Flutter开发App的未来及其在各行业的应用潜力分析
522
2024-08-05

本篇文章给大家带来的内容是关于微信小程序商城开发之实现用户收货地址管理页面的代码 ,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
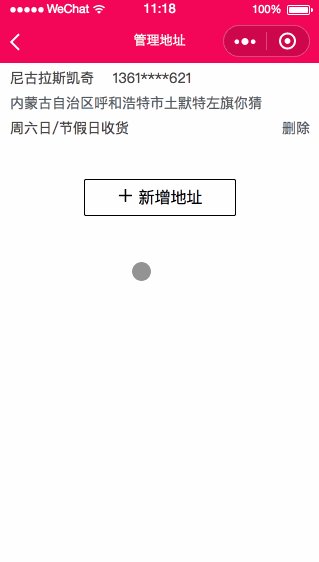
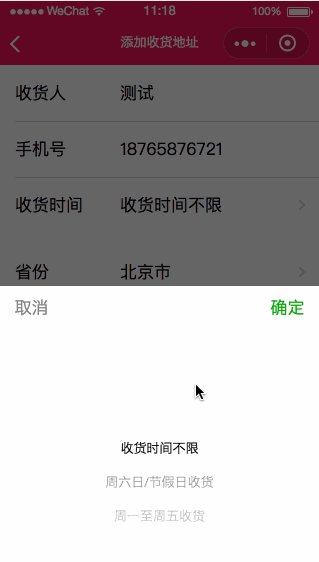
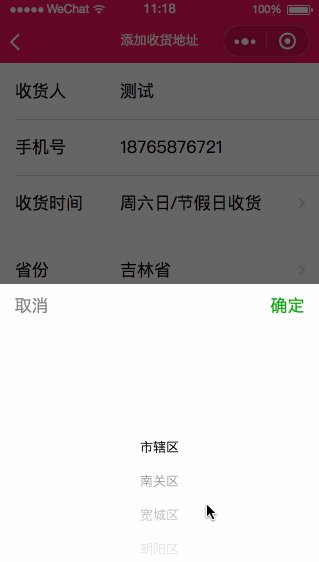
看效果

开发计划
1、布局收货地址列表和新增收货地址页面
2、实现省市县三级联动功能
3、使用缓存管理数据
一、收货地址列表管理
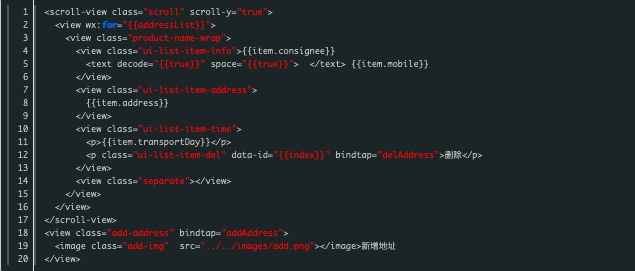
addressList.wxml

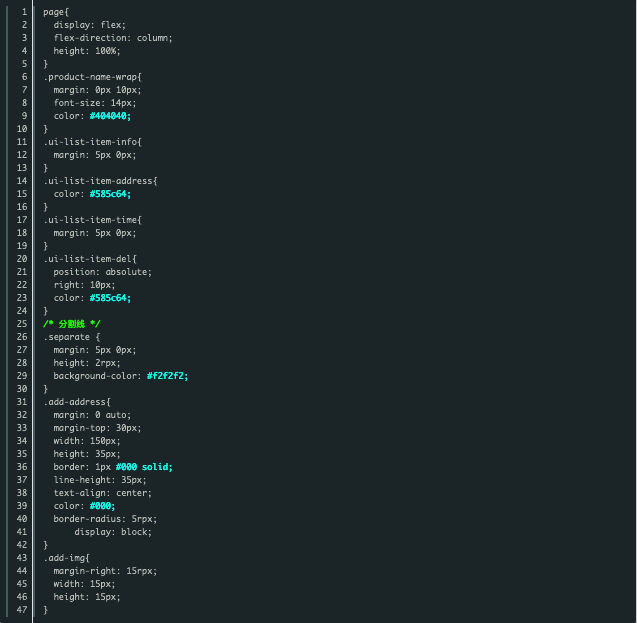
addressList.wxss

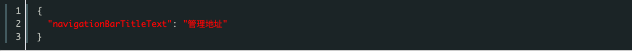
addressList.json

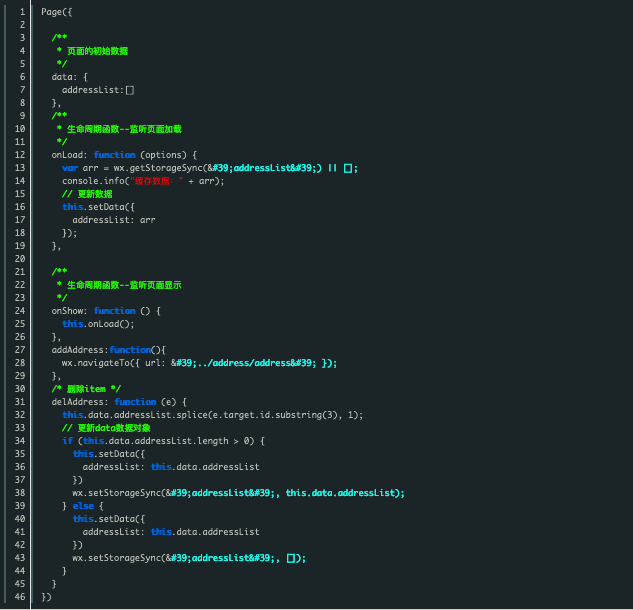
addressList.js

二、新增收货信息
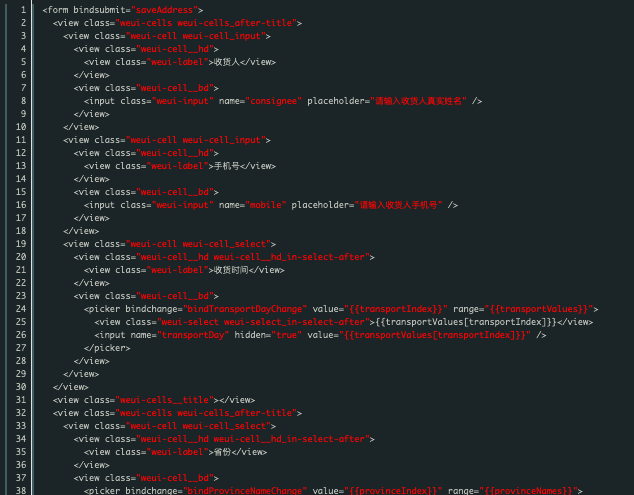
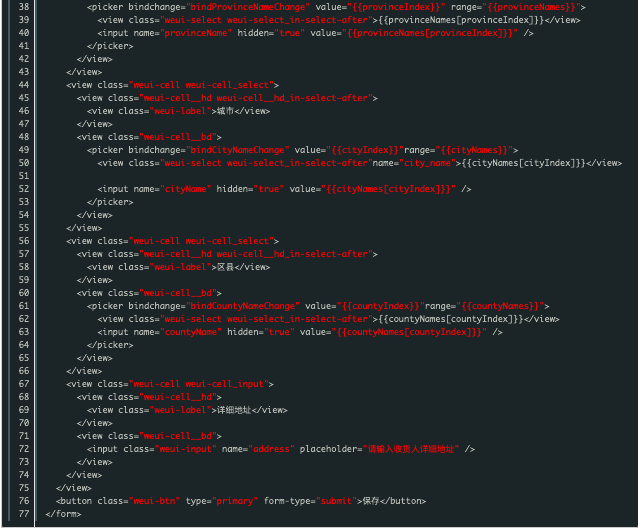
address.wxml


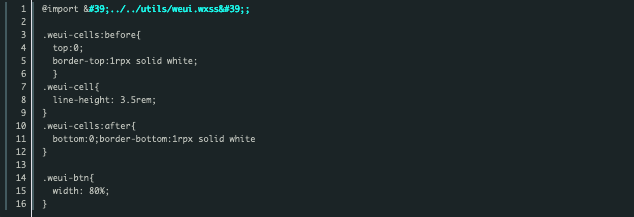
address.wxss

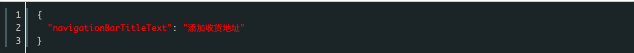
address.json

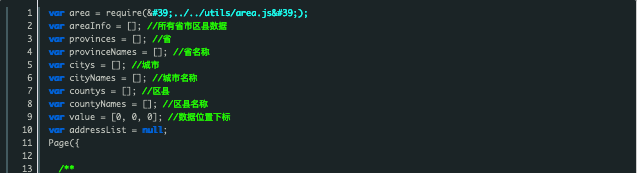
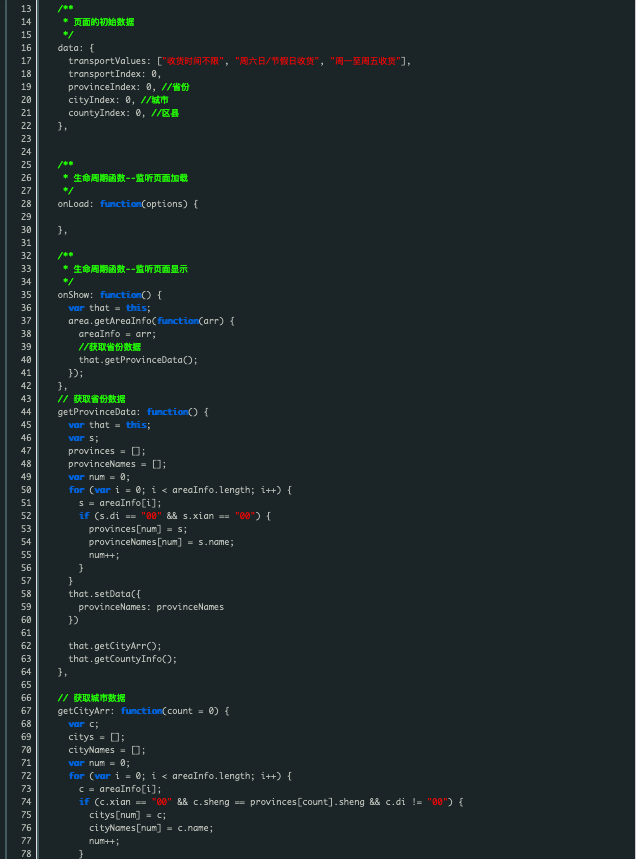
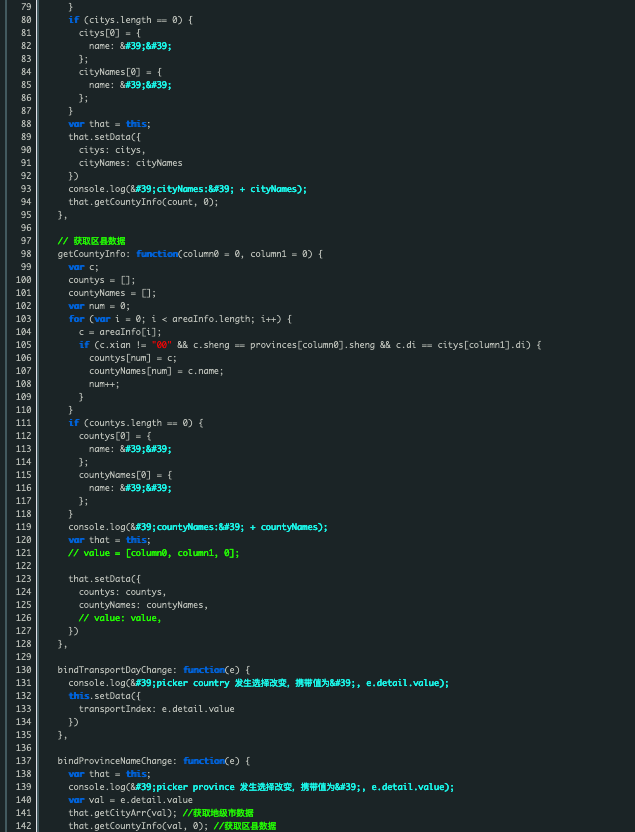
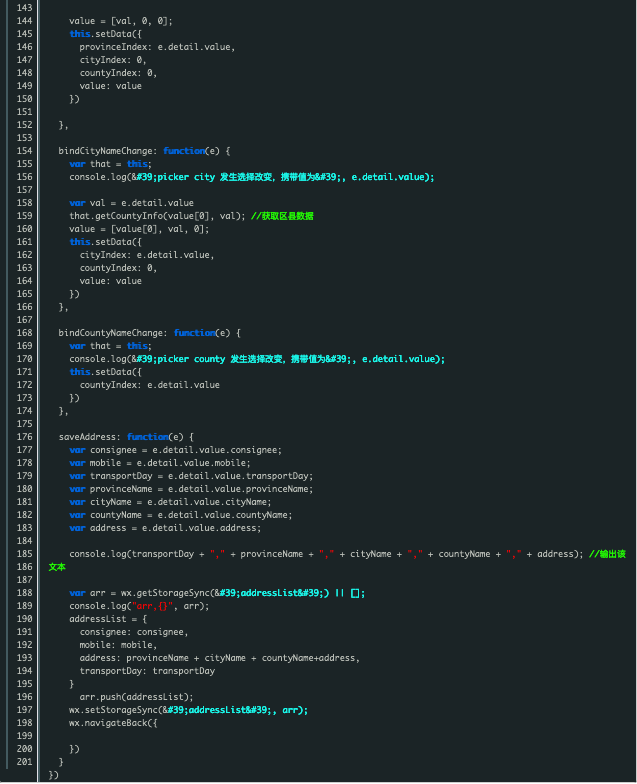
address.js




area.js和weui.wxss 可以看下方源码获取方式,这里就不多做解释。
以上就是微信小程序商城开发中用户收货地址管理页面的代码实现的详细内容!
版权声明:本文内容由网络用户投稿,版权归原作者所有,本站不拥有其著作权,亦不承担相应法律责任。如果您发现本站中有涉嫌抄袭或描述失实的内容,请联系我们jiasou666@gmail.com 处理,核实后本网站将在24小时内删除侵权内容。
发表评论
暂时没有评论,来抢沙发吧~