小程序容器助力企业在金融与物联网领域实现高效合规运营,带来的新机遇与挑战如何管理?
759
2024-08-06

本篇文章给大家带来的内容是关于微信小程序中底部导航栏的实现代码,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
底部导航栏是如何实现?即点击底部的导航,会实现不同对应页面之间的切换。
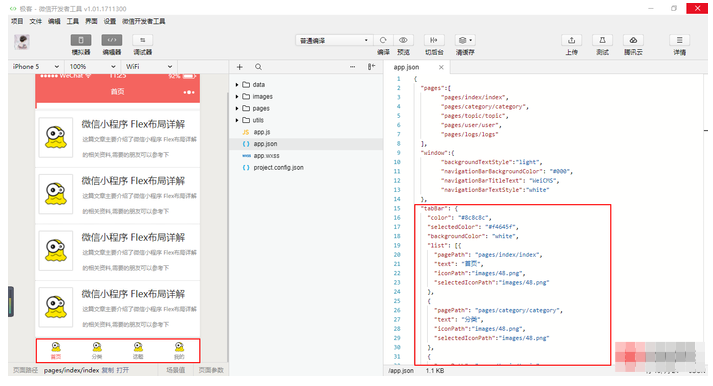
我们先来看个我们要实现的底部导航栏的效果图:(三个导航图标示例,微信小程序最多能加5个)

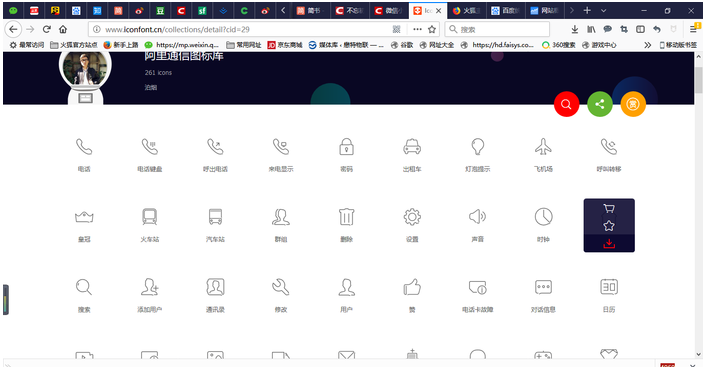
阿里图标库 http://www.iconfont-/collections/show/29
在这个网站上-一些自己要用到的图标,比如人员头像,home主页等一些常用的图标,直接点击-保存到本地,修改一下命名。也可以使用UI准备好的图标。

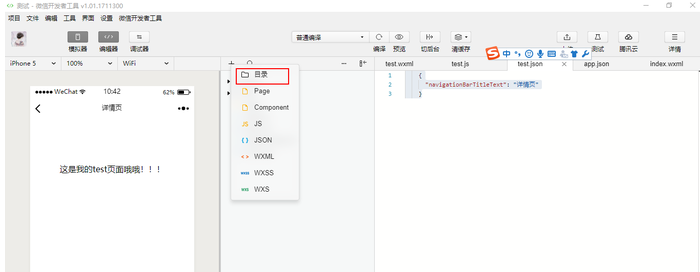
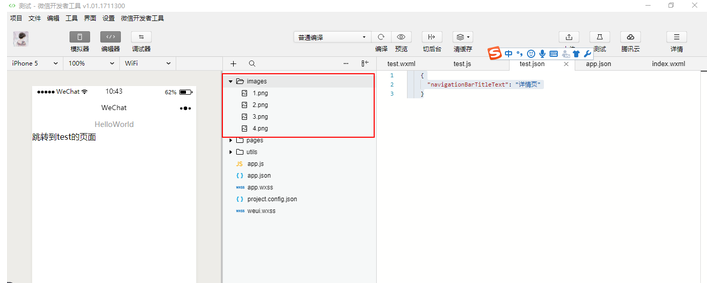
回到项目里,新建一个images文件夹,将刚刚-好的图标放在文件夹底下备用,将上述起好名字的图标 保存到 小程序 项目目录中 新创建的 images 文件夹中,准备工作就做好了。


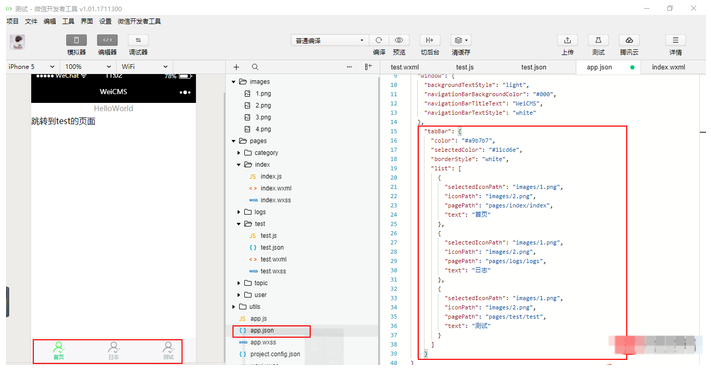
我们找到项目根目录中的配置文件 app.json 加入如下配置信息(app.json文件用来对微信小程序进行全局配置,决定页面文件的路径、窗口表现、设置网络超时时间、设置多 tab 等。)
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 |
|

以上只是基础的部分,当然了小程序的官方文档提供了更多的丰富的组件和样式
参考文档:
https://mp.weixin.qq.com/debug/wxadoc/dev/framework/config.html#tabBar
OK,结束,保存 编译 就可以实现小程序的经典的底部导航效果了
==============
附录:一份完整代码(可忽略不计)

1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 |
|
版权声明:本文内容由网络用户投稿,版权归原作者所有,本站不拥有其著作权,亦不承担相应法律责任。如果您发现本站中有涉嫌抄袭或描述失实的内容,请联系我们jiasou666@gmail.com 处理,核实后本网站将在24小时内删除侵权内容。
发表评论
暂时没有评论,来抢沙发吧~