app开发者平台在数字化时代的重要性与发展趋势解析
238
2024-08-05

本篇文章给大家带来的内容是关于微信小程序商城开发之动态API把商品进行分类(代码),有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
看效果

商品分类.gif
开发计划
1、商品分类页面布局
2、调用动态API获取数据并加载
3、点击商品分类跳转相关商品集合
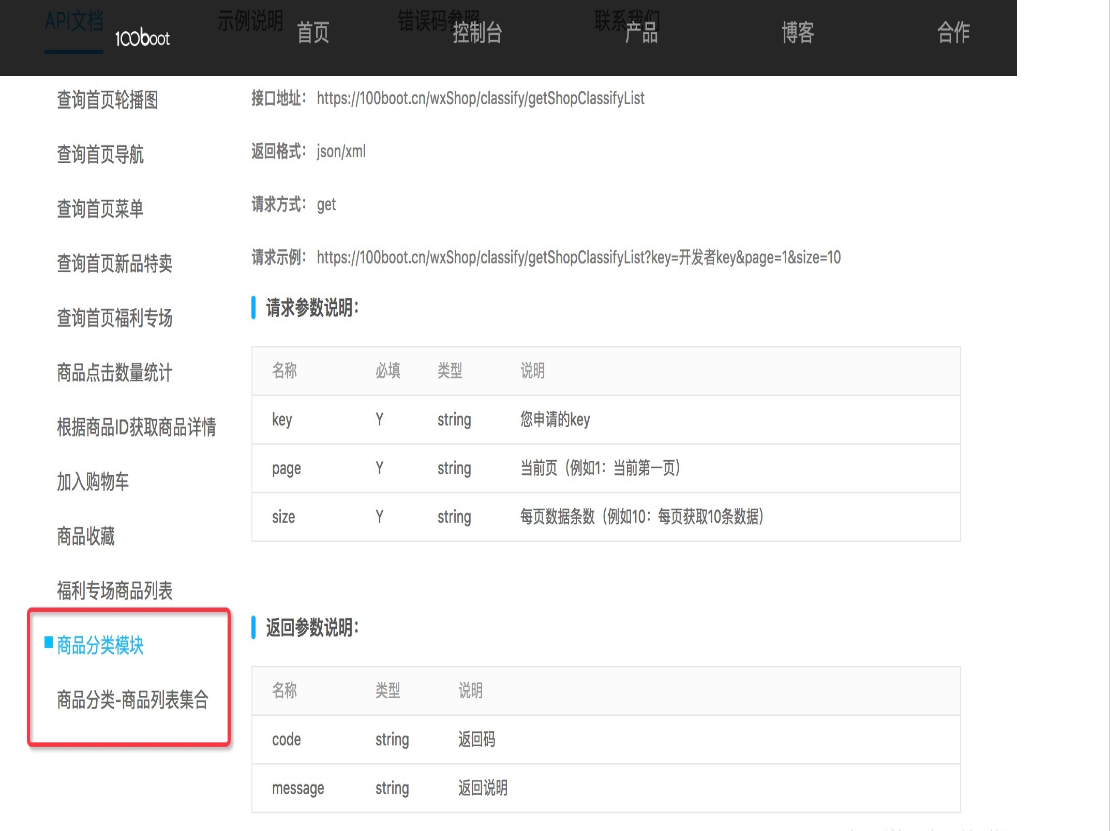
根据商品ID获取商品详情API数据模型
访问:https://100boot-/ 选择微商城案例,如下图所示:

商品分类API.jpg
下方还有详细的数据模型可以查看哦!
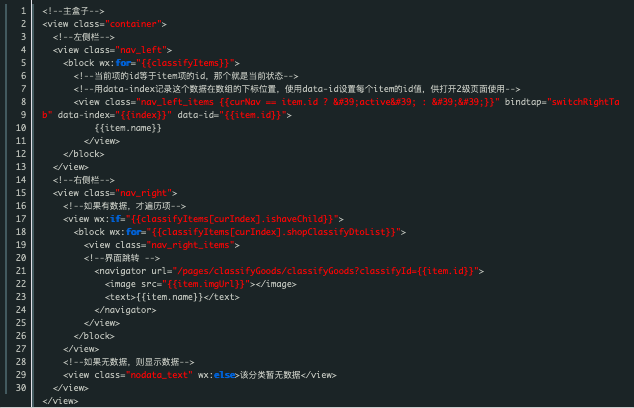
classify.wxml

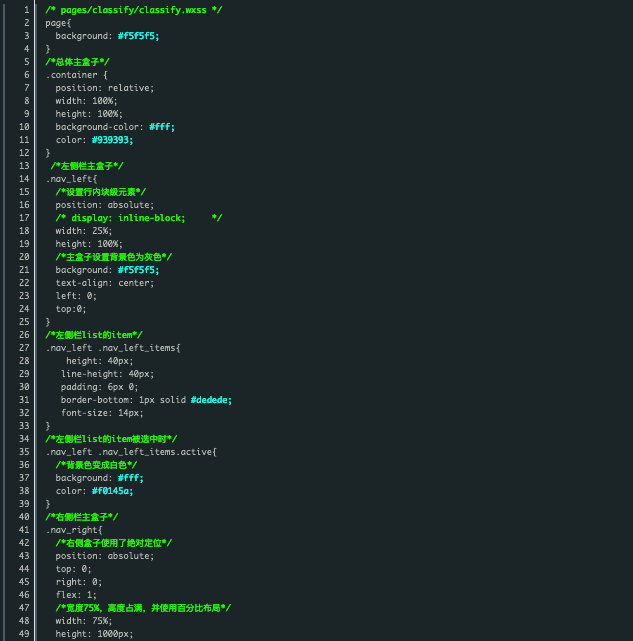
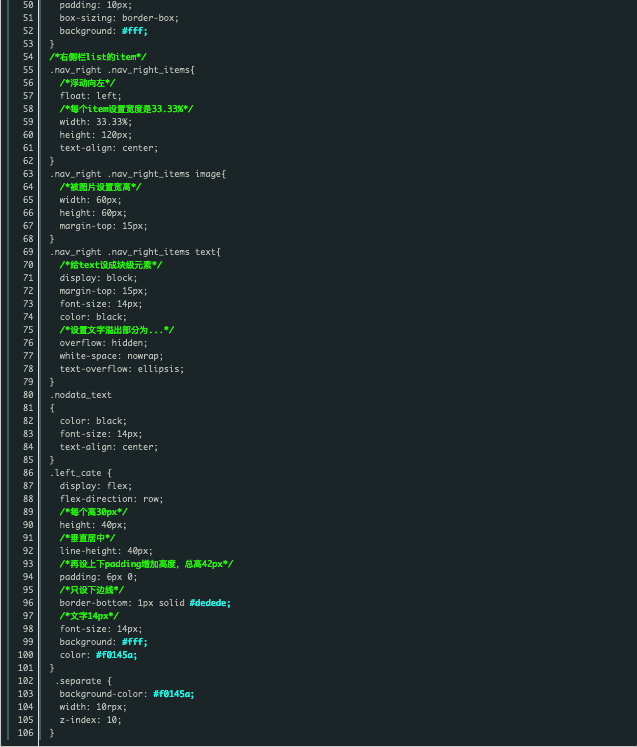
classify.wxss


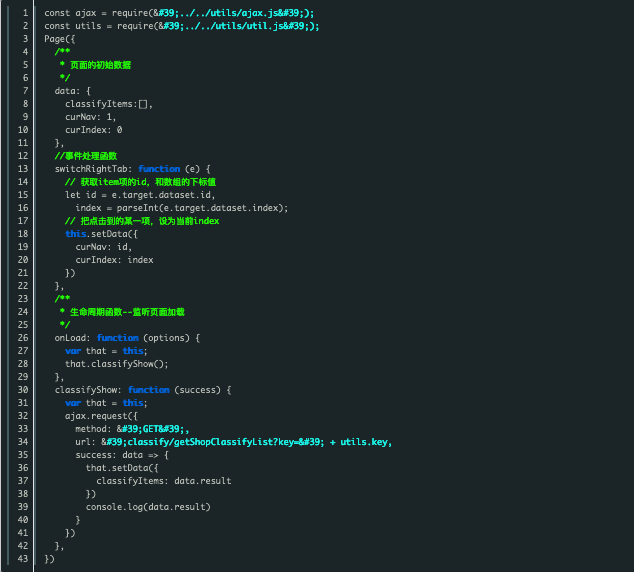
classify.js

以上就是微信小程序商城开发中利用动态 API 对商品分类的代码实现的详细内容!
版权声明:本文内容由网络用户投稿,版权归原作者所有,本站不拥有其著作权,亦不承担相应法律责任。如果您发现本站中有涉嫌抄袭或描述失实的内容,请联系我们jiasou666@gmail.com 处理,核实后本网站将在24小时内删除侵权内容。
发表评论
暂时没有评论,来抢沙发吧~