本篇文章给大家带来的内容是关于微信小程序实例:引入框架WeUI的代码实现,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
首先来看下weui的官方介绍:
WeUI 是一套同微信原生视觉体验一致的基础样式库,由微信官方设计团队为微信内网页和微信小程序量身设计,令用户的使用感知更加统一。在微信小程序的开发过程中,涉及到的前端复杂的样式界面的问题,就需要使用个UI框架,这样可以省去以后很多麻烦。
WeUI作为一个开源的移动端UI框架,由于它是微信官方提供的对微信的兼容性没有太大问题,而且和各组件的样式和微信一样,能够很好地和微信融合在一起,给用户较好的体验。
使用步骤
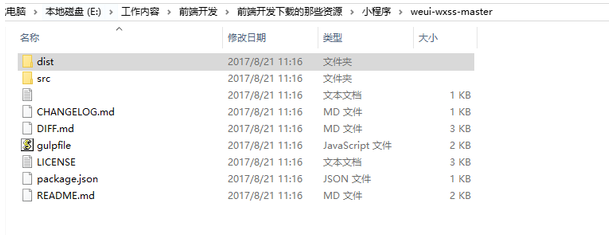
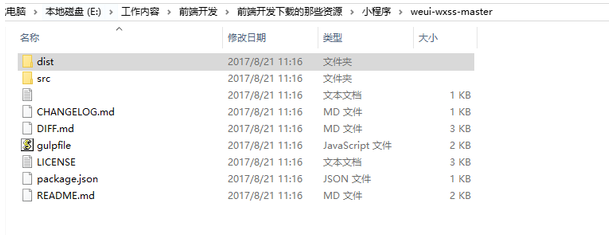
1、在GitHub上https://github.com/weui/weui-wxss/-程序代码,解压后可以看到如下目录:

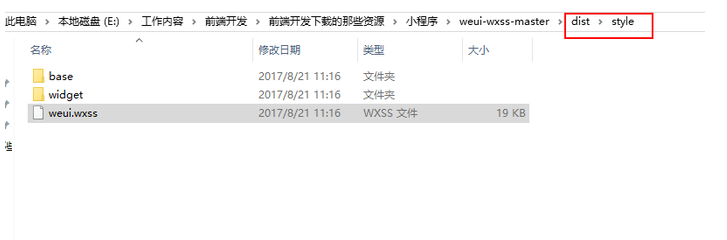
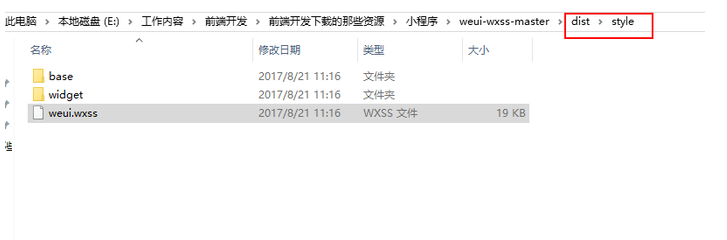
2、我们只需要将weui-wxss-master\dist\style\weui.wxss文件导入到小程序项目的根目录下:

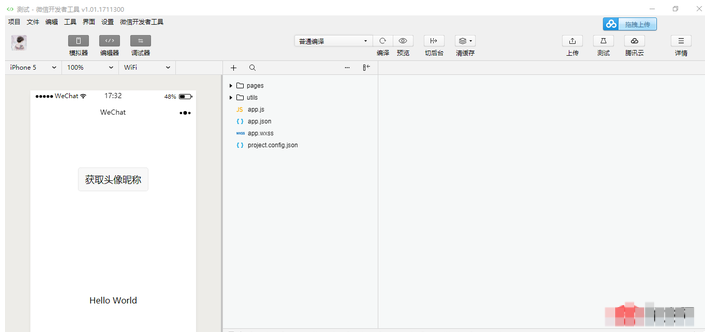
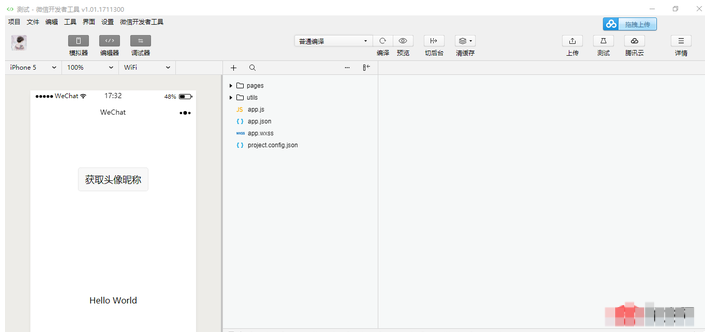
3、新建微信小程序项目,将weui.wxss文件导入到小程序项目的根目录下:


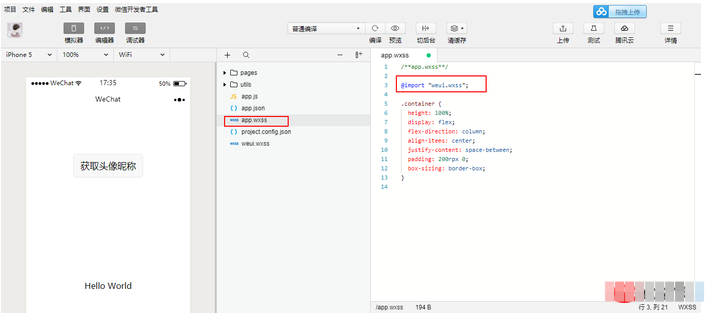
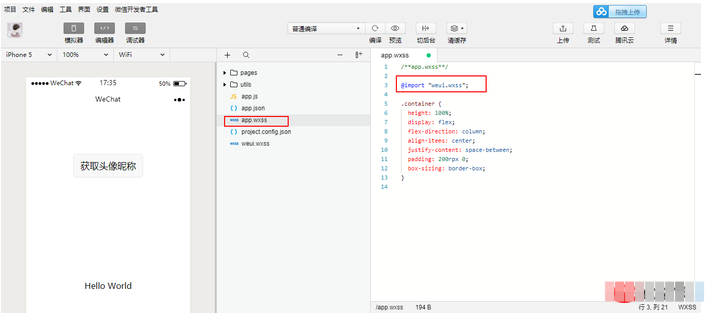
4、在项目中引用:在全局app.wxss中加入weui.wxss的引用- @import "weui.wxss";

5 根组件使用class=”page”
1 | <view class="page"></view>
|
6 页面骨架
1 2 3 4 5 | <view class="page">
<view class="page__hd"></view><!--页头-->
<view class="page__bd"></view><!--主体-->
<view></view><!--未设置页脚-->
</view>
|
7 除此之外都是按照weui-开头后接组件名称,例如class=”weui-footer”
1 | <view class="weui-footer">我是页脚</view>
|
8 组件的子组件样式,例如view.weui-footer组件还有链接和版权信息。
1 2 3 4 5 6 | <view class="weui-footer">
<view class="weui-footer__links">
<navigator url="" class="weui-footer__link">上海物联网科技有限公司</navigator>
</view>
<view class="weui-footer__text">Copyright © 程序媛专用</view>
</view>
|
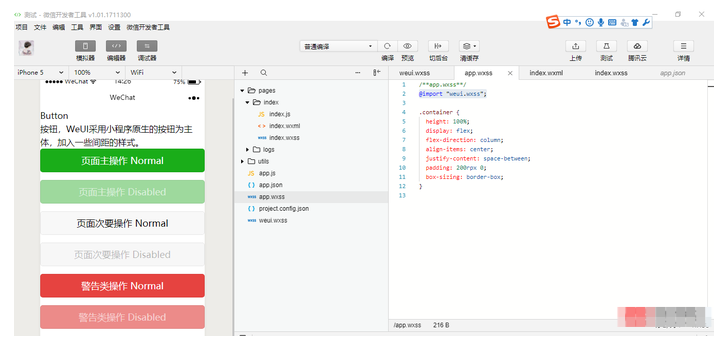
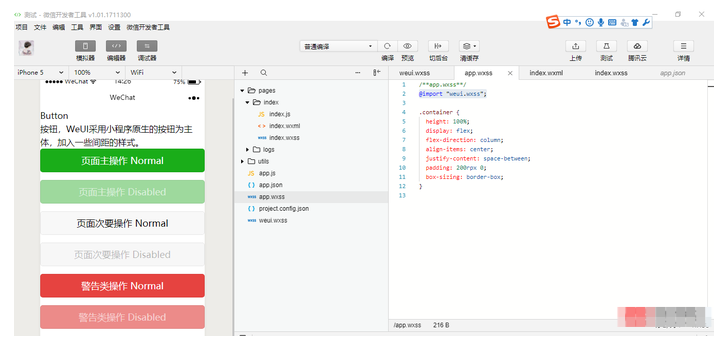
9、具体组件在小程序中新建个项目,地址指向weui-wxss-master\dist,就可以随时查找自己要的效果,剩下的就是复制粘贴了,或者导入从github上-代码中的实例使用,在项目中使用weui的样式如下:

示例代码:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 | <view class="page">
<view class="page__hd">
<view class="page__title">Button</view>
<view class="page__desc">按钮,WeUI采用小程序原生的按钮为主体,加入一些间距的样式。</view>
</view>
<view class="page__bd page__bd_spacing">
<button class="weui-btn" type="primary">页面主操作 Normal</button>
<button class="weui-btn" type="primary" disabled="true">页面主操作 Disabled</button>
<button class="weui-btn" type="default">页面次要操作 Normal</button>
<button class="weui-btn" type="default" disabled="true">页面次要操作 Disabled</button>
<button class="weui-btn" type="warn">警告类操作 Normal</button>
<button class="weui-btn" type="warn" disabled="true">警告类操作 Disabled</button>
<view class="button-sp-area">
<button class="weui-btn" type="primary" plain="true">按钮</button>
<button class="weui-btn" type="primary" disabled="true" plain="true">按钮</button>
<button class="weui-btn" type="default" plain="true">按钮</button>
<button class="weui-btn" type="default" disabled="true" plain="true">按钮</button>
<button class="weui-btn mini-btn" type="primary" size="mini">按钮</button>
<button class="weui-btn mini-btn" type="default" size="mini">按钮</button>
<button class="weui-btn mini-btn" type="warn" size="mini">按钮</button>
</view>
</view>
</view>
|
版权声明:本文内容由网络用户投稿,版权归原作者所有,本站不拥有其著作权,亦不承担相应法律责任。如果您发现本站中有涉嫌抄袭或描述失实的内容,请联系我们jiasou666@gmail.com 处理,核实后本网站将在24小时内删除侵权内容。







暂时没有评论,来抢沙发吧~