uniapp开发app框架在提升开发效率中的独特优势与应用探索
345
2024-08-05

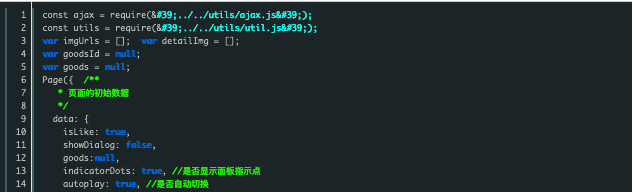
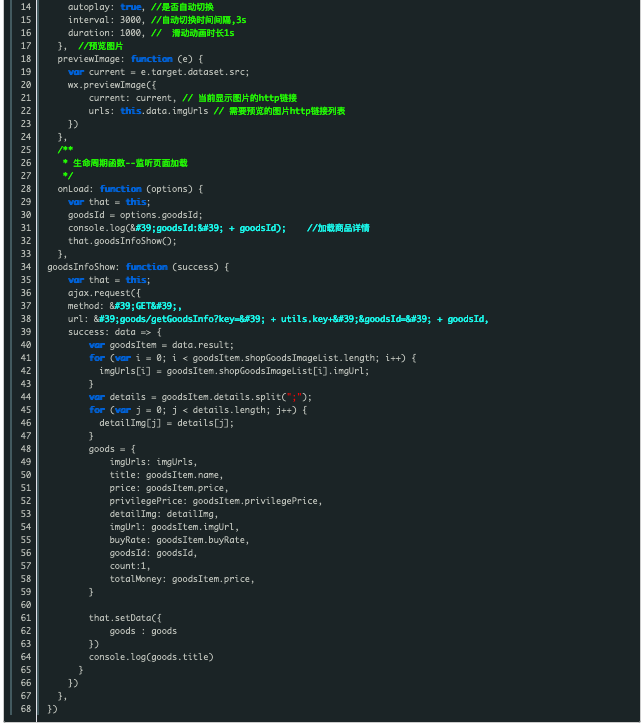
本篇文章给大家带来的内容是关于微信小程序商城开发之动态API实现商品的详情页的代码(上) ,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。

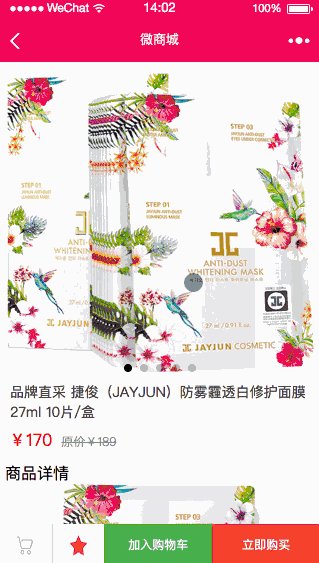
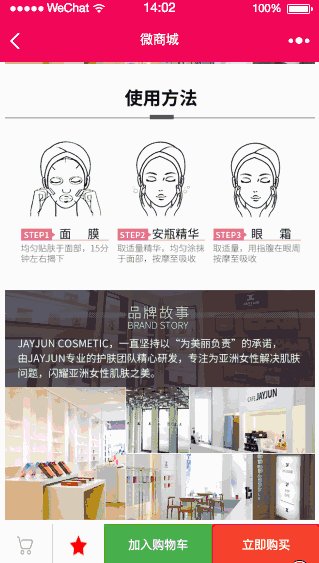
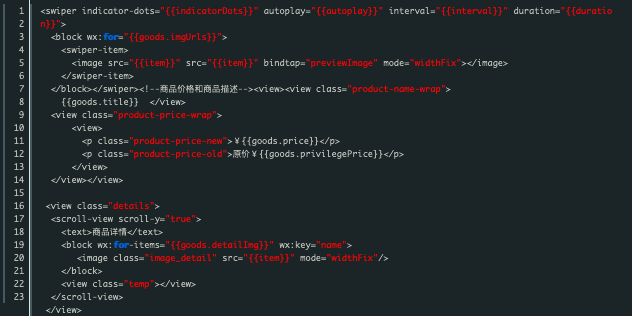
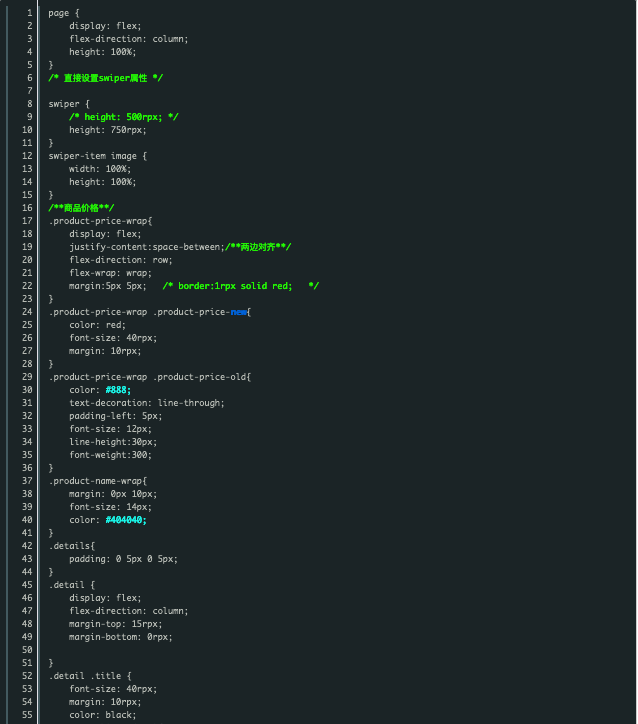
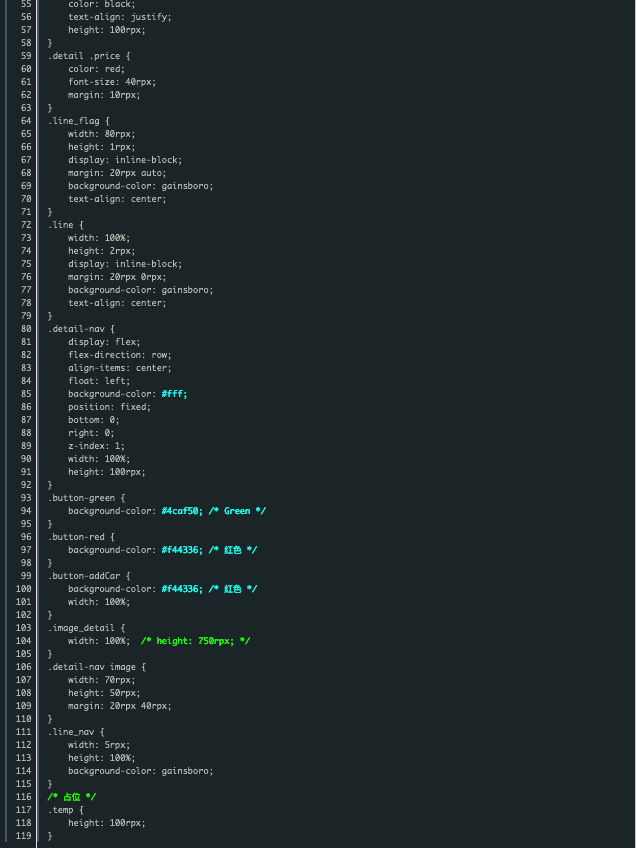
1、实现商品详情页面布局(这篇实现3个模块,头部商品图片轮播、商品价格和商品描述、商品详情展示)
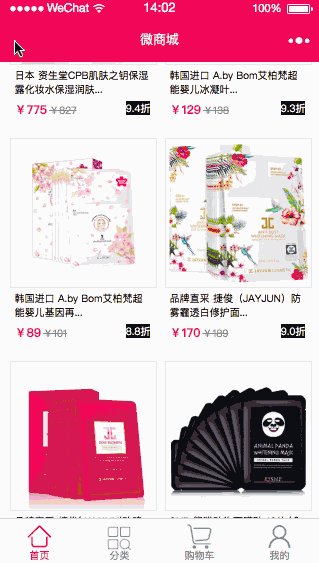
2、根据用户点击不同的商品请求api动态加载数据
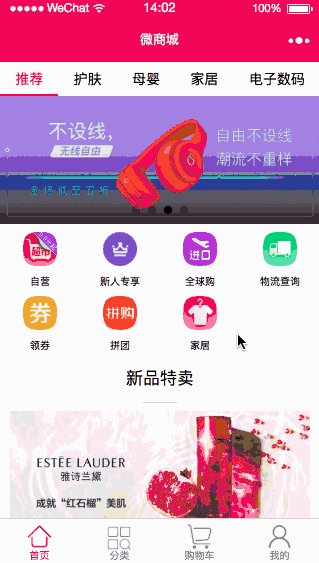
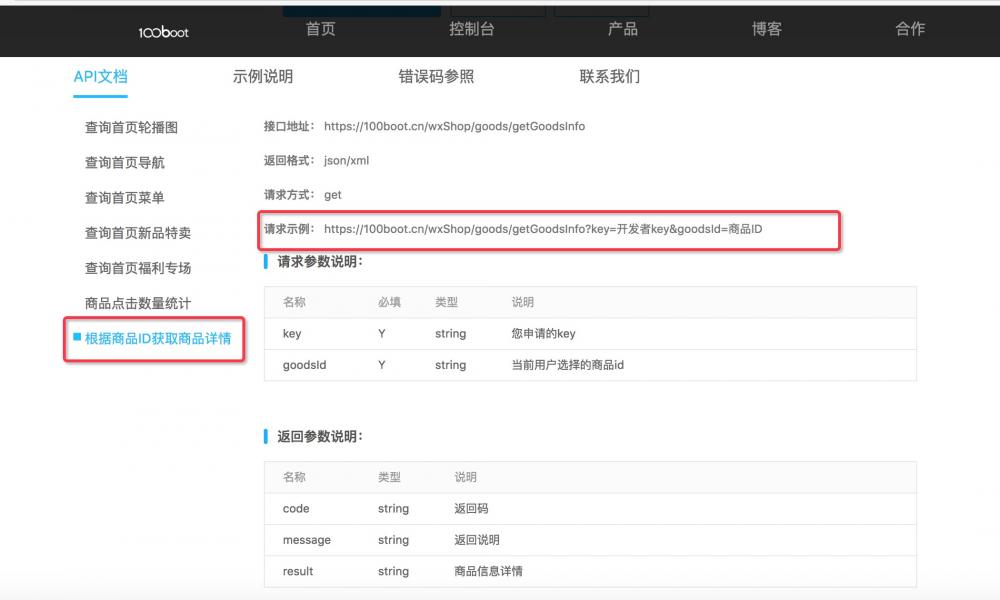
访问:https://100boot-/ 选择微商城案例,如下图所示:

下方还有详细的数据模型可以查看哦!
上一篇还记得我们做了商品点击查看详情的事件采集吗?那么再加上跳转商品详情页功能,如下图所示:





以上就是微信小程序商城开发中借助动态 API 构建商品详情页代码(上篇)的详细内容!
版权声明:本文内容由网络用户投稿,版权归原作者所有,本站不拥有其著作权,亦不承担相应法律责任。如果您发现本站中有涉嫌抄袭或描述失实的内容,请联系我们jiasou666@gmail.com 处理,核实后本网站将在24小时内删除侵权内容。
发表评论
暂时没有评论,来抢沙发吧~