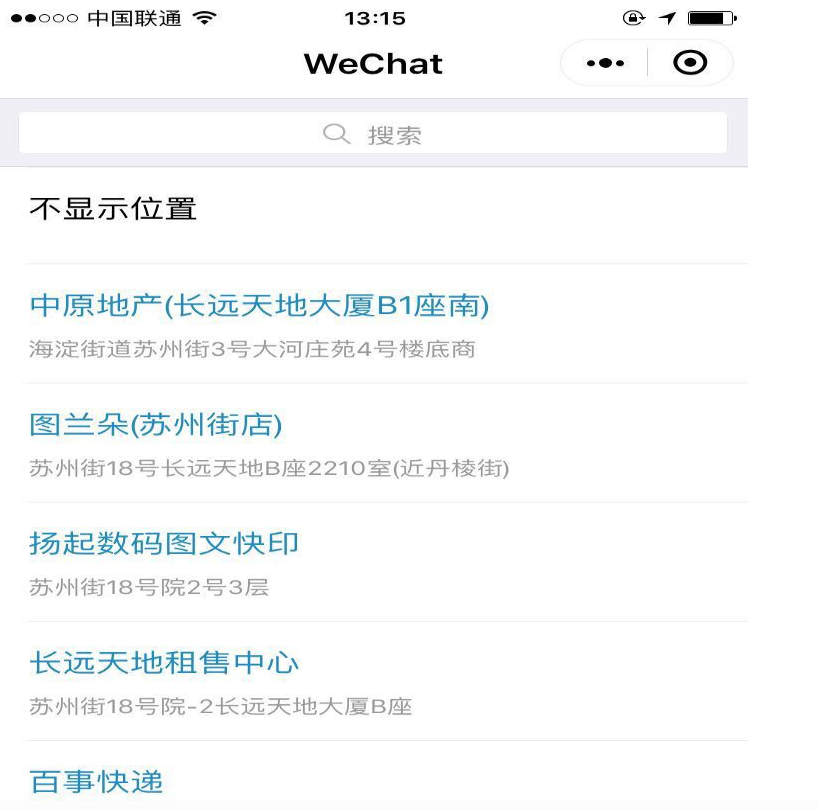
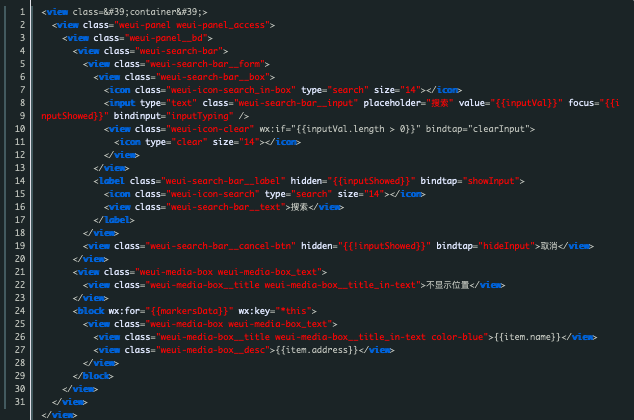
可使用第三方地图服务商的API,根据当前位置查询POI列表,再展示在小程序的界面上
##效果:


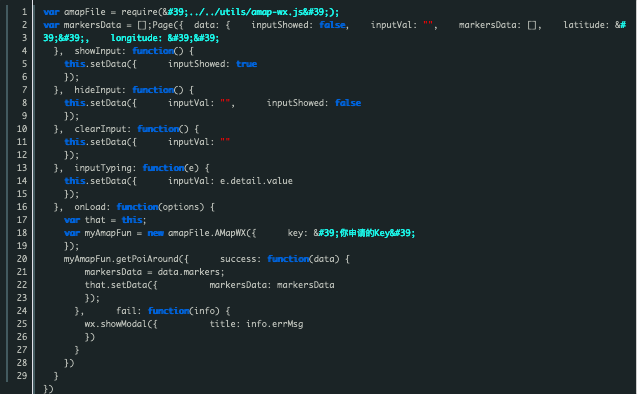
此步参照官方说明。
高德:https://lbs.amap.com/
百度:http://lbsyun.baidu.com/
腾讯:https://lbs.qq.com/
本案以高德为例。
-:https://lbs.amap.com/api/wx/download
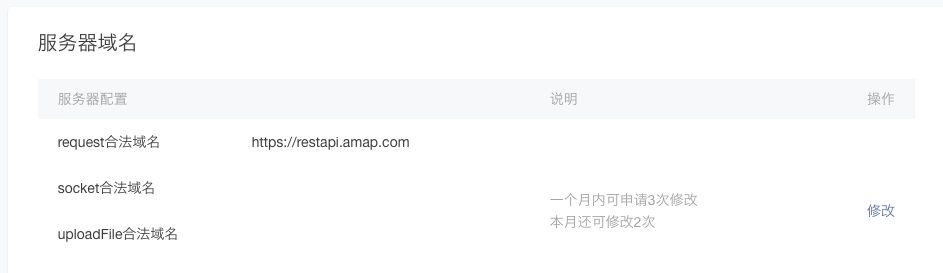
登录微信公众平台,在 “设置”->”开发设置” 中设置 request 合法域名,将 https://restapi.amap.com 中添加进去。如下图所示: 


以上就是小程序借助高德地图实现类似朋友圈定位功能的方法的详细内容!
版权声明:本文内容由网络用户投稿,版权归原作者所有,本站不拥有其著作权,亦不承担相应法律责任。如果您发现本站中有涉嫌抄袭或描述失实的内容,请联系我们jiasou666@gmail.com 处理,核实后本网站将在24小时内删除侵权内容。
发表评论
暂时没有评论,来抢沙发吧~