本篇文章给大家带来的内容是关于微信小程序商城开发之商城首页轮播图、商品分类导航以及新品特卖的实现代码,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
上一篇我们设置了小程序后台服务器https域名设置、搭建了小程序基础的https框架和实现了首页导航模块,今天我们一起来看一下电商首页轮播、分类导航和新品特卖模块的实现。
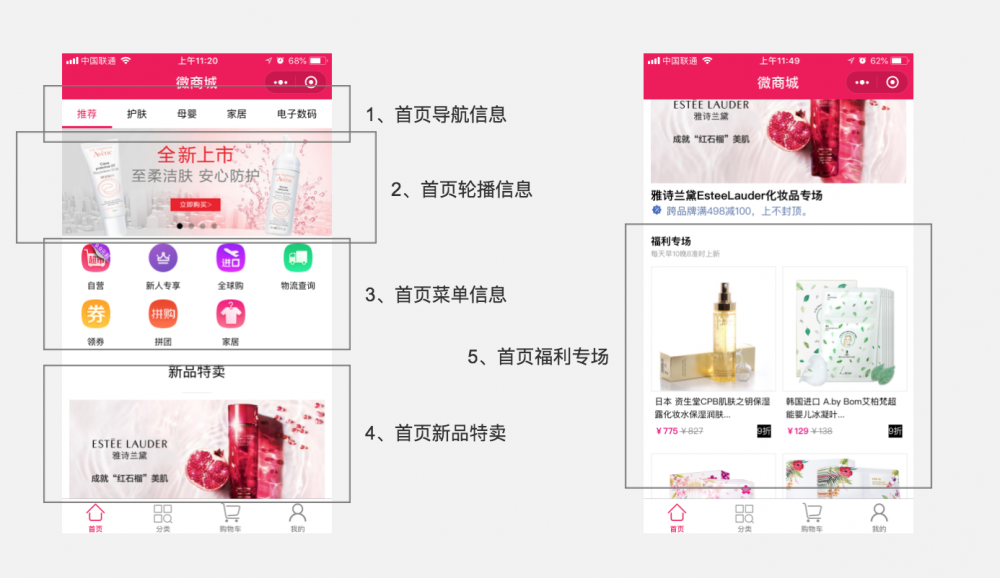
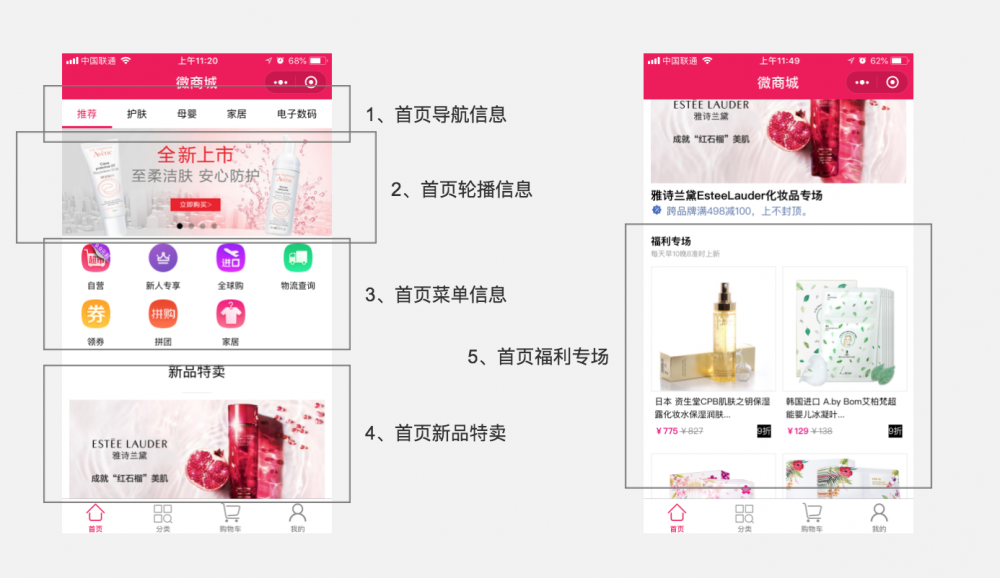
实现功能模块

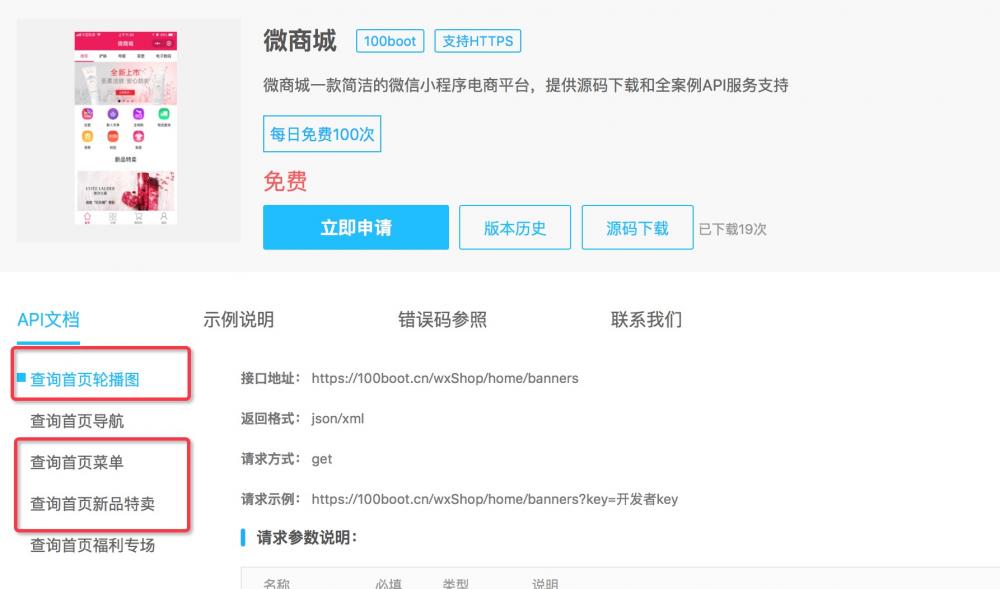
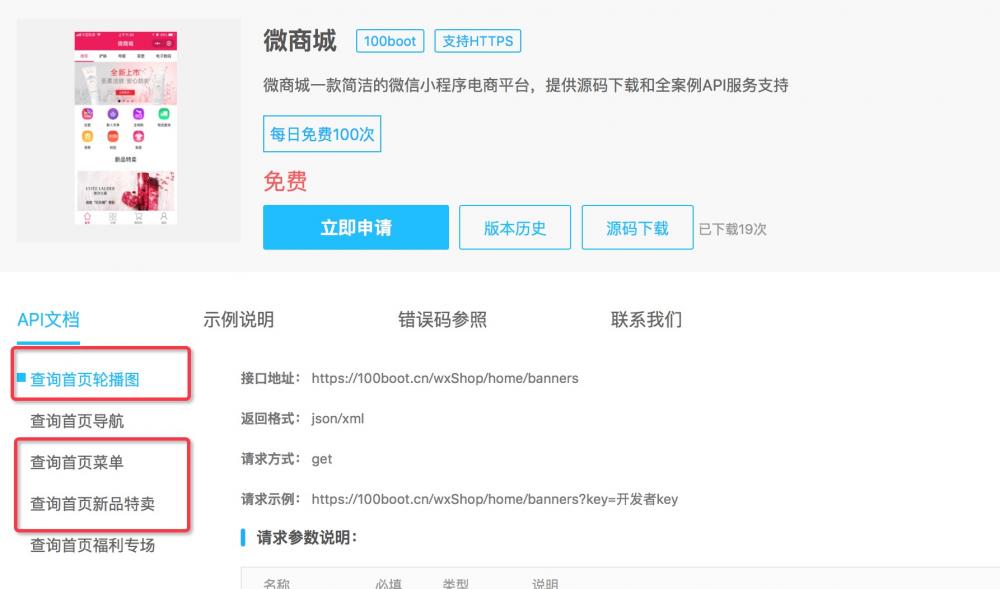
主要实现2、3、4,用到的API数据服务如下图所示:

首页轮播模块实现
home.js
1 2 3 4 5 6 7 8 | <!--首页轮播 banner -->
<swiper indicator-dots="{{indicatorDots}}" autoplay="{{autoplay}}" interval="{{interval}}" duration="{{duration}}">
<block wx:for="{{banners}}">
<swiper-item>
<image src="{{item.imgUrl}}" mode="widthFix"/>
</swiper-item>
</block>
</swiper>
|
home.wxss
1 2 3 4 5 6 7 | swiper {
height: 300rpx;
}
swiper-item image {
width: 100%; height: 100%;
}
|
home.js
页面初始化轮播数据
1 2 3 4 5 6 7 8 9 | data: {
navbars:null,
currentTab: 0,
banners:null,
indicatorDots: true,
autoplay: true,
interval: 3000,
duration: 1000,
},
|
页面初始化加载轮播数据函数
1 2 3 4 5 6 7 8 9 |
onLoad: function (options) {
var that = this;
that.navbarShow();
that.bannerShow();
},
|
ajax获取轮播数据
1 2 3 4 5 6 7 8 9 10 11 12 13 | bannerShow: function (success) {
var that = this;
ajax.request({
method: 'GET',
url: 'home/banners?key=' + utils.key,
success: data => {
that.setData({
banners: data.result
})
console.log(data.result)
}
})
},
|
首页分类导航实现
home.js
1 2 3 4 5 6 7 8 9 10 11 | <!-- 分类导航 -->
<view>
<view class="navy">
<block wx:for-items="{{menus}}" wx:key="name">
<view class="nav-item" data-type="{{item.menuName}}" data-typeid="{{item.id}}">
<image src="{{item.imgUrl}}" class="nav-image" />
<text>{{item.menuName}}</text>
</view>
</block>
</view>
</view>
|
home.wxss
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 | .navs {
display: flex;
justify-content: left;
flex-direction: row;
flex-wrap: wrap;
}
.nav-item {
width: 25%;
display: flex;
align-items: center;
flex-direction: column;
padding-top: 20rpx;
}
.nav-item .nav-image {
width: 80rpx;
height: 80rpx;
}
.nav-item text {
padding-top: 20rpx;
font-size: 25rpx;
}
|
home.js
页面初始化分类导航数据
1 2 3 4 5 6 7 8 9 | data: {
navbars:null,
currentTab: 0,
banners:null,
indicatorDots: true,
autoplay: true,
interval: 3000,
duration: 1000,
menus: null,
|
页面初始化加载分类导航数据函数
1 2 3 4 5 6 7 8 9 |
onLoad: function (options) {
var that = this;
that.navbarShow();
that.bannerShow();
that.menuShow();
},
|
ajax获取分类导航数据
1 2 3 4 5 6 7 8 9 10 11 12 13 | menuShow: function (success) {
var that = this;
ajax.request({
method: 'GET',
url: 'home/menus?key='+ utils.key,
success: data => {
that.setData({
menus: data.result
})
console.log(data.result)
}
})
},
|
首页新品特卖模块实现
home.js
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 | <view class="separate"></view>
<view class="cate-container">
<view class="category-title">
<text class="name">新品特卖</text>
<view class="line_flag"></view>
<block wx:for-items="{{brands}}" wx:key="id">
<navigator url="/pages/detail/detail">
<image class="head-img" src="{{item.imgUrl}}" mode="widthFix"></image>
</navigator>
<text class="brand-name">{{item.name}}</text>
<view class='pas'>
<image class="activity-logo" src="../../images/activity_logo.png" mode="widthFix"></image>
{{item.remark}} </view>
</block>
</view>
</view>
|
home.wxss
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 | .category-title {
display: flex;
flex-direction: column;
margin-top: 20rpx;
margin-bottom: 0rpx;
padding: 0px 10px;
}
.category-title .title{
font-size: 14px;
font-weight:900;
}
.category-title .line_name{
font-size: 10px;
color: #98989f;
display: flex;
justify-content:space-between;
}
.separate {
height: 15rpx;
background-color: #f2f2f2;
}
.category-title {
display: flex;
flex-direction: column;
margin-top: 25rpx;
margin-bottom: 0rpx;
}
.category-title .name {
font-size: 40rpx;
text-align: center;
margin: 10rpx auto;
}
.line_flag {
width: 80rpx;
height: 1rpx;
display: inline-block;
margin: 20rpx auto;
background-color: gainsboro;
text-align: center;
}
.line {
width: 100%;
height: 2rpx;
display: inline-block;
margin: 20rpx 0rpx;
background-color: gainsboro;
text-align: center;
}
.head-img {
width: 100%;
}
.brand-name{
font-weight: 600;
font-size: 32rpx;
}
.activity-logo {
width:35rpx;
height:35rpx;
margin-right: 10rpx;
}
.pms{
font-size: 28rpx;
margin-bottom: 20rpx;
display: flex;
justify-content: left;
flex-direction: row; color: #5771a8;
}
|
home.js
页面初始化新品特卖数据
1 2 3 4 5 6 7 8 9 10 | data: {
navbars:null,
currentTab: 0,
banners:null,
indicatorDots: true,
autoplay: true,
interval: 3000,
duration: 1000,
menus: null,
brands: null,
|
页面初始化加载新品特卖数据函数
1 2 3 4 5 6 7 8 9 10 |
onLoad: function (options) {
var that = this;
that.navbarShow();
that.bannerShow();
that.menuShow();
that.brandShow();
},
|
ajax获取新品特卖数据
1 2 3 4 5 6 7 8 9 10 11 12 13 | brandShow: function (success) {
var that = this;
ajax.request({
method: 'GET',
url: 'activity/brands? key='+utils.key+'&type=temai&page=1&size=5',
success: data => {
that.setData({
brands: data.result.list
})
console.log("brands:" + data.result.list)
}
})
},
|
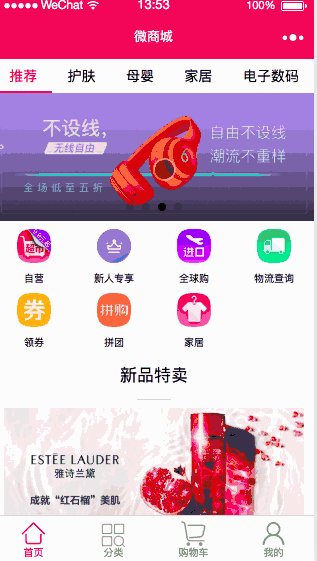
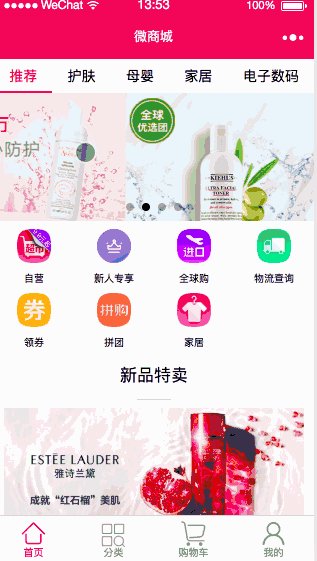
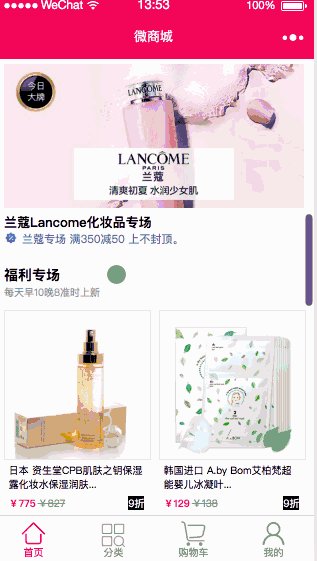
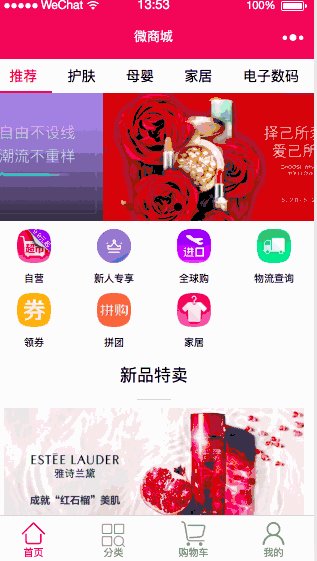
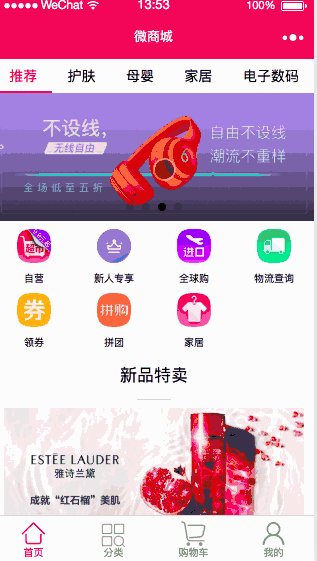
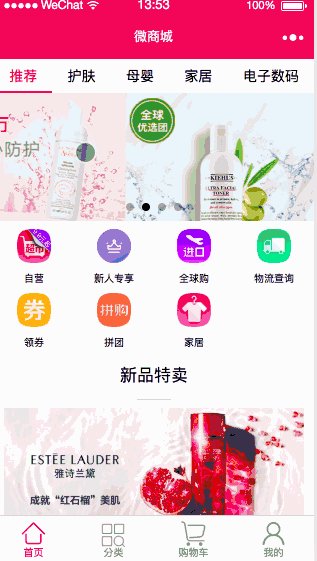
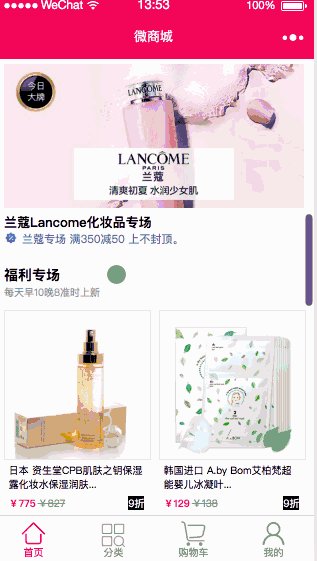
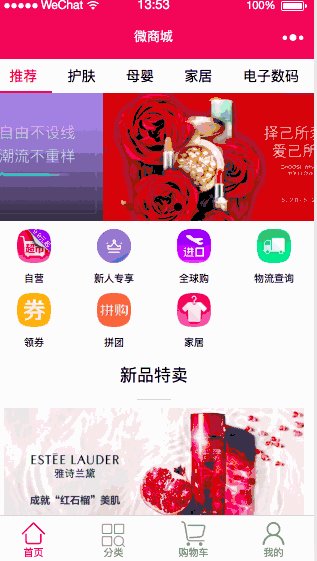
实现效果预览

备注:本文是为了更好的让大家能够有模块化的思维来实现改电商案例,后续依然会采用这种方式,因为更贴近与实际工作场景,也让自己的编码更加的规范增加可阅读性。
版权声明:本文内容由网络用户投稿,版权归原作者所有,本站不拥有其著作权,亦不承担相应法律责任。如果您发现本站中有涉嫌抄袭或描述失实的内容,请联系我们jiasou666@gmail.com 处理,核实后本网站将在24小时内删除侵权内容。




暂时没有评论,来抢沙发吧~