探索flutter框架开发的app在移动应用市场的潜力与挑战
344
2024-08-02

本篇文章给大家带来的内容是关于微信小程序实例:自定义对话框的代码实现,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
由于官方api提供的显示模态弹窗,只能简单地显示文字内容,不能对对话框内容进行自定义,欠缺灵活性,所以自己从模态弹窗的原理角度来实现了自定义的模态对话框。
wx.showModal(OBJECT)
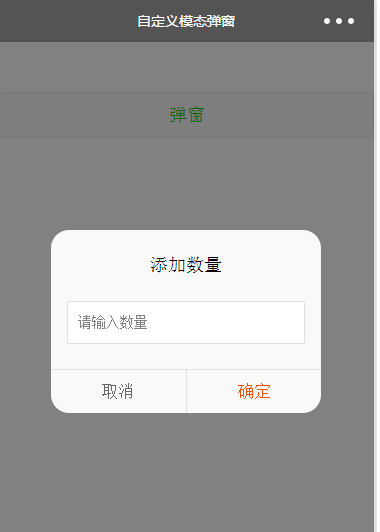
自定义
模态对话框
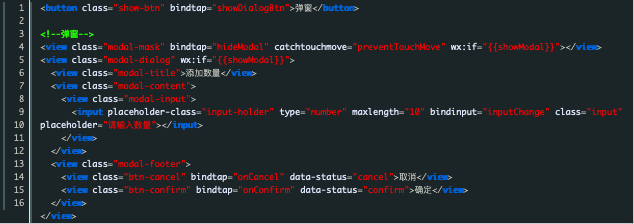
界面 wxml
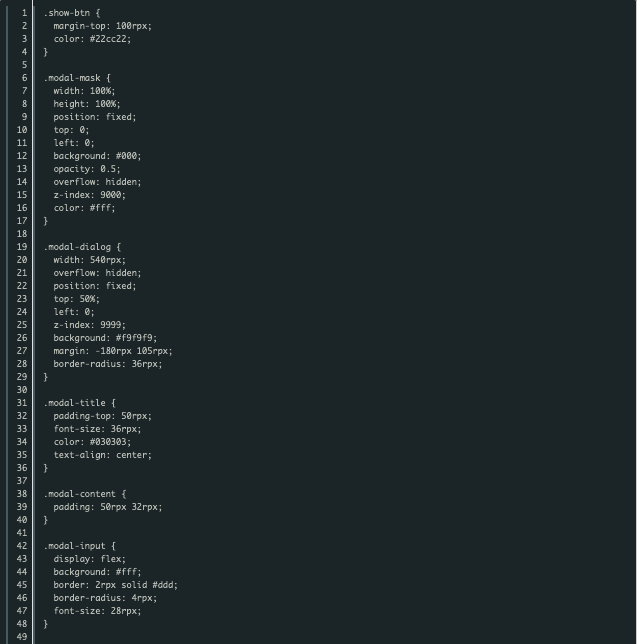
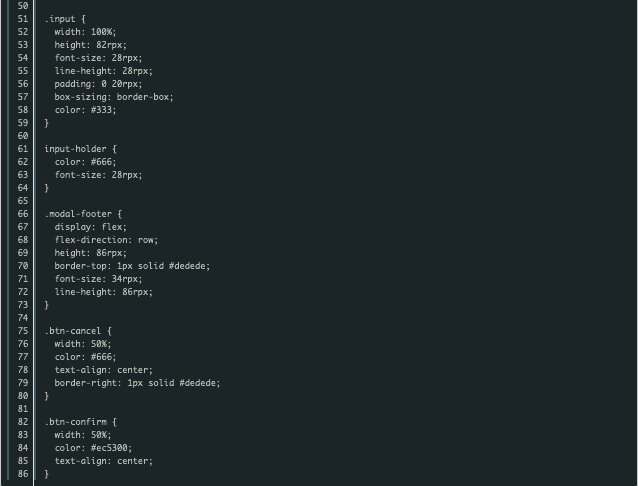
样式 wxcss
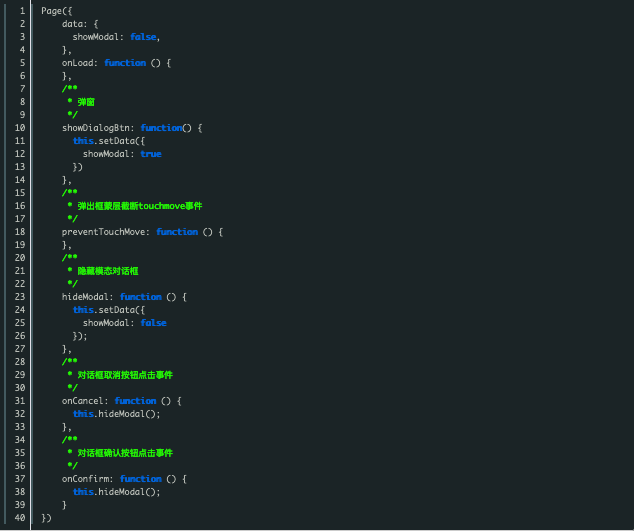
事件及方法 js






界面解读:
用一个蒙层+弹窗来组成,用绑定的数据{{showModal}}来控制弹窗的显示和隐藏
事件及方法解读:
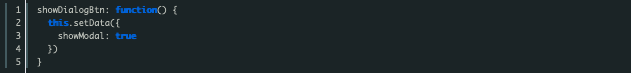
让弹窗显示的方法:

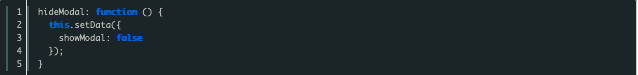
让弹窗消失的方法:

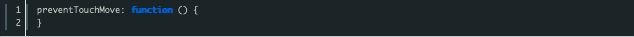
这里有个要特别注意的地方,就是下面这个方法:

为什么是空方法?因为要结合界面wxml看,蒙层view里有一个事件绑定catchtouchmove="preventTouchMove"。这养写的原因是阻断事件向下传递,避免在弹窗后还可以点击或者滑动蒙层下的界面。如果不这样写的话,如果主界面是一个可以滚动的界面,想想看,当弹窗弹出的时候用户还可以操作滚动列表,我想你的产品经理会来找你的。
.modal-mask和.modal-dialog样式的写法需要特别注意。
主要是层级关系,弹窗要保证在最上层,不被界面遮挡,然后蒙层要遮挡住界面,但是不可遮挡弹窗。所以.modal-mask和.modal-dialog的z-index值要注意。
以上就是微信小程序里自定义对话框的代码实现实例剖析的详细内容!
版权声明:本文内容由网络用户投稿,版权归原作者所有,本站不拥有其著作权,亦不承担相应法律责任。如果您发现本站中有涉嫌抄袭或描述失实的内容,请联系我们jiasou666@gmail.com 处理,核实后本网站将在24小时内删除侵权内容。
发表评论
暂时没有评论,来抢沙发吧~