小程序容器助力企业在金融与物联网领域实现高效合规运营,带来的新机遇与挑战如何管理?
776
2024-08-06

本篇文章给大家带来的内容是关于微信小程序之创建小程序页面的步骤介绍,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
创建一个简单的页面,创建小程序页面的具体几个步骤:
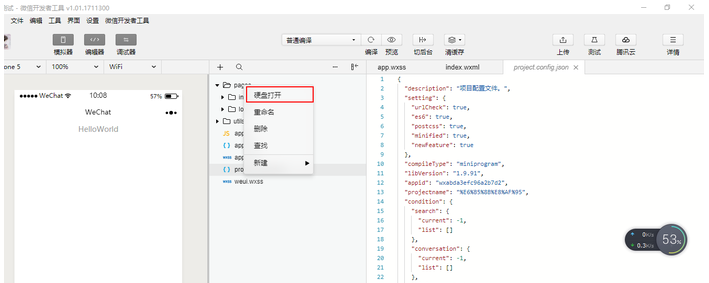
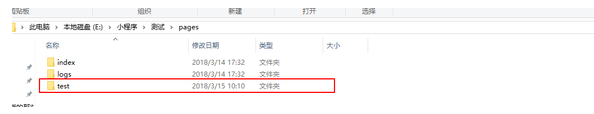
选中page,右击鼠标,从硬盘打开,打开硬盘文件之后,新建一个文件夹test(或者点击+号,逐个添加目录,添加目录下面所需要的文件)



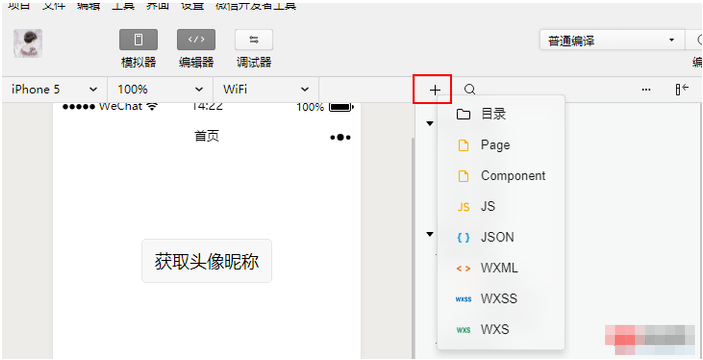
或者这样添加
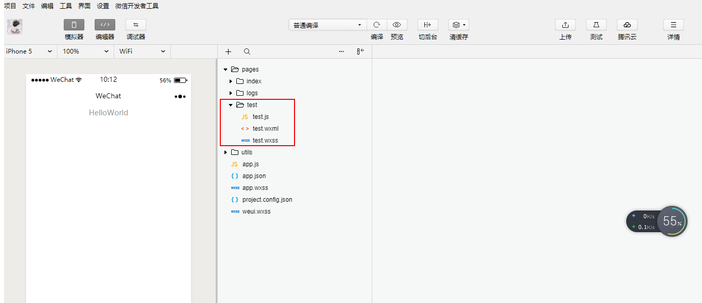
在test文件夹底下新建一个wxml空文件

为了方便测试 我们随便 填写点内容进去
1 2 3 |
|
在test文件夹底下新建一个js空文件
使用上述同样的方法在test 目录下创建一个 test.js 文件,为了方便测试 我们随便 填写点内容进去(也可以不填,直接空文件也可)
1 2 3 4 5 6 7 8 9 10 11 |
|
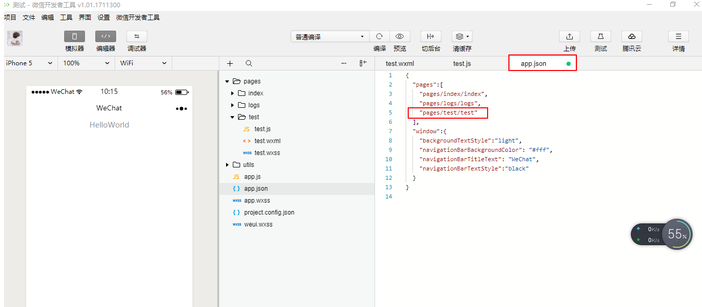
打开全局文件 app.json,在文件里面添加 "pages/test/test"(加入一条 test 页面所在的目录 )

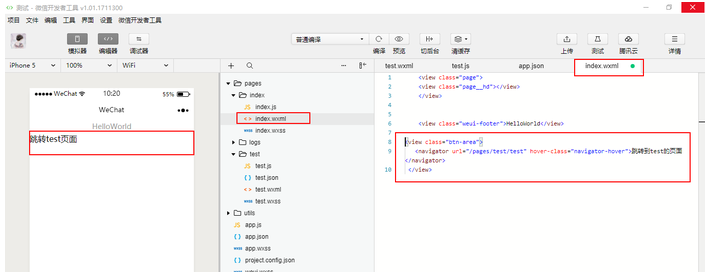
一切准备就绪,该添加的都已经添加,下面就是见证奇迹的时刻,在首页写一个页面入口 ,跳转到我们要测试的页面上,直接在首页 pages/index/index.wxml 添加一段代码一句链接
1 2 3 |
|

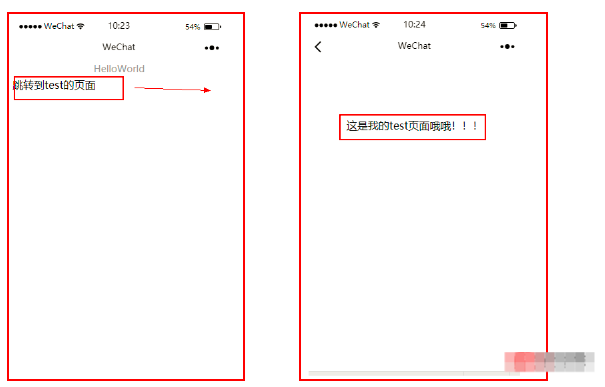
保存代码,点击上面的编译按钮,所有代码运行起来,点击首页的“跳转到test页面”,跳转成功,如下图。

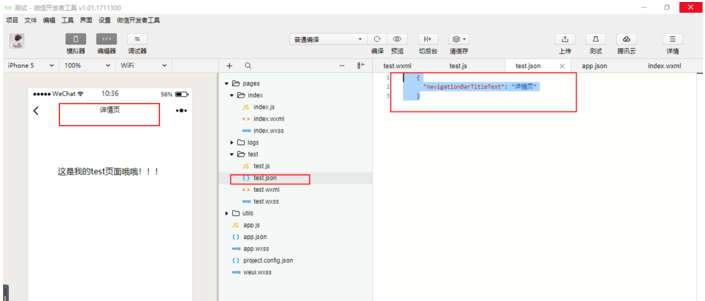
设置页面标题 ,是非常简单的一个步骤哦,找到所在页面的目录,新建一个 json 文件(一般都是自动生成的,如果没有就新建一个),比如我们上一次建造的 test 页面, 找到 pages/test/ 目录 新建一个 test.json 文件 加入如下代码。
1 2 3 |
|

效果如下:

OK,到此,创建页面和实现页面间的跳转完成。
版权声明:本文内容由网络用户投稿,版权归原作者所有,本站不拥有其著作权,亦不承担相应法律责任。如果您发现本站中有涉嫌抄袭或描述失实的内容,请联系我们jiasou666@gmail.com 处理,核实后本网站将在24小时内删除侵权内容。
发表评论
暂时没有评论,来抢沙发吧~