探索flutter框架开发的app在移动应用市场的潜力与挑战
348
2024-08-02

本篇文章给大家带来的内容是关于微信小程序实例:实现3d轮播图特效代码,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
在写微信小程序时,有写到实现3D轮播图的效果,可以直接使用微信小程序中自带的组件swiper来实现
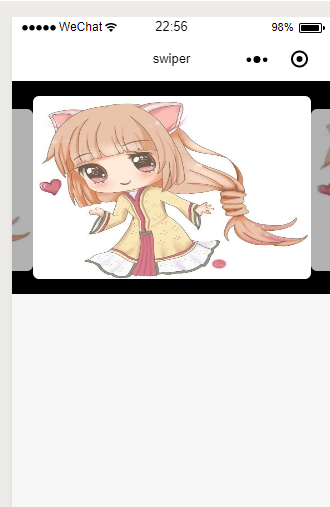
效果图如下:

indicator-dots 是否显示小圆点,也可以自己重新设置小圆点
circular 是否衔接滑动,就是实现无限滚动
previous-margin 与上一张图片的间距
next-margin 与下一张图片的间距
autoplay 实现自动滚动
这里主要利用了circular实现无限滚动,然后再加上前后间距,再设置图片的层级和透明度就可以实现了,将图片及容器的高度设置好就差不多可以实现了
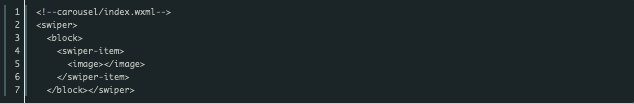
wxml文件

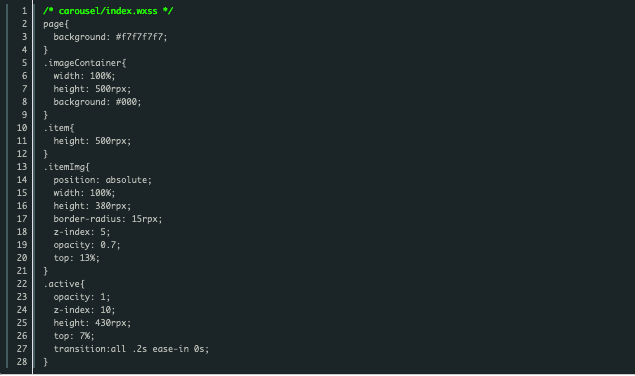
wxss文件

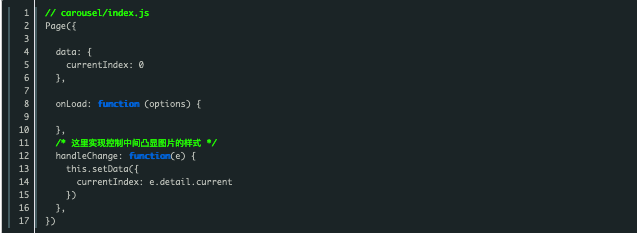
JS文件

以上就是微信小程序中实现 3D 轮播图特效的代码实例展示的详细内容!
版权声明:本文内容由网络用户投稿,版权归原作者所有,本站不拥有其著作权,亦不承担相应法律责任。如果您发现本站中有涉嫌抄袭或描述失实的内容,请联系我们jiasou666@gmail.com 处理,核实后本网站将在24小时内删除侵权内容。
发表评论
暂时没有评论,来抢沙发吧~