app开发者平台在数字化时代的重要性与发展趋势解析
517
2024-08-05

本篇文章给大家带来的内容是关于微信小程序之变量和作用域的详细解析,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
一,全局变量
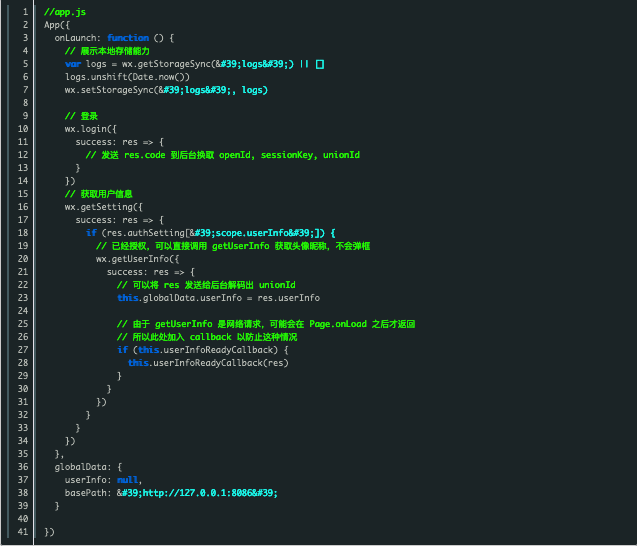
在app.js里的变量和方法是全局的。

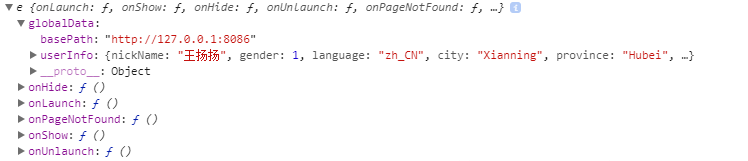
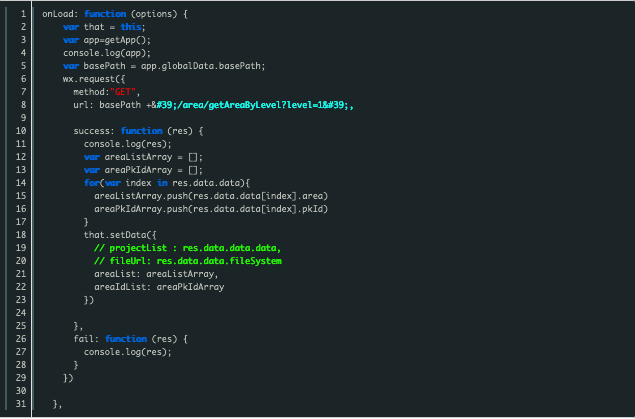
在其他页面上,可以通过getApp()获取到里面的方法和变量,console出来后:

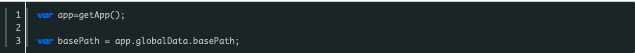
如果要拿到我们提前设定的basePath,我们可以这样:

获取用户的登录信息或者其他方法亦是如此;
二,局部页面内的数据交互
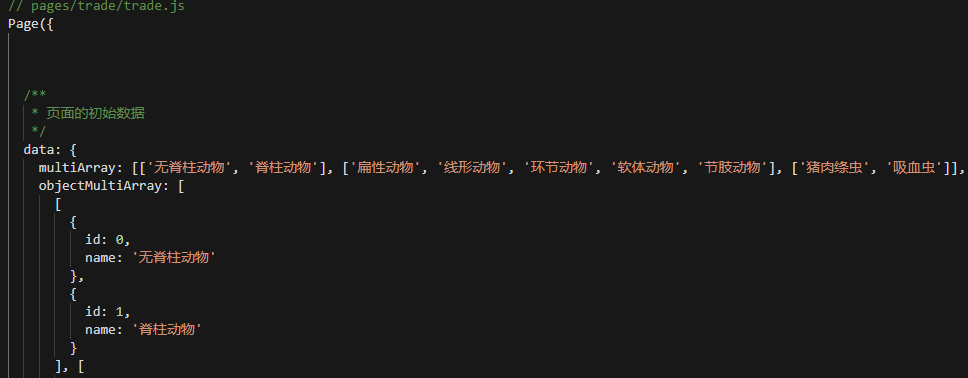
局部页面上的所有数据,都源于js内的data对象:

在页面上,可直接使用data内的数据;
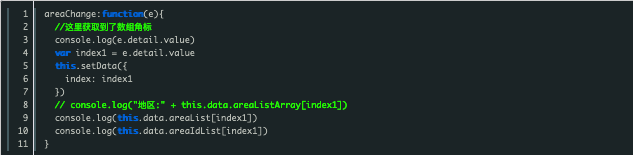
赋值:

在方法内,可以直接使用this.setData()定义变量并赋值,只有这样定义的变量能在整个页面内使用。

如果有this指向不明的,可先将this赋值给其他变量,再进行使用。
本例中是将this赋值给了that,然后再使用的。
以上就是微信小程序里变量与作用域的详细剖析的详细内容!
版权声明:本文内容由网络用户投稿,版权归原作者所有,本站不拥有其著作权,亦不承担相应法律责任。如果您发现本站中有涉嫌抄袭或描述失实的内容,请联系我们jiasou666@gmail.com 处理,核实后本网站将在24小时内删除侵权内容。
发表评论
暂时没有评论,来抢沙发吧~