本篇文章给大家带来的内容是关于微信小程序中iconfont的用法详解(附代码) ,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
开发过小程序的童鞋肯定都会遇到这样的问题,当我们在小程序中使用iconfont官方推荐的方法插入字体时,我们总会得到一个打印机(滑稽)。那么如何在小程序中正确的使用iconfont呢?
一、 IconFont添加字体
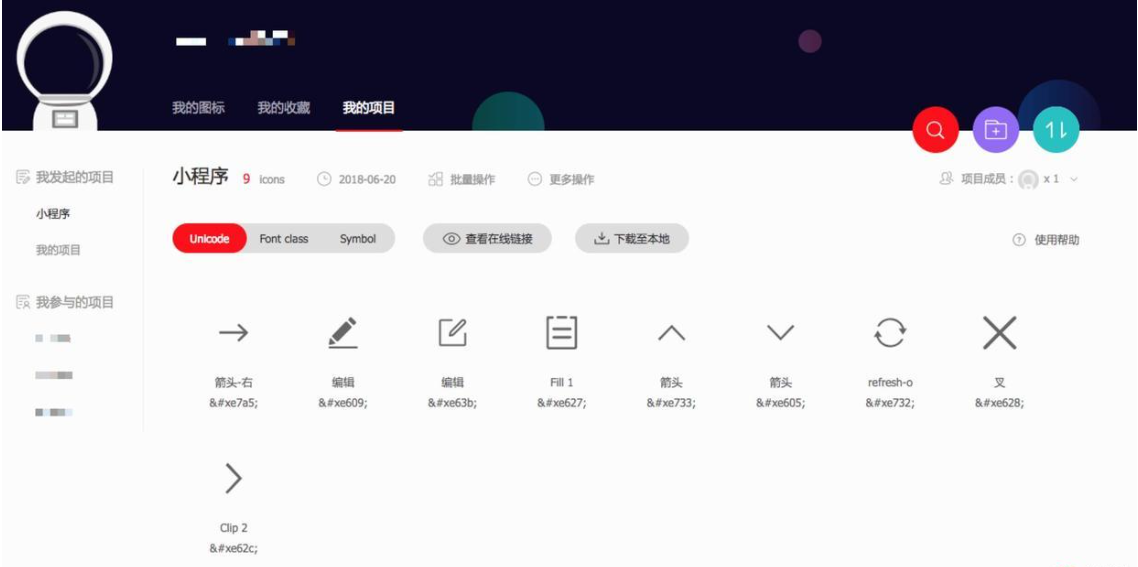
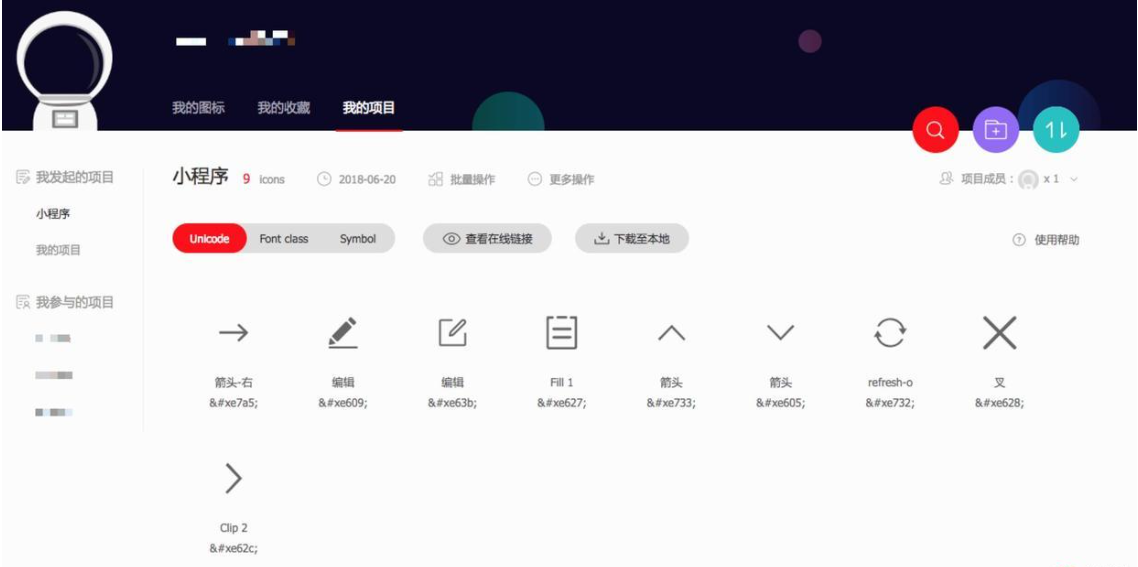
使用GitHub或其他账号登录iconfont,将我们需要的字体添加购物车,然后再添加到新建的项目中。

二、 生成代码
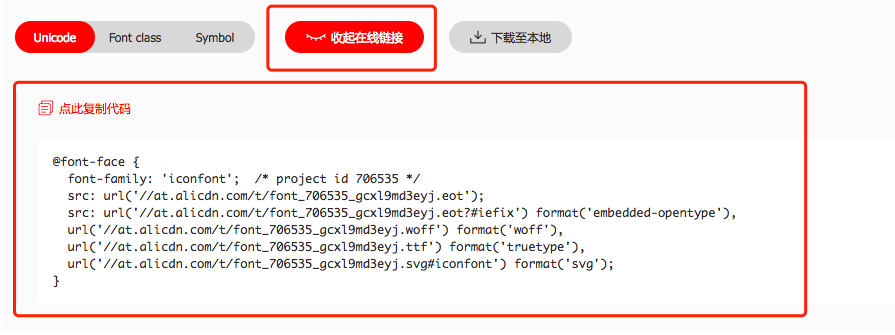
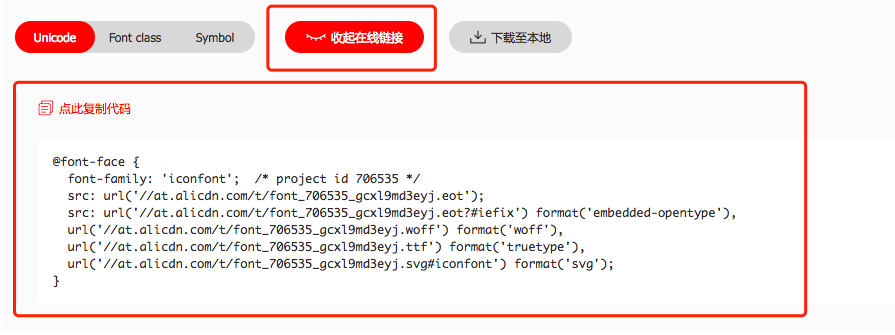
点击查看在线链接,生成代码。

三、 -代码
点击-到本地,将-好的字体文件中的iconfont.css中的样式中的代码粘贴到小程序app.wxss中。
四、 复制代码
复制上面我们生成的在线链接粘贴到小程序app.wxss中,最后代码如下图。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 | .container {
height: 100%;
display: flex;
flex-direction: column;
align-items: center;
justify-content: space-between;
box-sizing: border-box;
}
@font-face {
font-family: 'iconfont';
src: url('//at.alicdn.com/t/font_706535_gcxl9md3eyj.eot');
src: url('//at.alicdn.com/t/font_706535_gcxl9md3eyj.eot?#iefix') format('embedded-opentype'), url('//at.alicdn.com/t/font_706535_gcxl9md3eyj.woff') format('woff'), url('//at.alicdn.com/t/font_706535_gcxl9md3eyj.ttf') format('truetype'), url('//at.alicdn.com/t/font_706535_gcxl9md3eyj.svg#iconfont') format('svg');
}
.iconfont {
font-family: "iconfont" !important;
font-size: 16px;
font-style: normal;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
}
.icon_back::before {
content: "\e62c";
}
.icon_close::before {
content: "\e628";
}
.icon_refresh::before {
content: "\e732";
}
.icon_jiantou_bottom::before {
content: "\e605"
}
.icon_jiantou_top::before {
content: "\e733"
}
.icon_bill::before {
content: "\e627";
}
.icon_edit::before {
content: "\e63b";
}
.icon_edit_pen::before {
content: "\e609";
}
.icon_right_jiantou::before {
content: "\e7a5"
}
|
五、 自定义类名
如果我们觉得icon的名字不好看,我们可以自定义每个icon的类名。
1 2 3 4 | . icon_back::before {
content: "\e7a5"
}
|
六、 引用
最后我们在wxml中引用。
七、 效果图。

版权声明:本文内容由网络用户投稿,版权归原作者所有,本站不拥有其著作权,亦不承担相应法律责任。如果您发现本站中有涉嫌抄袭或描述失实的内容,请联系我们jiasou666@gmail.com 处理,核实后本网站将在24小时内删除侵权内容。




暂时没有评论,来抢沙发吧~