Flutter开发App的未来及其在各行业的应用潜力分析
298
2024-08-02

本篇文章给大家带来的内容是关于小程序中如何实现分享功能 (代码示例),有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
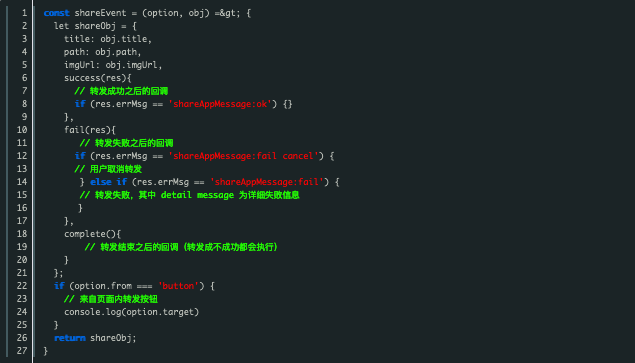
因为小程序中多个页面都会使用分享,需要我们把分享功能,单独写在一个公用的文件中。util.js 文件中。
//分享功能

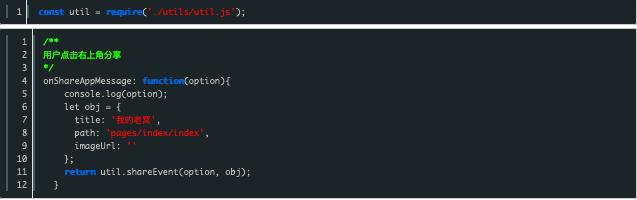
在使用分享的页面中引入util.js
备注:记得要在调用的时候使用,return。

以上就是小程序中实现分享功能的方法及代码示例展示的详细内容!
版权声明:本文内容由网络用户投稿,版权归原作者所有,本站不拥有其著作权,亦不承担相应法律责任。如果您发现本站中有涉嫌抄袭或描述失实的内容,请联系我们jiasou666@gmail.com 处理,核实后本网站将在24小时内删除侵权内容。
发表评论
暂时没有评论,来抢沙发吧~