Flutter开发App的未来及其在各行业的应用潜力分析
348
2024-08-02

本篇文章给大家带来的内容是关于微信小程序实例:详情页静态页面搭建的方法介绍 ,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
pages目录下新建目录detail,里面新建页面detail:
在detail.json中先把导航栏标题文字内容改一下:

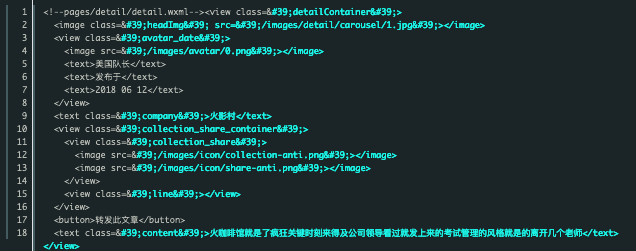
detail.wxml

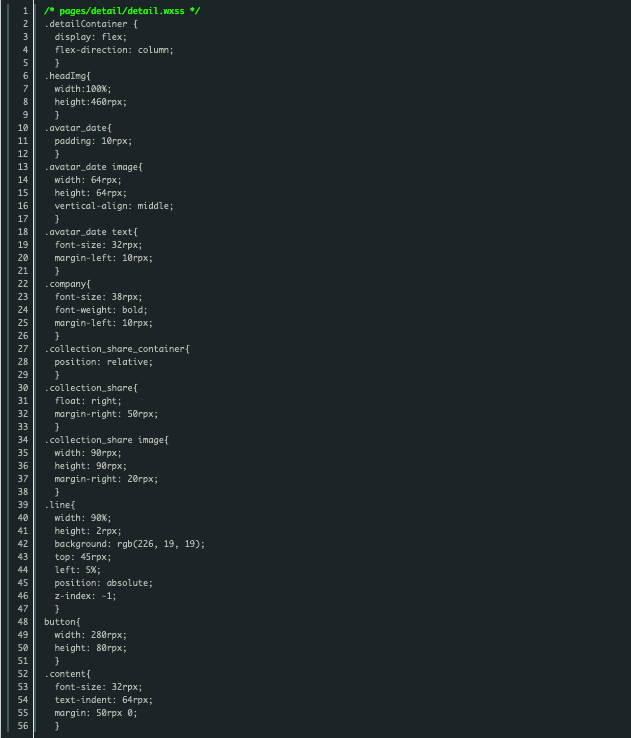
detail.wxss

效果图如下: 
以上就是微信小程序实例中详情页静态页面搭建的方法详解的详细内容!
版权声明:本文内容由网络用户投稿,版权归原作者所有,本站不拥有其著作权,亦不承担相应法律责任。如果您发现本站中有涉嫌抄袭或描述失实的内容,请联系我们jiasou666@gmail.com 处理,核实后本网站将在24小时内删除侵权内容。
发表评论
暂时没有评论,来抢沙发吧~