app开发者平台在数字化时代的重要性与发展趋势解析
220
2024-08-05

本篇文章给大家带来的内容是关于微信小程序实例:如何获取和渲染数据(附代码),有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
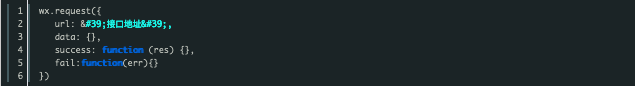
1.数据获取:
注意:
1.服务器地址要配置https
2.配置合法域名
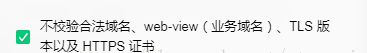
3.本地调试记得在开发者工具勾选


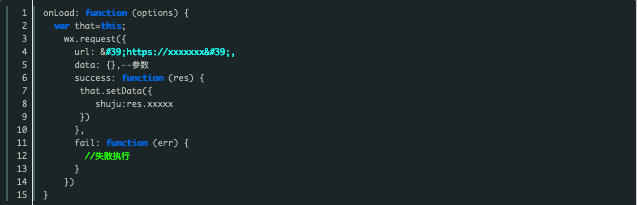
2.数据渲染:
js代码如下:

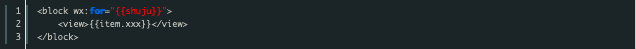
页面渲染:

以上就是微信小程序获取与渲染数据实例及代码呈现的详细内容!
版权声明:本文内容由网络用户投稿,版权归原作者所有,本站不拥有其著作权,亦不承担相应法律责任。如果您发现本站中有涉嫌抄袭或描述失实的内容,请联系我们jiasou666@gmail.com 处理,核实后本网站将在24小时内删除侵权内容。
发表评论
暂时没有评论,来抢沙发吧~