uniapp开发app框架在提升开发效率中的独特优势与应用探索
318
2024-08-05

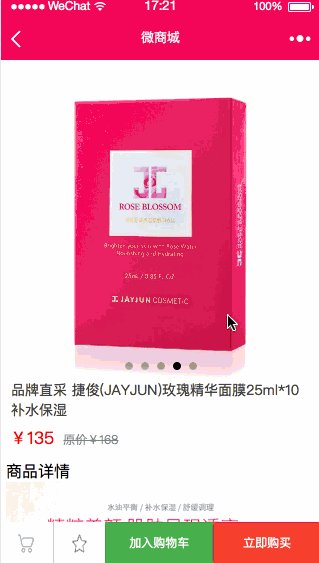
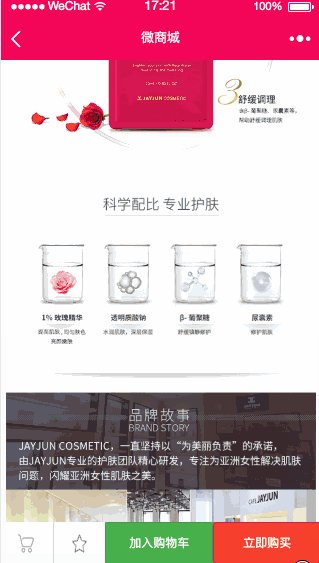
本篇文章给大家带来的内容是关于微信小程序商城开发之动态API实现商品的详情页的代码(下) ,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。

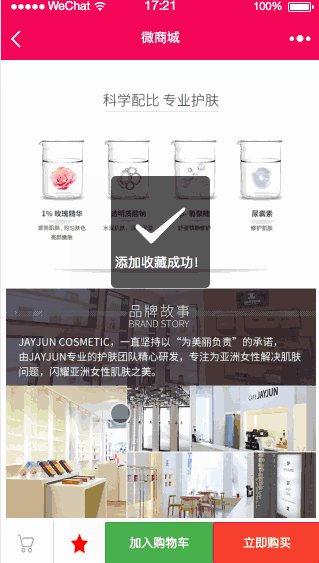
加入购物车.gif
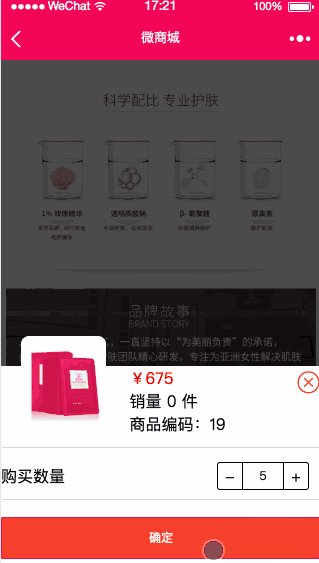
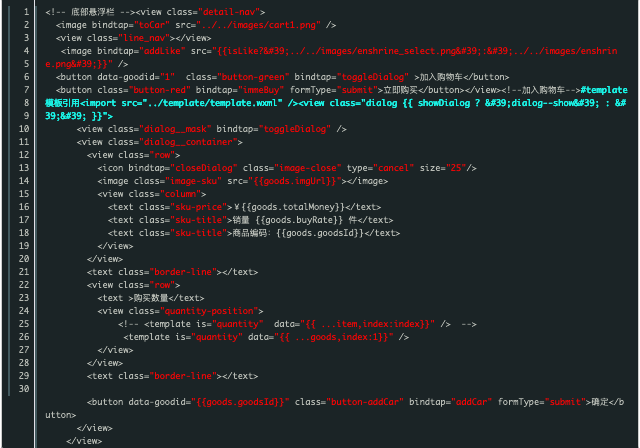
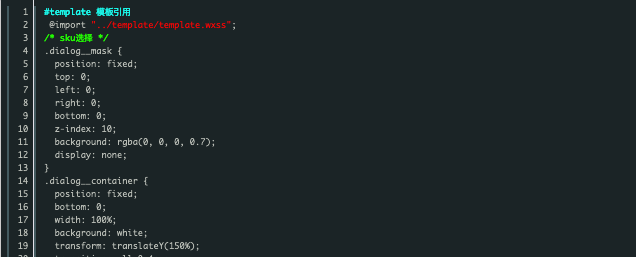
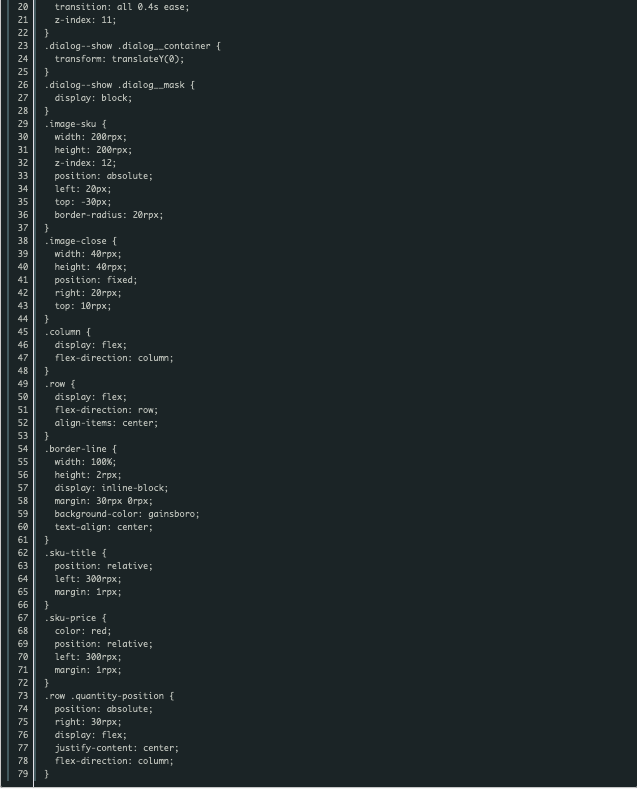
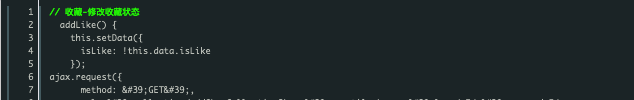
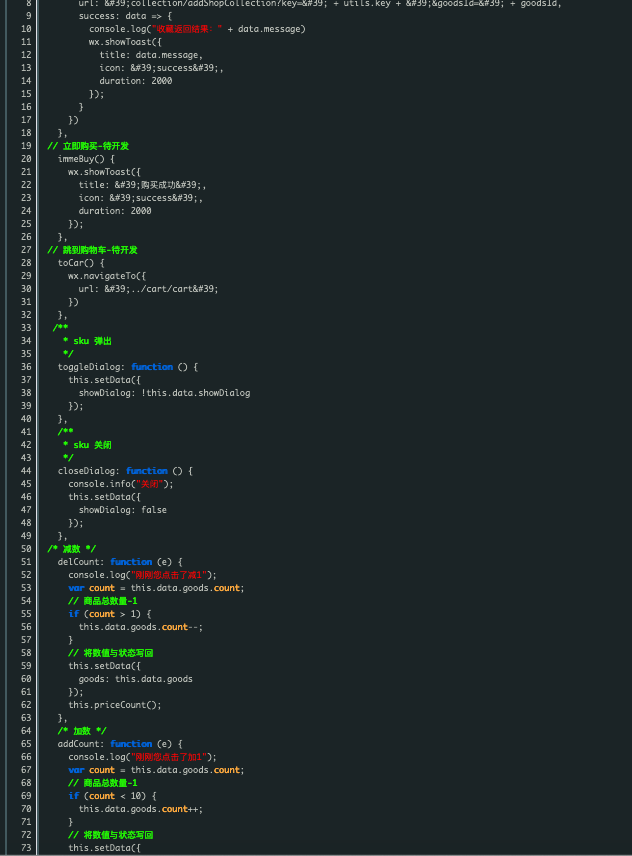
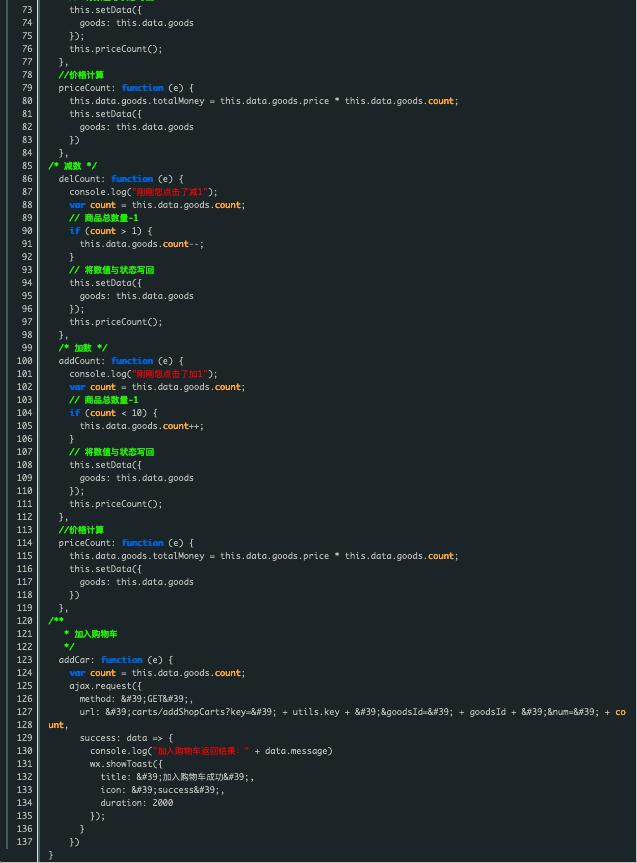
1、加入购物车悬浮框、商品数量、价格计算、收藏和加入购物车功能开发
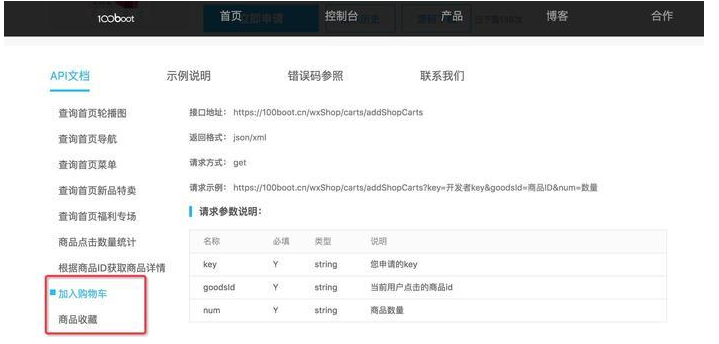
2、调用加入购物车api加入购物车

加入购物车和商品收藏API.jpg
下方还有详细的数据模型可以查看哦!






由于再加上template的源码太长了,大家可以直接-源码使用就好。
以上就是微信小程序商城开发中利用动态 API 完成商品详情页代码(下篇)的详细内容!
版权声明:本文内容由网络用户投稿,版权归原作者所有,本站不拥有其著作权,亦不承担相应法律责任。如果您发现本站中有涉嫌抄袭或描述失实的内容,请联系我们jiasou666@gmail.com 处理,核实后本网站将在24小时内删除侵权内容。
发表评论
暂时没有评论,来抢沙发吧~