uniapp开发app框架在提升开发效率中的独特优势与应用探索
490
2024-08-06

本篇文章给大家带来的内容是关于微信小程序商城开发之https框架的搭建以及顶部和底部导航的实现,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
之前的小程序商城系列已经更新到购物车模块了但是很多读者反映如何能够更接近于实战场景,动态的获取数据并展示出来!那么经过这段时间的准备我们开始来做新的微商城版本,该版本是完全按照工作场景来开发的。
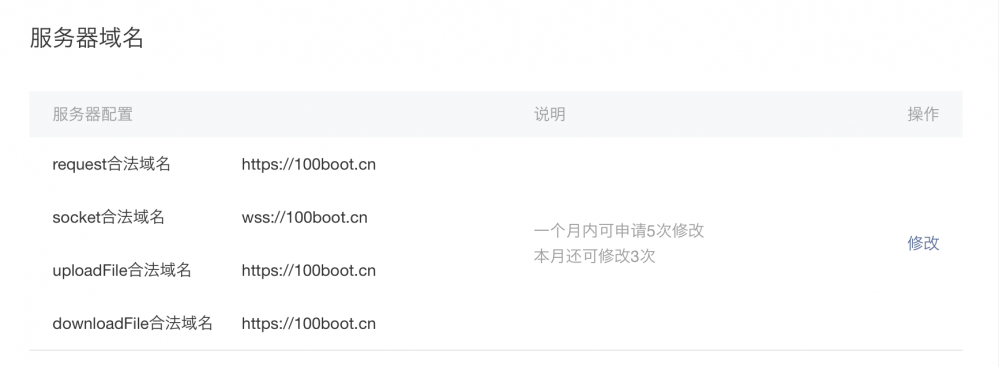
登录注册好的微信小程序官方账号并登录平台——>设置——>开发设置,如下图所示:

备注:https://100boot- 是已经认证过的域名,大家可以放心使用。
创建小程序项目可以参考文章微信小程序电商实战-入门篇
1 2 3 |
|
1 |
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 |
|
打开utils/util.js,增加key
1 2 3 4 |
|
微信小程序微商城:开发者key获取
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 |
|
1 2 3 4 5 6 7 8 9 |
|
1 2 3 4 |
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 |
|
引用ajax和utils公共js
1 2 |
|
页面初始化导航数据
1 2 3 4 |
|
页面初始化加载导航数据函数
1 2 3 4 5 6 7 8 9 |
|
ajax获取导航数据
1 2 3 4 5 6 7 8 9 10 11 12 13 |
|

版权声明:本文内容由网络用户投稿,版权归原作者所有,本站不拥有其著作权,亦不承担相应法律责任。如果您发现本站中有涉嫌抄袭或描述失实的内容,请联系我们jiasou666@gmail.com 处理,核实后本网站将在24小时内删除侵权内容。
发表评论
暂时没有评论,来抢沙发吧~