小程序容器助力企业在金融与物联网领域实现高效合规运营,带来的新机遇与挑战如何管理?
681
2024-08-06

本篇文章给大家带来的内容是关于如何使用node.js来实现微信小程序实时聊天功能(附代码),有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
我对im这块可谓是真正的小白,所以没接触过的可以来参考参考。
在微信这个聊天工具里的小程序上实现聊天功能,总感觉怪怪的。但领导要求了,总是要干的。
然后就实时通讯这个关键词展开搜索,穿梭于网页之间。不过粘贴复制的真的太多了,找了半天也没找到想要的,不过还是提取到了关键词WebSocket和node.js,然后搜索这两是啥,什么关系,总算明白了一点。
最后确定了第一步需要干的是用的node.js搭建服务(我是装在自己的窗口下的):
1.首先到官网-node.js,连接:https:
//nodejs.org/en/安装很简单,双击-好的文件,直接下一步一步,没什么特殊的选择,路径默认就好
可以打开命令行窗口输入节点-v会输出版本,来检验是否安装成功,其实这个也没什么必要
2.然后新建一个文件夹(我的node.js是安装在?盘的,然后再d盘下新建了个叫网页套接字的文件夹)
然后用命令转到该目录下: 在这个文件下安装我们要使用的模块: 安装模块前需要先生成一个配置文件,不然会报错(反正我报了)
生成配置文件命令:npm init -f
执行后可以看到在该文件下多了一个叫package.json的配置文件,先不用管(后面也没管过),接下来继续安装模块的操作
刚开始我是安装的socket.io,后来发现小程序根本用不了,所以这里也不说socket.io了。我们这里用ws
安装ws命令:npm install --save ws(卸载模块命令:npm uninstall模块名字)
3.安装好模块后,在你目录下创建一个的.js文件,我这是一个ws.js 我这里肯定会比你们的文件要多,不用这个在意然后打开这个的.js文件,开始编辑你的服务端代码,这个随便你用记事本还是其他什么软件这是最简单基础的一个打开连接,响应的代码:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
|
这里贴上稍微比较完善的代码,这里是用数据库保存的发送的消息,用的mysql,所以需要在安装mysql模块
npm install --save mysql
代码:
这里有很多注释的代码,都是我研究时用到的,无视可以删掉或
这个MySQL的的数据连接需要根据自己的修改,也是表
我这用到的表就两个字段ID,味精
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 |
|
然后命令行输入节点ws.js(你自己的文件名)回车,就已经启动了服务
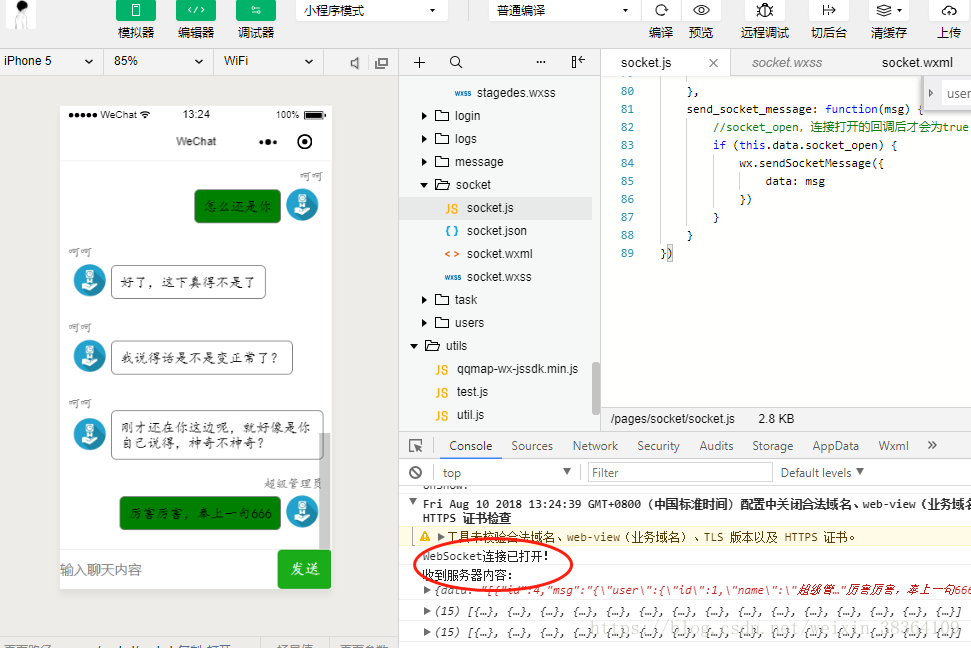
4.现在服务就已经起来了,弄接下来小程序这边的
直接贴代码:
wxml:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 |
|
.js文件:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 |
|
wxss:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 |
|

预览的时候一定要打开调试,因为这不是wss协议,是没法直接用的
版权声明:本文内容由网络用户投稿,版权归原作者所有,本站不拥有其著作权,亦不承担相应法律责任。如果您发现本站中有涉嫌抄袭或描述失实的内容,请联系我们jiasou666@gmail.com 处理,核实后本网站将在24小时内删除侵权内容。
发表评论
暂时没有评论,来抢沙发吧~