Flutter开发App的未来及其在各行业的应用潜力分析
767
2024-08-02

本篇文章给大家带来的内容是关于如何通过layuiadmin&layim&thinkphp&gateway实现小程序多客服接入系统的例子,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
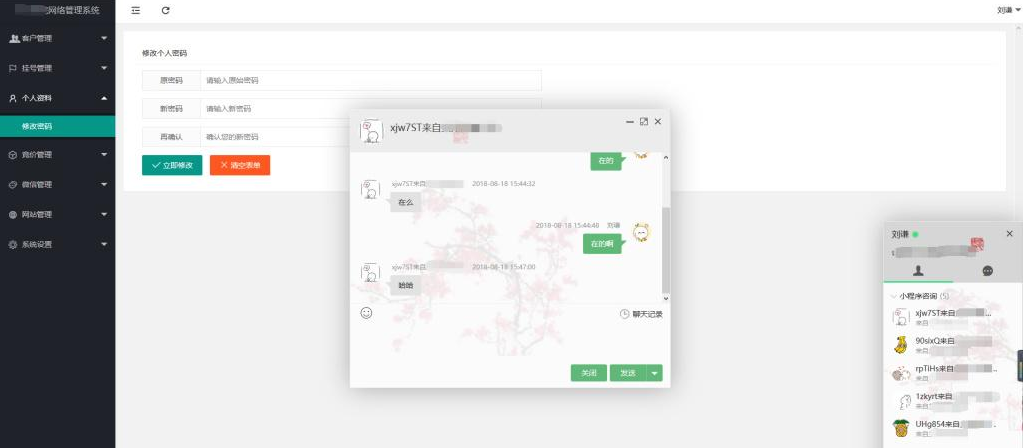
先看下效果图吧。 实现的功能:
实现的功能:
1、小程序客服对话实时接收并推送到Layim
2、通过Layim可以实时回复小程序客服对话
3、可以添加多个小程序、可以添加多个客服
4、在线客服顺序分配对话,客服不在线则按照留言处理
5、自动回复功能
实现逻辑:
以微信访客的openid作为唯一标识符,新建一个layim用户并将其作为客服的好友。后端TP作做消息接收和转发的中间层。
实现步骤(重点说gateway部分):
1、安装TP,composer安装workerman、gateway
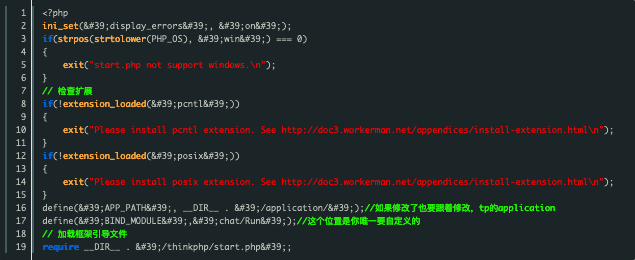
2、在tp的根目录创建server.php(其他名字都行)#!/usr/bin/env php

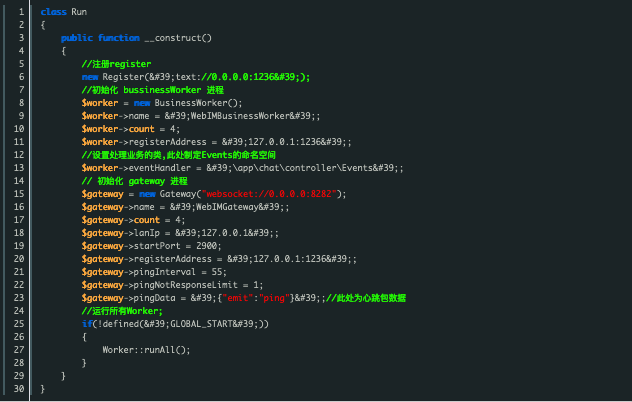
3、在tp的application目录下创建一个模块chat,创建Run的控制器,这里除了Events的命名空间,其他基本不需要改动,改动端口有点坑,建议就用gateway默认的

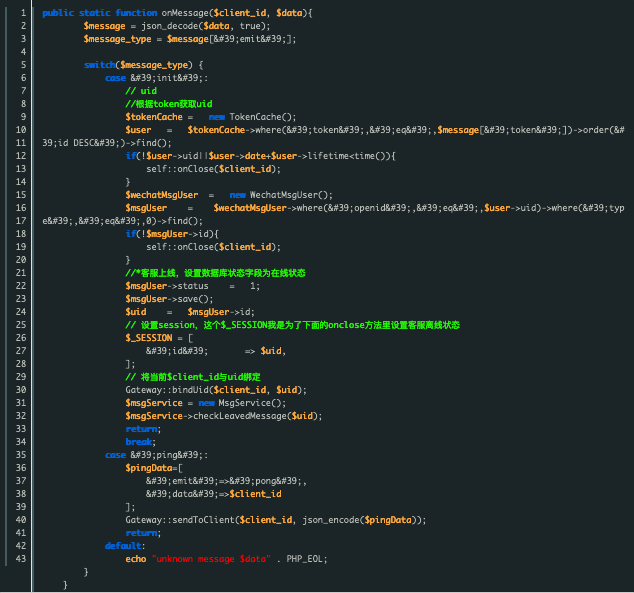
4、创建Event.php的控制器类,Event.php是主要的逻辑处理类,这里我只简单说下我的onmessage方法:

这里因为我用的是jwt验证,所以多绕了一层,先通过token找到layuiadmin的uid,再通过uid找到客服ID,把客服ID和client_id绑定,这样在后端php里就可以直接使用gateway::sendToUid来推送消息了。
5、tp后端,在需要推送消息的地方使用GatewayClient来主动推送消息。
这是接收消息的整个流程:微信开放接口请求消息推送接口url→php拿到数据,存库,通过GatewayClient主动推送到指定客服→前端拿到数据通过layim渲染到视图
其实这个Event.php我只做了两件事,一个是心跳检测,另一个就是登陆后将客服的ID和client_id绑定。
发送消息我用的是ajax的http方式发送,没有使用websocket。
未能实现的功能:
消息状态的处理,未读/已读
layim隐身/在线
目前只有文字消息,没有图片和卡片消息
以上就是LayuiAdmin LayIM Thinkphp Gateway 实现小程序多客服接入系统的案例讲解的详细内容
版权声明:本文内容由网络用户投稿,版权归原作者所有,本站不拥有其著作权,亦不承担相应法律责任。如果您发现本站中有涉嫌抄袭或描述失实的内容,请联系我们jiasou666@gmail.com 处理,核实后本网站将在24小时内删除侵权内容。
发表评论
暂时没有评论,来抢沙发吧~