微前端架构如何改变企业的开发模式与效率提升
358
2024-08-02

本篇文章给大家带来的内容是关于小程序中canvas的拖拽功能详解,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
组件地址
https://github.com/jasondu/wx...
如何实现
使用canvas
使用movable-view标签
由于movable-view无法实现旋转,所以选择使用canvas
需要解决的问题
如何将多个元素渲染到canvas上
如何知道手指在元素上、如果多个元素重叠如何知道哪个元素在最上层
如何实现拖拽元素
如何缩放、旋转、删除元素
看起来挺简单的嘛,就把上面这几个问题解决了,就可以实现功能了;接下来我们一一解决。
定义一个DragGraph类,传入元素的各种属性(坐标、尺寸…)实例化后推入一个渲染数组里,然后再循环这个数组调用实例中的渲染方法,这样就可以把多个元素渲染到canvas上了。
在DragGraph类中定义了判断点击位置的方法,我们在canvas上绑定touchstart事件,将手指的坐标传入上面的方法,我们就可以知道手指是点击到元素本身,还是删除图标或者变换大小的图标上了,这个方法具体怎么判断后面会讲解。
通过循环渲染数组判断是非点击到哪个元素到,如果点击中了多个元素,也就是多个元素重叠,那第一个元素就是最上层的元素啦。
通过上面我们可以判断手指是否在元素上,当touchstart事件触发时我们记录当前的手指坐标,当touchmove事件触发时,我们也知道这时的坐标,两个坐标取差值,就可以得出元素位移的距离啦,修改这个元素实例的x和y,再重新循环渲染渲染数组就可以实现拖拽的功能。
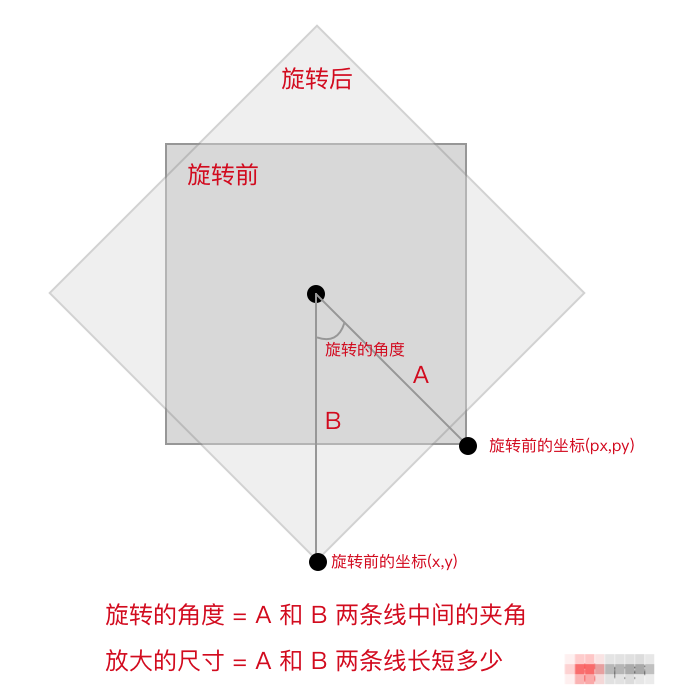
这一步相对比较难一点,我会通过示意图跟大家讲解。
我们先讲缩放和旋转

通过touchstart和touchmove我们可以获得旋转前的旋转后的坐标,图中的线A为元素的中点和旋转前点的连线;线B为元素中点和旋转后点的连线;我们只需要求A和B两条线的夹角就可以知道元素旋转的角度。缩放尺寸为A和B两条线长度之差。
计算旋转角度的代码如下:
1 2 3 4 5 6 7 8 9 10 11 12 13 |
|
计算缩放尺寸的代码如下:
1 2 3 |
|
版权声明:本文内容由网络用户投稿,版权归原作者所有,本站不拥有其著作权,亦不承担相应法律责任。如果您发现本站中有涉嫌抄袭或描述失实的内容,请联系我们jiasou666@gmail.com 处理,核实后本网站将在24小时内删除侵权内容。
发表评论
暂时没有评论,来抢沙发吧~