小程序容器助力企业在金融与物联网领域实现高效合规运营,带来的新机遇与挑战如何管理?
536
2024-08-06

本篇文章给大家带来的内容是关于微信小程序实例:轮播图的代码实现与分析,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
本文来说说轮播图,最常见的一个轮播图,中间带小圆点,自动轮播。
Swiper是滑动特效插件,面向手机、平板电脑等移动终端。能实现触屏焦点图、触屏Tab切换、触屏多图切换等常用效果。是目前应用较广泛的移动端网页触摸内容滑动插件。
实例:

更多样式,可以查看官方的API
参考链接:https://mp.weixin.qq.com/debug/wxadoc/dev/component/swiper.html?t=1475052054228
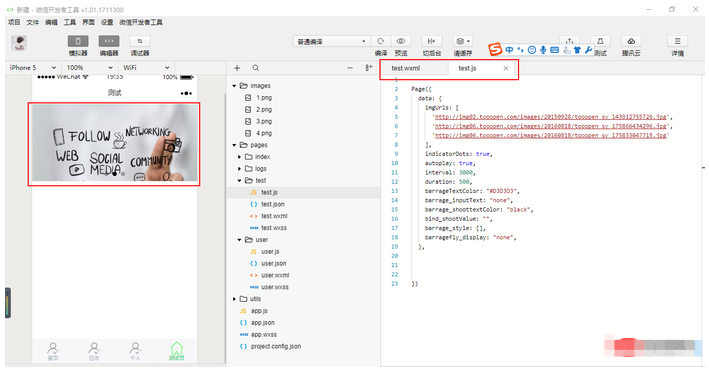
第一步:WXML文件:
1 2 3 4 5 6 7 8 |
|
第二步:js文件:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
|
介绍一下参数的意思:
1 2 3 4 |
|
indicator-dots Boolean false 是否显示面板指示点
autoplay Boolean false 是否自动切换
interval Number 5000 自动切换时间间隔
duration Number 500 滑动动画时长
版权声明:本文内容由网络用户投稿,版权归原作者所有,本站不拥有其著作权,亦不承担相应法律责任。如果您发现本站中有涉嫌抄袭或描述失实的内容,请联系我们jiasou666@gmail.com 处理,核实后本网站将在24小时内删除侵权内容。
发表评论
暂时没有评论,来抢沙发吧~