app开发者平台在数字化时代的重要性与发展趋势解析
282
2024-08-06

本篇文章给大家带来的内容是关于微信小程序商城开发之商城首页福利场不限下拉刷新动态API数据的代码实现 ,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
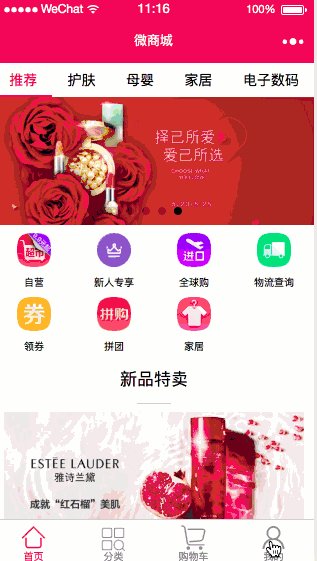
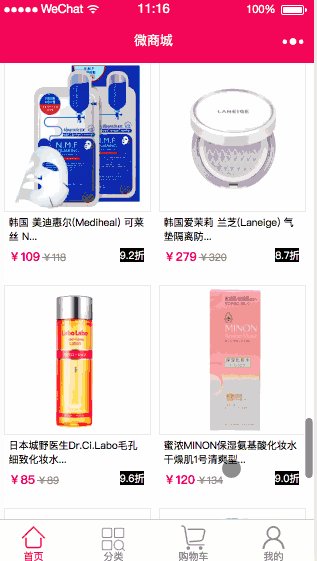
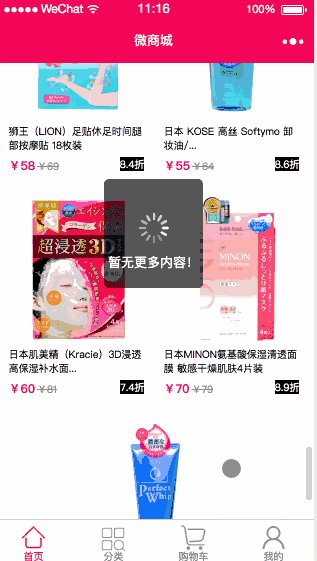
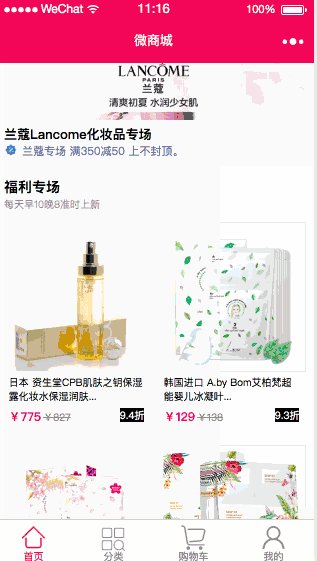
话不多说,直接看实现效果:

福利专场商品无限下拉展示.gif

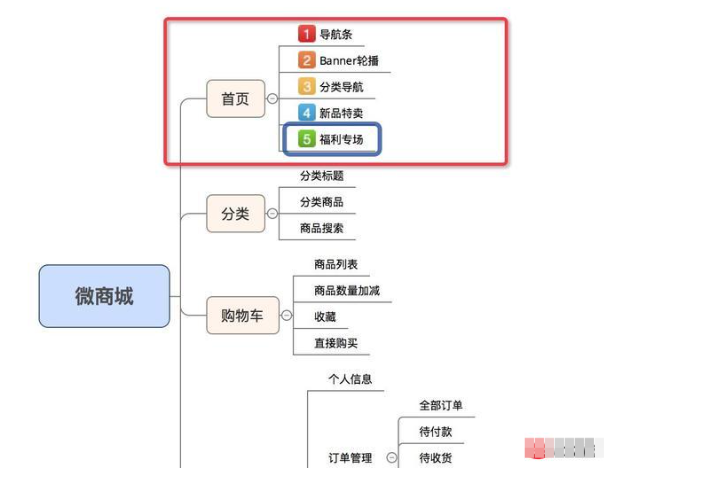
功能模块.jpg
如上图所示,电商首页只剩下第五个模块-福利专场,福利专场是商品列表集合 我们将采用无限下来刷新的方式来实现改业务。

福利专场API.png
福利专场API详情可以通过访问 https://100boot- 选择案例查看。
福利专场商品列表布局
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 |
|
福利专场商品列表下拉加载更多布局
1 2 3 4 |
|
福利专场商品列表css样式
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 |
|
福利专场商品列表下拉加载更多样式
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 |
|
福利专场商品列表初始化
1 2 3 4 5 6 7 |
|
页面初始化加载福利专场商品列表函数
1 2 3 4 5 6 7 8 9 |
|
福利专场商品列表数据模型处理
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 |
|
福利专场商品列表上拉触底事件
1 2 3 4 5 6 7 8 9 10 11 12 |
|
商品点击查看详情事件采集

商品点击查看详情事件采集.png
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
|
版权声明:本文内容由网络用户投稿,版权归原作者所有,本站不拥有其著作权,亦不承担相应法律责任。如果您发现本站中有涉嫌抄袭或描述失实的内容,请联系我们jiasou666@gmail.com 处理,核实后本网站将在24小时内删除侵权内容。
发表评论
暂时没有评论,来抢沙发吧~